网页布局中使用float的问题有很多,比如高度坍塌。
那么有没有一种可以替代float的方法呢?
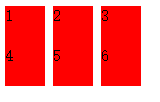
我们首先想到的就是display:inline-block
inline-block不仅可以替代float而且没有脱离文档流,
简化了布局,但仍然有兼容问题,就是水平空白间距
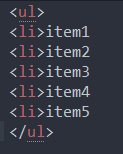
网上有很多种解决方案,我个人比较赞同的方案是 :
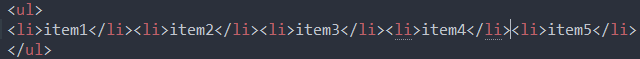
改变html结构,省略关闭标签
如果是手写页面的话推荐省略换行
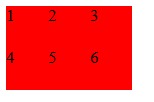
这种改变html结构的方法几乎兼容所有浏览器即使在令人讨厌的IE浏览器中表现依然良好
IE7中的效果
但是很多博主都不推荐这种改变html结构的方式,因为如果是后台生成的html代码无法保证它的结构,所以这种方式慎用。




























 343
343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








