上一节中总结了些Java中的格式化方法,类比也mark下JavaScript中的方法吧(^__^) ……
网上大牛的方法很多,这里也只是总结下,稍作修改。
1. 日期格式化(Date Format)
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}调用方法如下,
var date1 = new Date().Format(“yyyy-MM-dd”);
var time1 = new Date().Format(“yyyy-MM-dd hh:mm:ss”);
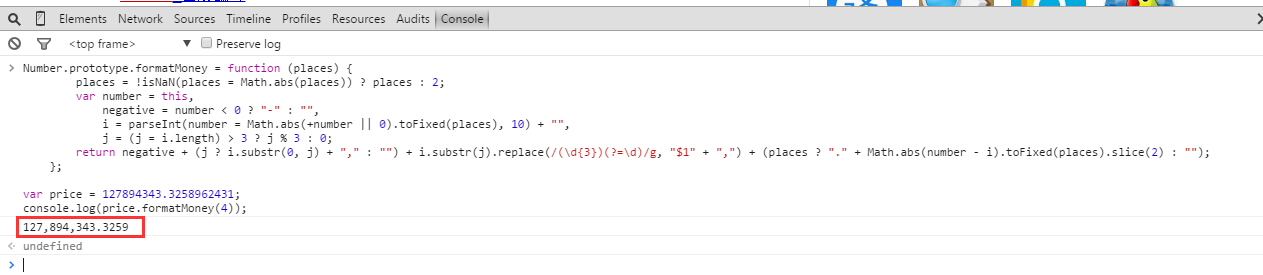
2. 数字格式化(千分位加逗号,小数位数控制)
Number.prototype.formatMoney = function (places) {
places = !isNaN(places = Math.abs(places)) ? places : 2;
var number = this,
negative = number < 0 ? "-" : "",
i = parseInt(number = Math.abs(+number || 0).toFixed(places), 10) + "",
j = (j = i.length) > 3 ? j % 3 : 0;
return negative + (j ? i.substr(0, j) + "," : "") + i.substr(j).replace(/(\d{3})(?=\d)/g, "$1" + ",") + (places ? "." + Math.abs(number - i).toFixed(places).slice(2) : "");
};调用测试如下,
var testNum = 127894343.3258962431;
console.log(testNum.formatMoney(4));
=> 127,894,343.3259























 1365
1365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








