本章节讲解: XMLHttpRequest的概念、XMLHttpRequest的使用、GET请求携带参数、POST请求携带参数、数据交换格式JSON、ajax封装
1.1 XMLHttpRequest的概念
XMLHttpRequest是浏览器内置的一个构造函数。所以使用的时候需要 new 作用:基于 new 出来的 XMLHttpRequest 实例对象,可以发起 Ajax 的请求。 axios 中的 axios.get()、axios.post()、axios() 方法,都是基于 XMLHttpRequest(简称:XHR) 封装的!
1.2 XMLHttpRequest的使用
主要的 4 个实现步骤:
-
创建 xhr 对象
-
调用 xhr.open() 函数
-
调用 xhr.send() 函数
-
监听 load 事件
// 创建 xhr 对象
const xhr = new XMLHttpRequest();
// 调用 xhr.open() 函数
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks');
// 调用 xhr.send() 函数
xhr.send();
// 监听 load 事件
xhr.addEventListener('load', function() {
console.log(xhr.response);
});1.3 GET请求携带参数
GET请求参数直接放到路径的最末尾就可以!
// 创建 xhr 对象
const xhr = new XMLHttpRequest();
// 调用 xhr.open() 函数 -- get参数
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=红楼梦');
// 调用 xhr.send() 函数
xhr.send();
// 监听 load 事件
xhr.addEventListener('load', function() {
console.log(xhr.response);
});1.4 POST请求携带参数
P0ST请求参数,分为两种:查询参数(几乎不用)和请求体参数(设置头信息)
// 创建 xhr 对象
const xhr = new XMLHttpRequest();
// 调用 xhr.open() 函数 -- get参数
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbooks');
// 调用 xhr.send() 函数
// 设置头信息
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('bookname=三体&author=刘慈欣&publisher=北京人民出版社');
// 监听 load 事件
xhr.addEventListener('load', function() {
console.log(xhr.response);
});注意: POST请求查询参数几乎不用,且传递POST请求参数需要设置头信息。
1.5 数据交换格式JSON
数据交换格式,就是服务器端与客户端之间数据传输的格式。两种数据交换格式:XML和JSON。XML出现的比较早,现在大家常用JSON。
JSON(全称:JavaScript Object Notation)是一种数据交换格式,它本质上是用字符串的方式来表示对象或数组类型的数据。
用字符串的方式来表示的对象的数据,叫做 JSON 数据。JSON 数据的格式有两种:对象格式和数组格式。

调用浏览器内置的 JSON.parse() 函数,可以把 JSON 格式的字符串转换为 JS 数据。
调用浏览器内置的 JSON.stringify() 函数,可以把 JS 数据转换为 JSON 格式的字符串。
其中:把真实数据转换为字符串的过程,叫做序列化,把字符串转换为真实数据的过程,叫做反序列化。
// 在 JSON 文件中定义 JSON 格式的数据时,要遵守以下的 6 条规则: // 1. 属性名必须使用双引号包裹 // 2. 字符串类型的值必须使用双引号包裹 // 3. JSON 中不允许使用单引号表示字符串 // 4. JSON 中不能写注释 // 5. JSON 的最外层必须是对象或数组格式 // 6. 不能使用 undefined 或函数作为 JSON 的值
案例:封装自己的 ajax
2.同源和跨域
本章节讲解: 同源和跨域的概念、跨域配置解决方案、CORS、JSONP
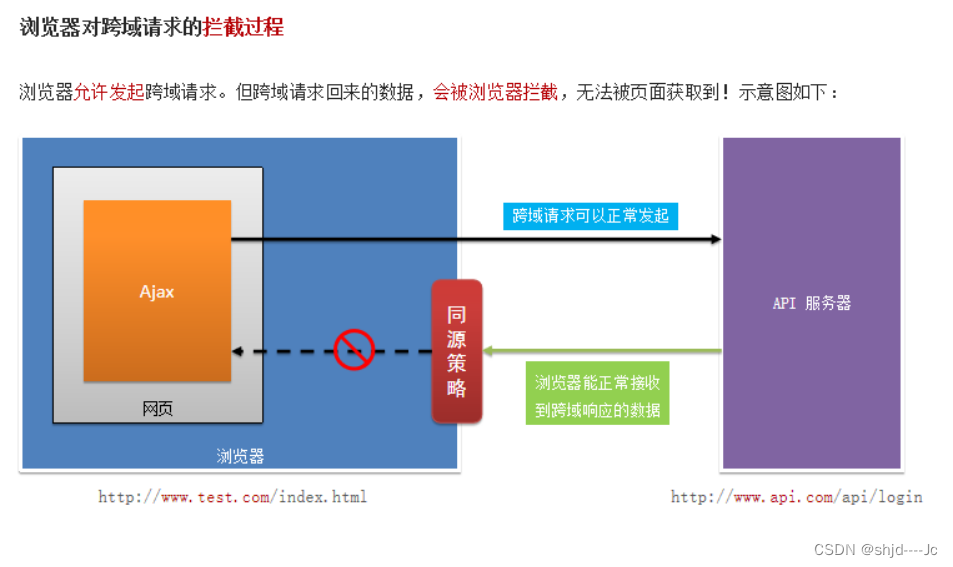
2.1 同源和跨域的概念
同源指的是两个 URL 地址具有相同的协议、主机名、端口号。
同源策略(英文全称 Same origin policy)是浏览器提供的一个安全功能。浏览器的同源策略规定:不允许非同源的 URL 之间进行资源的交互。]
跨域指的是两个 URL 地址的协议、主机名、端口号三者中有一个或多个不同。出现跨域的根本原因:浏览器的同源策略不允许非同源的 URL 之间进行资源的交互。

2.2 跨域配置解决方案
突破浏览器跨域限制有两种方案:JSONP 和 CORS 。

2.3 CORS(服务端技术,暂时不研究)
CORS 是解决跨域数据请求的终极解决方案,全称是 Cross-origin resource sharing。该技术需要浏览器和服务器同时支持,二者缺一不可: 浏览器要支持 CORS 功能(主流的浏览器全部支持,IE 不能低于 IE10) 服务器要开启 CORS 功能(需要后端开发者为接口开启 CORS 功能)
CORS 的两个主要优势:支持 GET、POST、DELETE、PUT、PATCH 等这些常见的 Ajax 请求方式和只需要后端开启 CORS 功能即可,前端的代码无须做任何改动
注意:我们之前做过的案例中,所有调用的接口均已在服务器端开启了 CORS 功能!
例如:聊天机器人案例、新闻列表案例、用户登录案例
2.4 JSONP(需要服务端配合)
JSONP 是实现跨域数据请求的一种技术解决方案。它只支持 GET 请求,不支持 POST、DELETE 等其它请求。在实际开发中很少被使用,在面试中可能会问到 JSONP 的原理。
JSONP 不是真正的 Ajax 技术,在解决跨域问题时: CORS 方案用到了 XMLHttpRequest 对象,发起的是纯正的 Ajax 请求 JSONP 方案没有用到 XMLHttpRequest 对象,因此,JSONP 不是真正的 Ajax 技术
结论:只要用到了 XMLHttpRequest 对象,发起的就是 Ajax 请求!
3.防抖和节流的使用
本章节讲解: 防抖、节流
2.1 防抖
概念:防抖(debounce)指的是:频繁触发某个操作时,只执行最后一次。 作用:减少逻辑执行的次数。 场景:搜索框只在输入完后,才执行查询的请求。 好处:这样可以有效减少请求的次数,节省网络资源。

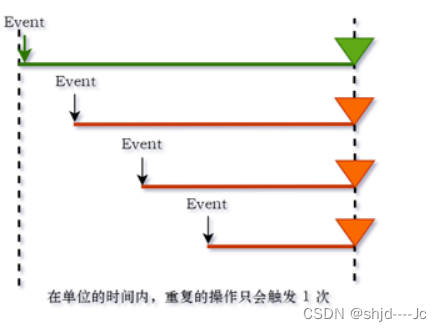
2.2 节流
概念:节流(throttle)指的是:单位时间内,频繁触发同一个操作,只会触发 1 次。 作用:减少逻辑执行的次数。 场景:页面新闻刷新,浏览器大小改变页面适配。 好处:这样可以有效减少请求的次数,节省网络资源。






















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








