1. 表格标签
表格是较为常用的一种标签,但不是用来布局,常用来处理、显示表格式数据。
1.1 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
创建表格的基本语法格式如下:

1.2 标签翻译
在上面的语法中包含三对HTML标签,分别为table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释。
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在标签中,一对 中包含几对,就表示该行中有多少列(或多少个单元格)。
1.3 注意事项
- 中只能嵌套
- 标签,他就像一个容器,可以容纳所有的元素
1.4 表格属性

1.5 表格结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述)
:用于定义表格的头部。必须位于
标签中,一般包含网页的logo和导航等头部信息。 :用于定义表格的主体。位于
标签中,一般包含网页中除头部和底部之外的其他内容。 表头单元格一般位于表格的第一行或第一列,其文本加粗居中,即为设置了表头的表格。设置表头非常简单,只需用表头标签th
1.6 表格标题
定义和用法:caption元素定义表格标题。
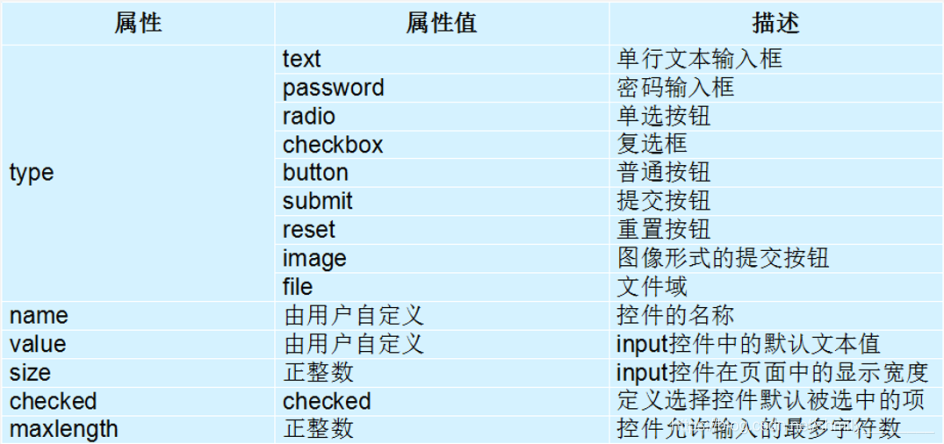
注意: 1. caption标签只存在表格里面,必须紧随table 标签之后。 2.只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。 ## 1.7 合并单元格 跨行合并:rowspan 跨列合并:colspan 合并单元格的步骤: 1、先判断跨行合并还是跨列合并 2、跨行合并用rowspan属性,跨列合并用个colspan属性 3、将rowspan 或者colspan写在第一个要合并的单元格上 4、将合并的行数和列数写在指定的属性值上 5、将多余的单元格注释掉 # 2. 表单标签 ## 2.1 应用场景 表单,在网页中的作用不可小视,主要负责数据采集的功能,比如你可以采集访问者的名字和e-mail地址、调查表、留言簿等等。 主要是应用在数据的提交,比如点击按钮发送数据到服务端。 ## 2.2 组成部分 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。 ## 2.3 语法规则 在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。 各种表单控件 常用属性: 1. action在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。 2. method用于设置表单数据的提交方式,其取值为get或post。 3. name用于指定表单的名称,以区分同一个页面中的多个表单。 ## 2.4 input控件 input输入的意思。在上面的语法中,input标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,input标签还可以定义很多其他的属性,其常用属性如下表所示。 
注意:
radio如果是一组,必须给他们命名相同的名字name,这样就可以多个选其中的一个啦。
Input的size跟字体大小有关系,不设置的情况下,浏览器默认情况下,input默认的输入框的宽度就是169px
2.5 label标签
label标签为input元素定义标注(标签)。
lable作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点。
2.6 textarea控件
如果需要输入大量的信息,就需要用到textarea/textarea标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
默认是20
文本内容
比如各个网站的评论回复框。
2.7 下拉菜单
使用select控件定义下拉菜单的基本语法格式如下:
选项1 选项2 选项3 ... 注意: 1. select中至少应包含一对option。 2.在option中定义selected ="selected "时,当前项即为默认选中项。























 540
540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








