背景
前置条件:编辑器wangEditor vue项目
在pc端进行了富文本操作, 将word内容复制到编辑器中, 进行发布, pc端正常, 在手机端展示的时候 显示不全
分析
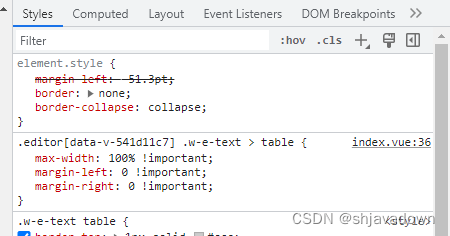
根据h5端编辑器内容的数据展示, 看到有一些样式造成的, <table style="margin-left: -51.3pt; border: none; border-collapse: collapse;">
由于偏移了51.3pt, 造成了不可见;但是这些内容是富文本内容, 是用户侧造成的, 用户测数据千变万化, 不可能一样对应去修改,该如何解决呢
想到一个问题: 为什么pc端能正常显示呢, 如果存在偏移,那么pc端显示也会偏移啊, 马上去pc端查看样式验证, 结果发现它默认的样式确实和上面一样, 但是css样式规则表示 margin-left: -51.3pt 未生效,生效的是另外一个样式

这个index.vue是什么文件呢, 于是点开看看, 发现这个文件已经对编辑器的一些样式做了优化, 我完全可以把这些样式放到手机端去
解决
- 构造同样的层级关系
<div class='editor' >
<div class="w-e-text-container">
<div class="w-e-text" >
- 将样式拷贝过来,验证
- 由于富文本是从后台读取的, 使用了domPropsInnerHTML, 使用了它之后, 下面样式
editor .w-e-text > table不生效; 解决方式是前面加一个deep/deep/ .editor .w-e-text>table,验证生效, 完美解决





















 5826
5826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








