什么是数组
例如之前我们变量的学习,只能储存一个值。如果我们想储存班级同学中所有学生的名字,那么该如何储存呢?
我们可以使用数组(Array),数组可以把一组相关的数据一起存放,并提供方便的访问(获取方式)。
数组是指一组数据的集合,其中的每个数据被称为元素,在数组中可以存放任意类型的的元素,
数组是一种将一组数据储存在单个变量名下的优雅方式
数组的创建方式
1.利用new创建数组

2.利用数组字面量创建数组 [ ]
声明数组并赋值称为数组的初始化
数组里面的数据一定要用 ,分割
数组里面的数据,我们称之为数组元素
数组里面的元素类型可以是任何类型,列如字符串、数字、布尔值等。
获取数组中的元素

************************索引号是从0开始的***********************
数组可以通过索引来访问、设置、修改对应的数组元素,我们可以通过 ” 数组名[ 索引 ] “ 的形式来获取数组中的元素。
这里的访问就是获取到的意思。
遍历数组
遍历:就是把数组中的每个元素都访问一次(类似于我们每天上课学生的点名)
数组中每一项数据怎么取出来?
可以通过 ’ 数组名【索引号】‘ 的方式一项项的取出来
怎么把数组里面的元素全部取出来?
从代码中发现,从一个数组中取出每一个元素时,代码都是重复的,有所不一样的是索引值在递增
所以可以通过循环的方式来取出。
数组的长度
使用 ” 数组名.length “可以访问数组元素的数量(数组长度)
数组的长度是元素的个数 不要和索引号混淆
arr . length 是动态检测数组的个数
案例项目:


操作数组
1.push 动态的像数组的尾部添加一个单元
2.unshift 动态的像 数组头部添加一个单元
3.pop 删除最后一个单元
4.shift 删除第一个单元
5.splice 动态删除数组中任意一个单元
arr.splice(2,1)
console.log(arr)//意思就是从索引值为2的位置开始删除第一个元素
1.通过修改length长度新增数组元素
可以通过修改length长度来实现数组扩容的目的
length属性是可以读写的


2.通过修改数组索引新增数组元素
可以通过修改数组索引的方式追加数组元素
不能直接给数组名赋值,否则会覆盖掉以前的数据
案例一

案例二
方法1
 方法2
方法2

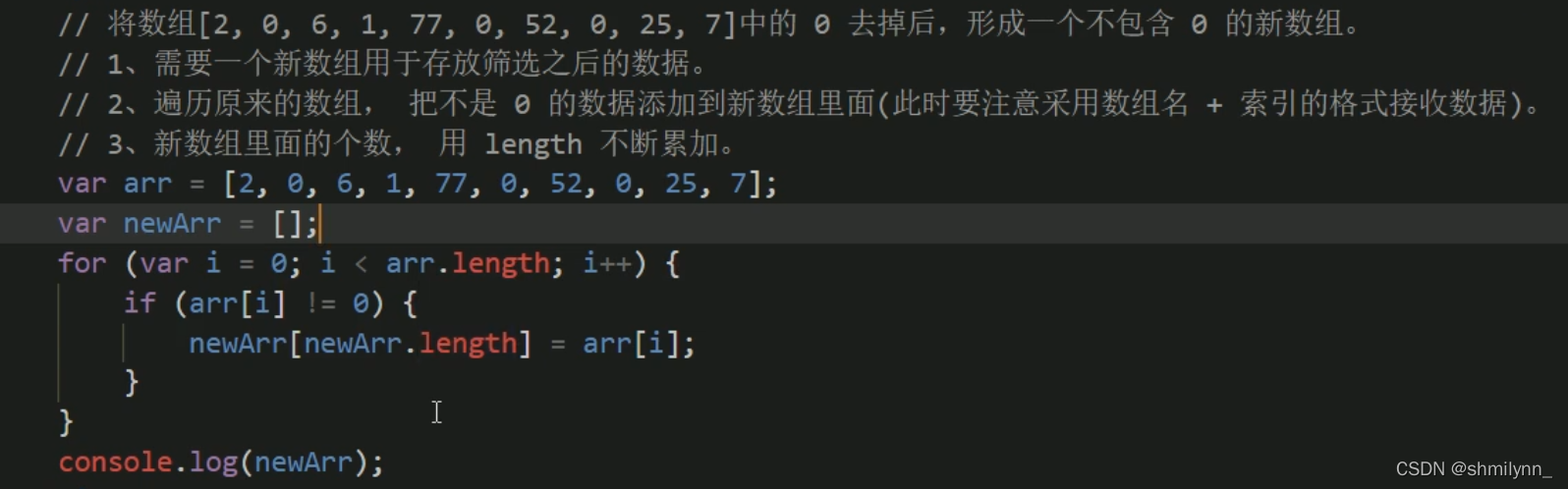
案例三
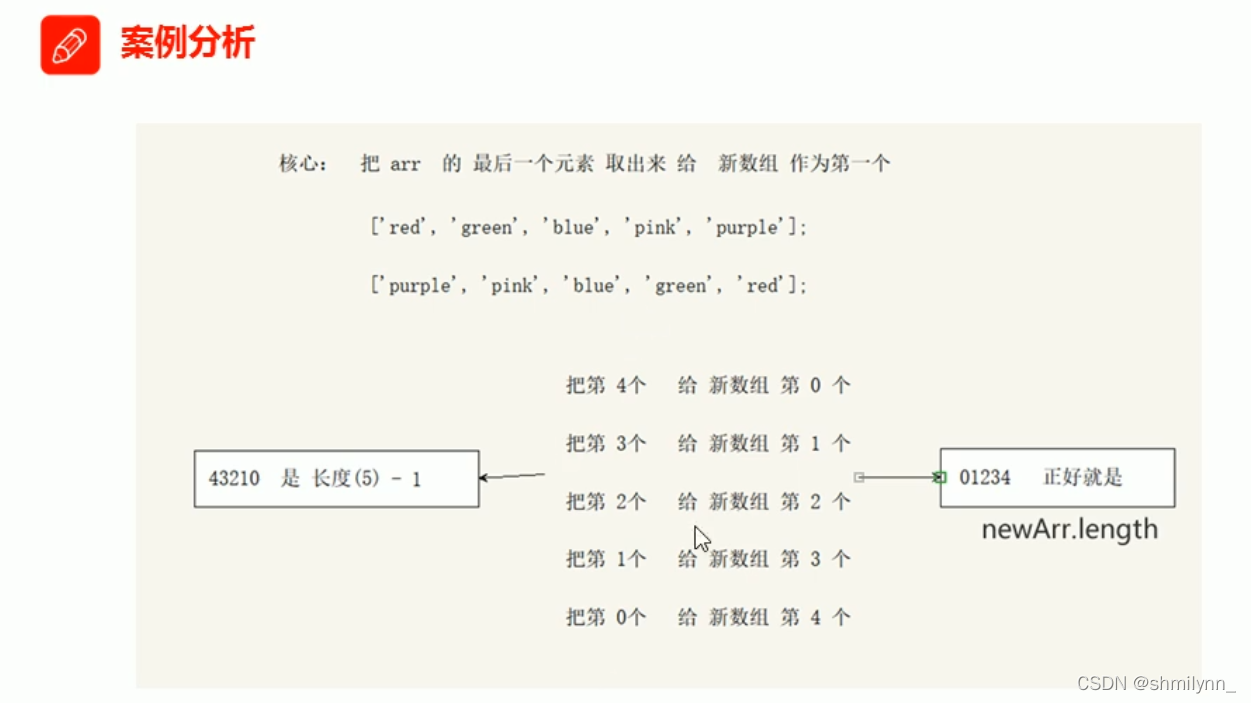
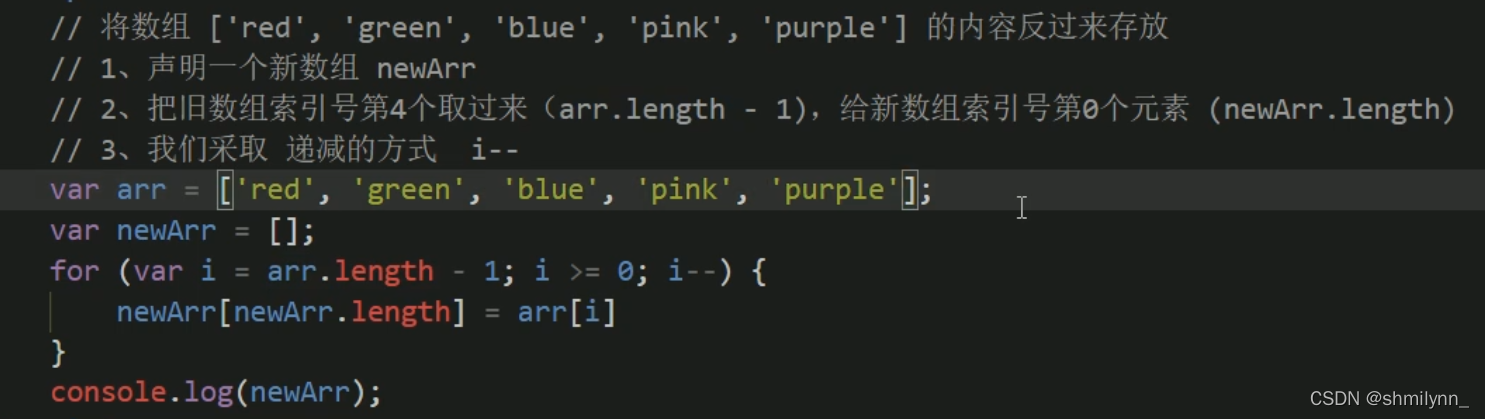
案例四

数组排序(冒泡排序)
冒泡排序:是一种算法,把一系列的数据按照一定的顺序进行数列显示(从小到大或者从大到小)
算法:观察执行过程,找到规律,然后转化成代码























 2290
2290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








