在使用Vue框架开发时,element-ui组件库是一个非常好用的工具,可以帮助我们快速开发网站。
Element-Ui网站地址

可以输入查找想要的组件

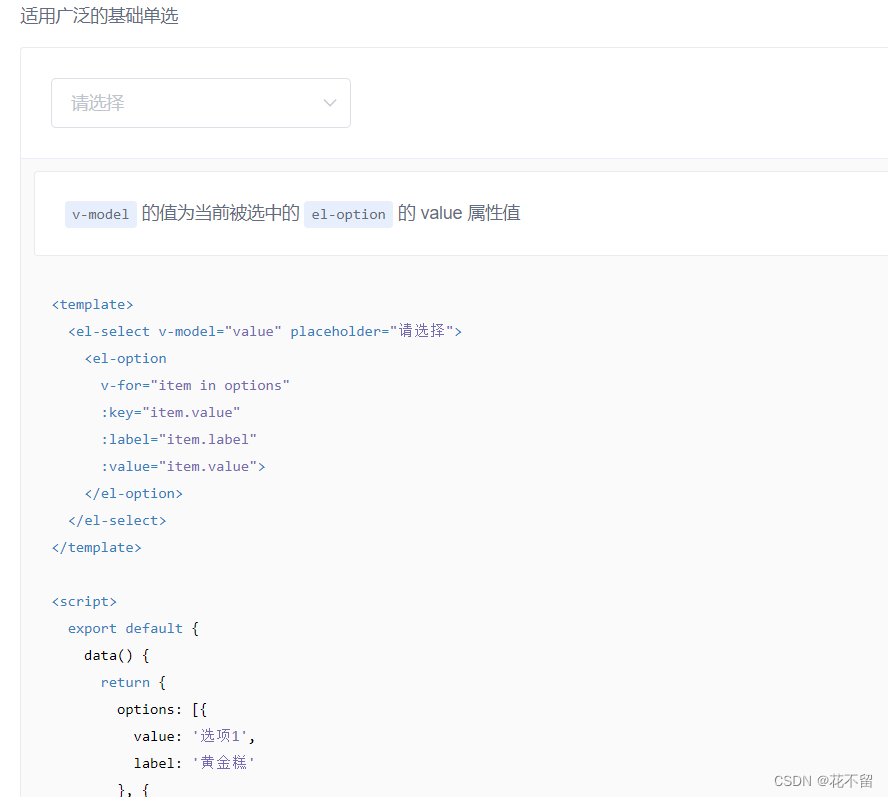
选择需要的功能模块复制代码

将组件复制到指定位置,观察前后文调整至盒子里

与后台数据连接
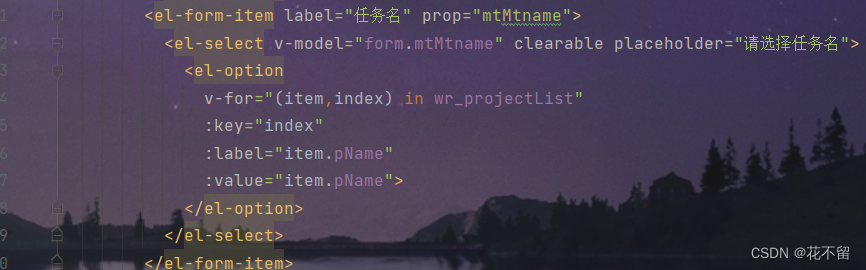
v-model是表单提交至后台数据form.xxx ,xxx是entity定义的字段。
v-for : item in xxxxx,xxxxx是你要定义的一个列表如图
在data里边新建一个数组

:label是显示到页面的值,value是传入的值。
定义一个查询的参数(里边定义你要查询的字段)

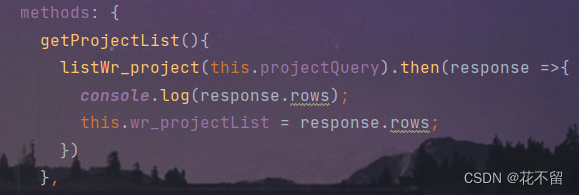
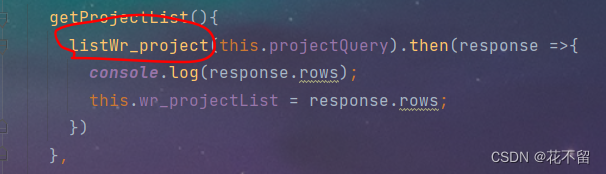
方法中定义查询的方法

构建声明周期

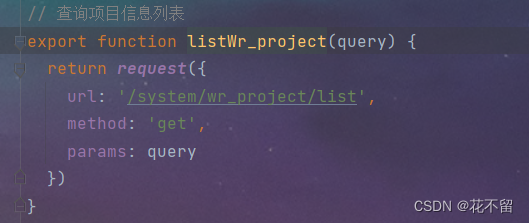
查询的方法需要在js文件中定义,js文件中url写的是后端controller定义的方法地址。


最后实现效果

Element-Ui还有很多实用组件,在实际开发中使用可以大大提高我们的效率。






















 1809
1809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








