做项目时遇到一个问题,下拉框里面的文本设置不同颜色标识,但是,发现option里面的内容都会当做文本输出,无法实现以下效果:

找了好多方法,发现可以在外部写,下拉框渲染完毕之后,再对option里面的文本做处理,就可以实现;
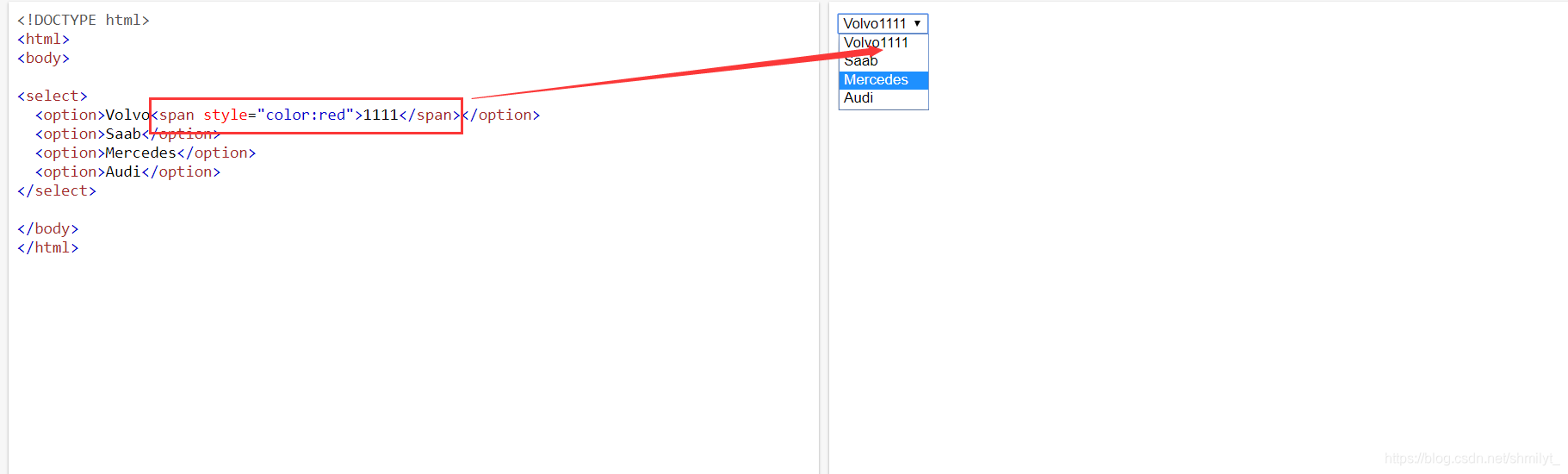
刚开始,直接在option内部写:

此时,颜色不生效;
应该单独写一个方法来实现:
//1.获取所有的option节点,用变量储存
var dom = $('#selectpicker-box option');
//2.循环这些节点
for(var i=0;i<dom.length;i++){
//获取每个option的内容
var domValue = $(dom[i]).text();
//将内容取出 拼接上自己要的样式 再放入option中
$(dom[i]).html(domValue + '<span style="color:red;">测试</span>');
}
以上方法即可简单实现。






















 1645
1645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








