我们都知道IE浏览器的盒子模型跟以firefox为代表的标准盒子模型有差异,有差异就会影响我们的设计,首先来看一看他们的盒子到底是什么样的。
首先需要说明的是,如果想看每个浏览器的盒子模型的话,那么我们页面源代码上就不能出现
否则,各浏览器将会按照W3C标准盒子模型来解析您的代码。
请看代码:
预览效果前说明:
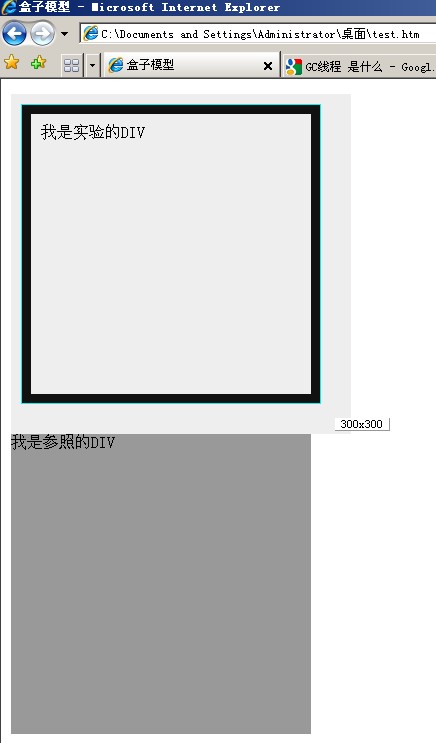
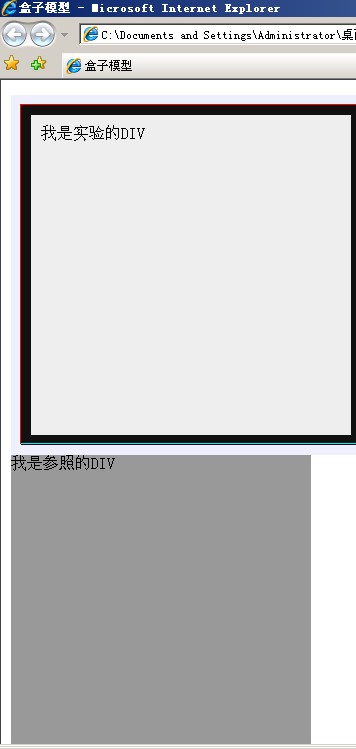
在IE环境下
width:300px,即该DIV的所有边框,内边距的宽度将被包含在width:300px中,除了margin的宽度在300PX以外。好像所有边框,内边距向内凹陷,内容区域缩小。
css宽度公式:width=borderLeft+paddingLeft+content+paddingRight+borderRight(该公式中的width为css语法中的宽度)
元素宽度公式:allwidth=marginLeft+width+marginRight(该公式为该元素整体的宽度)
公式证明:

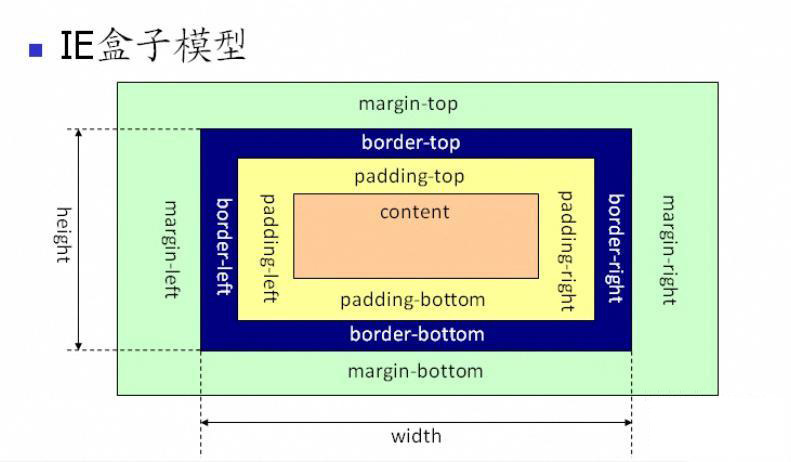
总结之后得出下图:

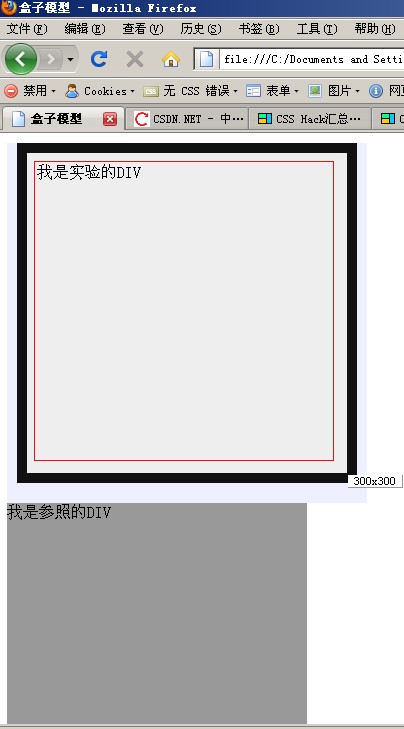
在FF等标准浏览器环境下
width:300px,只是内容部分的宽度,并不包括内边距,边框,好像从内容区域向外扩展内边距,边框,外边距。
css宽度公式:width=content(该公式中的width为css语法中的宽度)
元素宽度公式:allwidth=marginLeft+borderLeft+paddingLeft+width+paddingRight+borderRight+marginRight(该公式为该元素整体的宽度)
公式证明:

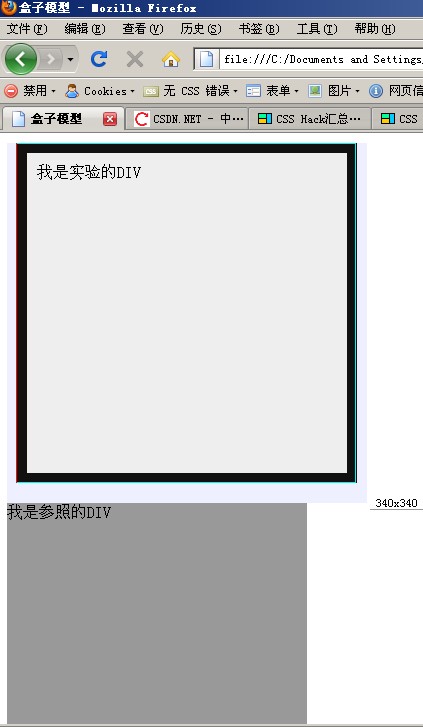
在标准环境下
首先在我们的源代码的首行加上如下这行
所有公式均按照在火狐浏览器下的计算
效果如下图:


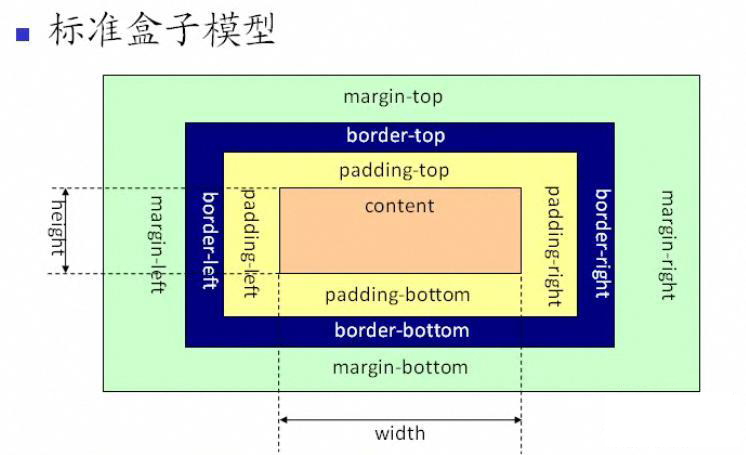
总结:标准的盒子模型如下图所示























 584
584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








