Ajax
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
而在Ajax中,最常用的就是返回JSON格式的数据。
JSON
JSON 是存储和交换文本信息的语法,类似 XML。JSON 比 XML 更小、更快,更易解析。
易于人阅读和编写。C、Python、C++、Java、PHP、Go等编程语言都支持 JSON。
在当下前后端分离的开发模式盛行的时代,JSON是作为主流的前后端数据的交互方式。为了能够友好且快速的解决数据在对象和JSON数据之间的转换,推出了很多用来解决这个问题的插件。例如:Jackson、Gson、Fastjson、Json-lib.这些是相对流行的几个工具。
关于JSON格式的语法,这里列举对象和数组的表示法:
User对象:
{
"username":"admin",
"password":"123456",
"gender":"男",
"level":"M"
}
UserList:
[
{
"username":"admin",
"password":"123456",
"gender":"男",
"level":"M"
},
{
"username":"Alice",
"password":"654321",
"gender":"女",
"level":"D"
},
{
"username":"Lucy",
"password":"852147",
"gender":"女",
"level":"A"
}
]
Jackson
Spring Boot默认使用Jackson来序列化和反序列化REST API中的请求和响应对象。Jackson基于Java应用库,可以轻松的将Java对象转换成json对象和xml文档,同样也可以将json、xml转换成Java对象。Jackson所依赖的jar包较少,简单易用并且性能也要相对高些,并且Jackson社区相对比较活跃,更新速度也比较快。这也是它能够成为SpringBoot默认Json处理器的原因。
Gson
GSON是Google提供的开源的,用来在Java对象和JSON数据之间进行映射的Java类库。可以将一个Json字符转成一个Java对象,或者将一个Java转化为Json字符串。可以不依赖其他包直接使用,使用方便,性能也很好。但是它必须完全解析文档,如果要按需解析的话可以拆分Json来读取,操作和解析方法复杂;适用于需要处理超大型JSON文档、不需要对JSON文档进行按需解析、性能要求较高的场合。
FastJSON
FastJSON是阿里公司旗下的产品, 是一个使用Java语言开发的库,可以将 Java 对象转换为 JSON 格式,当然它也可以将 JSON 字符串转换为 Java 对象。与主流的Jackson不同,存在一些兼容性问题。
JSON-lib
Json-lib 是最早用来处理JSON数据的库,因其需要依赖很多其他的包,且性能和效率很差,已经逐渐淘汰。
使用Jackson处理JSON数据
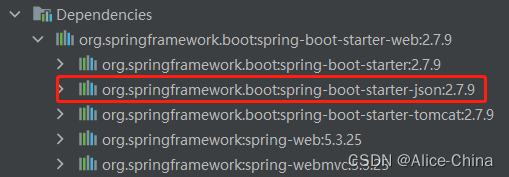
在前面的内容我们提到过,Jackson是SpringBoot默认支持的库,其依赖已经包括在 spring-boot-starter-web的启动依赖中,并提供相关的默认配置,所以我们无需再做任何配置,就可以使用其功能。

要使数据在对象和JSON格式之间进行转换,我们还需要借助@RequestBody和@ResponseBody注解。@RequestBody注解是将客户端提交的JSON数据转化为Java对象,而@ResponseBody注解,则是将相应给客户端的Java对象转换成JSON格式的数据。在前后端分离的项目中,我们会专门提供API接口类,该类只有返回对象的方法,不需要返回视图,所以我们通常使用@RestController代替@Controller+@ResponseBody注解的组合。
通过以下步骤,掌握如何使用Jackson处理对象传输。
第一步:我们需要创建一个Controller,来接受客户端的请求,这里我们将实现查询一个对象、多个对象,新增一个对象,多个对象4个方法,来观察如何实现Java对象转JSON、List转JSON以及JSON转对象,JSON转List的用法。
src/main/java/com.alice.demo/controller/JsonController.java
package com.alice.demo.controller;
import com.alice.demo.pojo.User;
import org.springframework.web.bind.annotation.*;
import java.util.Arrays;
import java.util.List;
@RestController
@RequestMapping("/json")
public class JsonController {
/**
* Java对象转JSON
*/
@GetMapping("/getOne")
public User getOneUser(){
return new User("admin",13456L,"admin@qq.com.cn","M");
}
/**
* JavaList集合转JSON
*/
@GetMapping("/getAll")
public List<User> getAllUser(){
return Arrays.asList(
new User("admin",13456L,"admin@qq.com.cn","M"),
new User("alice",1235846L,"alice@qq.com.cn","L"),
new User("jack",985475L,"jack@qq.com.cn","D"),
new User("anne",963245L,"anne@qq.com.cn","D")
);
}
/**
* JSON对象转Java对象
*/
@PostMapping("/addOne")
public String addOneUser(@RequestBody User user){
System.out.println(user);
return "新增成功";
}
/**
* JSON数组转Java List集合
*/
@PostMapping("/addMany")
public String addManyUser(@RequestBody List<User> users){
users.forEach((user)->{
System.out.println(user);
});
return "新增成功";
}
}
第二步:启动服务,在Postman的API调试中,调试接口,观察数据显示的格式。
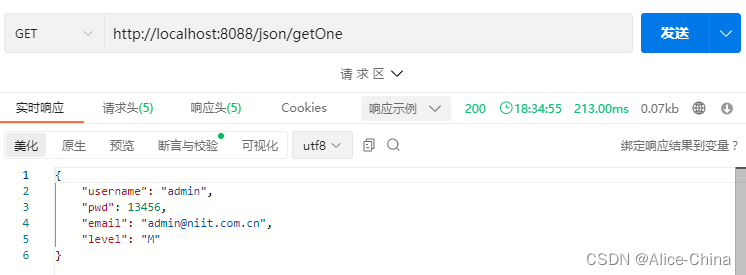
调试 /json/getOne 接口

调试 /json/getAll 接口

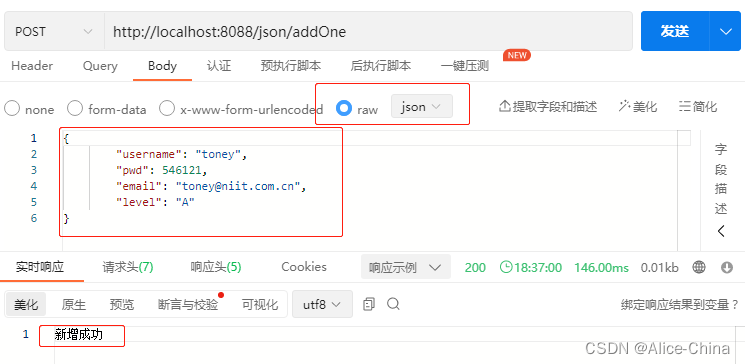
调试 /json/addOne接口

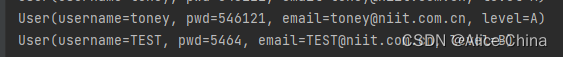
观察控制台输出的对象
![]()
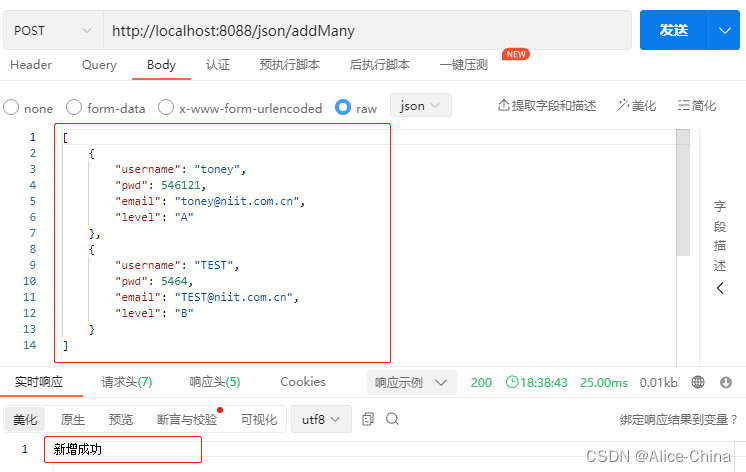
调试 /json/addMany接口

观察控制台输出的集合

下一章:SpringBoot中处理Error和Exception





 本文介绍在SpringBoot中使用Ajax与JSON数据交互,重点讲解Jackson库的使用,包括对象与JSON的转换、接口调试以及Jackson在处理GET、ALL、ADD接口时的应用。文中还对比了Jackson与其他JSON库如Gson、FastJSON和JSON-lib的特点。
本文介绍在SpringBoot中使用Ajax与JSON数据交互,重点讲解Jackson库的使用,包括对象与JSON的转换、接口调试以及Jackson在处理GET、ALL、ADD接口时的应用。文中还对比了Jackson与其他JSON库如Gson、FastJSON和JSON-lib的特点。

















 1330
1330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








