Android 上拉下拉刷新框架 PullUpToRefresh的使用
(下载地址:https://github.com/chrisbanes/Android-PullToRefresh)也可以去GitHub官网自己搜索
下载完成之后只解压文件,只需要当前文件夹下的library文件,如图 :
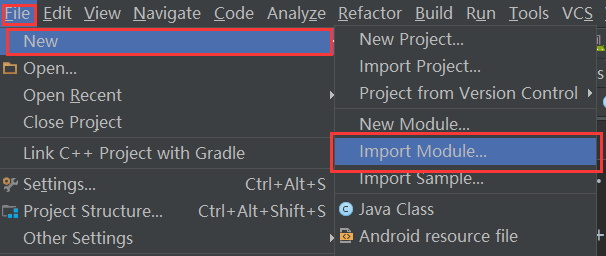
Android studio library导入流程如下图:
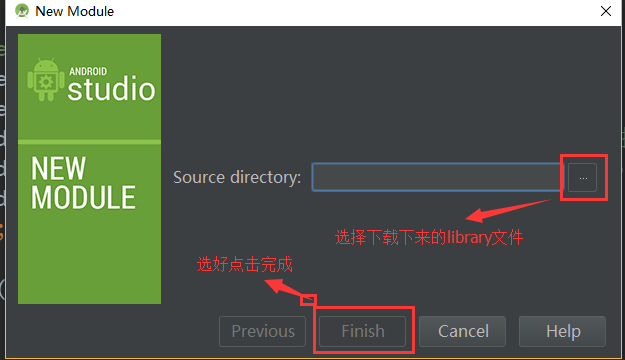
弹出对话框,如图:
选择完成之后点击next,finish接着如图:
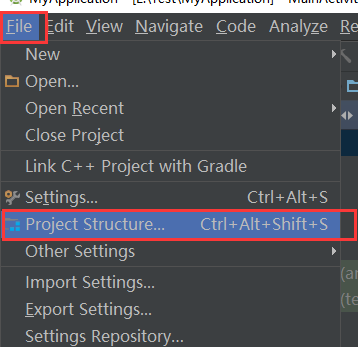
点击Project Structure 弹出对话框如图:
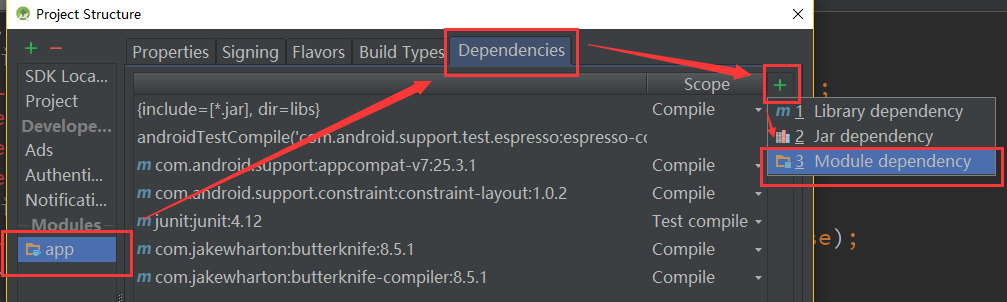
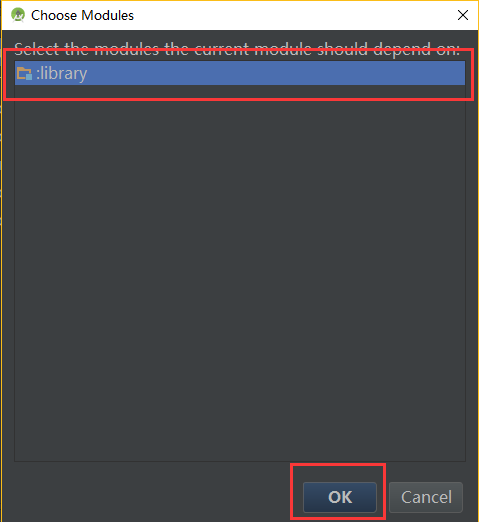
点击Module dependency 弹出对话框如图:
点击OK等待完成,PullToRefresh刷新框架导入成功
PullToRefreshExpandableListView 控件的使用说明和流程:
PullToRefreshListView 的使用方法和ExpandableListView 一样,ExpandableListView 能用的属性方法,PullToRefreshExpandableListView 也能使用
第一步、和 ExpandableListView 一样,在Xml中添加:
<com.handmark.pulltorefresh.library.PullToRefreshExpandableListView android:id="@+id/exlistview" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="@null" android:scrollbars="none"/>
去掉右侧滑动的滚动条
android:scrollbars="none"
去掉每一条item之间的间隔线
android:divider="@null"
第二步、在Activity中添加:
//初始化PullToRefreshExpandableListView
PullToRefreshExpandableListView exlistview= (PullToRefreshExpandableListView) findViewById(R.id.exlistview);
为 exlistview 的父布局和子布局准备2个放数据的实体类(OrderListGroup 和 OrderListChild)和放实体类的集合(ArrayList<OrderListGroup> 和ArrayList<OrderListChild>),方便展示
private ArrayList<OrderListGroup> orderListGroups; private ArrayList<OrderListChild> orderListChilds; private OrderListGroup orderListGroup; private OrderListChild orderListChild;
现在开始添加数据
添加完成之后父布局集合里面有一个子布局集合和2条属性//初始化父布局实体类的集合orderListGroups = new ArrayList<>();for (int i = 0; i < 4; i++) { //初始化父布局放数据的实体类 orderListGroup = new OrderListGroup(); orderListGroup.setM_TMS_ORDER_ID("s20170407_" + i); orderListGroup.setCREAT_TIME("2017-02-12 21:15:56");orderListChilds = new ArrayList<>();//初始化子布局实体类的集合//初始化子布局放数据的实体类orderListChild = new OrderListChild();orderListChild.setM_TMS_ORDER_QTY("125"); orderListChild.setWEIGHT("300"); orderListChild.setVOLUME("25"); orderListChild.setARRIVAL_TIME("2017-10-25 15:26:18");//添加子布局数据orderListChilds.add(orderListChild); //把子布局集合当数据添加到父布局当中 orderListGroup.setOrderListChilds(orderListChilds);//把子布局数据放入子布局集合//把父布局数据放入父布局集合orderListGroups.add(orderListGroup);}
现在用Adapter适配器展示父布局里面的内容:
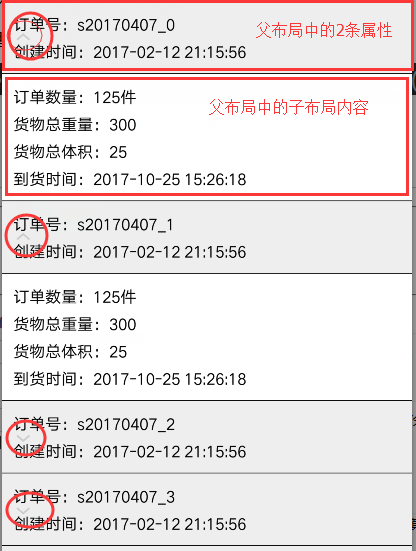
exlistview.getRefreshableView().setAdapter(new OrderAdapter(orderListGroups));展示效果:
效果展示出来,发现每个父布局上有个小箭头,看着不美观,怎么去掉呢?
//去掉左边默认的箭头 exlistview.getRefreshableView().setGroupIndicator(null);
内容已经展示出来了,怎么实现上拉下拉刷新呢?
首先设置 PullToRefreshListView 的刷新方式和刷新文字
1、刷新方式
listview.setMode(PullToRefreshBase.Mode.BOTH);//两端刷新2、刷新文字listview.setMode(PullToRefreshBase.Mode.PULL_FROM_START);//上拉刷新listview.setMode(PullToRefreshBase.Mode.PULL_FROM_END);//下拉刷新
//上拉文字设置 ILoadingLayout upText = listview.getLoadingLayoutProxy(false, true); upText.setPullLabel("上拉加载"); upText.setRefreshingLabel("加载中"); upText.setReleaseLabel("释放加载"); //下拉文字设置 ILoadingLayout downText= listview.getLoadingLayoutProxy(true, false);downText.setPullLabel("下拉刷新");downText.setRefreshingLabel("正在刷新...");downText.setReleaseLabel("松开刷新");
其次设置刷新监听方式(1、OnRefreshListener1 ;2、OnRefreshListener2)
第一种监听只有下拉刷新监听
第二种监听实现上拉下拉监听
现在只说第二种监听上拉下拉监听
exlistview.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() { @Override public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {//处理刷新操作Toast.makeText(MainActivity.this, "下拉刷新", Toast.LENGTH_SHORT).show();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {Toast.makeText(MainActivity.this, "上拉加载", Toast.LENGTH_SHORT).show();//处理加载操作
}});
刷新操作之后记得关闭刷新动画
exlistview.onRefreshComplete();
PullToRefreshExpandableListView 刷新控件使用就这么多,另外补充两个展开和合拢父布局的监听方式:
/** * ExpandableListView的组展开监听 */ exlistview.getRefreshableView().setOnGroupExpandListener(new ExpandableListView.OnGroupExpandListener() { @Override public void onGroupExpand(int groupPosition) { Toast.makeText(MainActivity.this, "第" + groupPosition + "组展开", Toast.LENGTH_SHORT).show(); } }); /** * ExpandableListView的组合拢监听 */ exlistview.getRefreshableView().setOnGroupCollapseListener(new ExpandableListView.OnGroupCollapseListener() { @Override public void onGroupCollapse(int groupPosition) { Toast.makeText(MainActivity.this, "第" + groupPosition + "组合拢", Toast.LENGTH_SHORT).show(); } });
最后PullToRefreshExpandableListView 控件的Adapter适配器构建请看:http://blog.csdn.net/shiyangkai/article/details/72516690






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








