摘 要
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们学习、工作、生活等各个方面发挥着重要的作用。Internet上发布信息主要是通过网站来实现的,获取信息也是要在Internet“海洋”中按照一定的检索方式将所需要的信息从网站上下载下来。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
网络工程系“辅导员之家”网站包括一下几个页面模块:首页,组织发展、团学工作、评优评奖、勤工俭学、助学管理、学费减免、伙食补贴、教学文件,留言板,管理入口等11个模块,其中留言板和管理入口作为单独的两个功能设计模块。主页面提供本网站的一个宏观样式,而其他个模块页面与之配合联系,就构成了一个完整的网站系统。本系统设计实现并通过测试,运行情况正常。
关键词:Internet;信息;网站;MIS;ASP;Access
2.1 网站总体分析
系统总体结构设计是系统设计过程中及其重要的一步,对系统的技术层次,开发过程,功能实现及开发成本方面具有重大的影响。系统总统结构设计应尽可能的考虑人机关系,环境条件以及与运行管理系统等的联系,使系统每个部分都能协调适应。
教育信息网是实现教育资源分配的桥梁网络,有巨大的教育资源库,它集全社会的力量,使教育资源无限增长。这对于发达地区和欠发达地区,高投入学校和条件差的学校在获取教育资源的权利上达成平等,使每一位教师和学生都能均等的享受得到培训和受教育的机会,不再会受到学校水平,教材,教师能力的限制。不仅能极大的提高教学效率,而且能实现教育公平的社会思想。
2.1.1 网站功能模块分析
本次项目的内容是为网络工程系制作一个“辅导员之家”的网站,根据需求分析的结果,本网站分为3个模块—系务板块,留言板,后台管理系统。其中系务板块包含8个板块:组织发展,团学工作,评优评奖,勤工俭学,助学管理,学费减免,伙食补贴,教学文件。这三个功能模块在功能上是相互独立的,完成不同的功能,但是它们之间又有着联系,通过对功能模块的有机结合来构成完整的网站,现在设计出功能结构图如图1所示,他兼顾了学生浏览和辅导员管理两重功能。

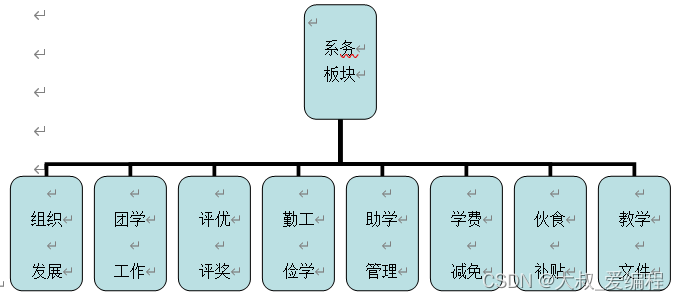
2.1.2 系务板块分析
系务板块一共分为8个板块,它们分别是:组织发展,团学工作,评优评奖,勤工俭学,助学管理,学费减免,伙食补贴,教学文件。在各个板块中,可以由辅导员添加/更改/删除新闻文章,并增加多级分类。以下图2是系务板块的功能结构图:

2.1.3 留言板板块分析
留言板是挂靠在本网站上的一个独立的系统。本留言板设计出来,目的是让学生针对学习,生活,工作方面的事情或问题,通过在本网站上发布,让辅导员了解并及时解决问题或者提出解释。这样才能更好的加强学生和辅导员之间的沟通。
本留言板设计美观大方,功能强大。分为前台设计和后台设计。
前台设计:
1:发布留言,并附加多种编辑功能(包括字体编辑,图片编辑和表情编辑)。
2:可以显示留言,会显示出留言的标题,留言内容,发表留言的姓名或昵称,发表留言的具体时间,发表留言人的联系方式(包括邮箱,OICQ,电话号码和个人主页),管理员的回复。
3.3 主页设计
网站主页采用静、动相结合的方式,即静态的主画面和动态的图片相结合,体现学校的勃勃生气,静态主页方式介绍院系风采、优点特色、信息发布,对于系务,就得利用ASP与数据库结合的技术建立数据库查询管理系统,采用交互式的动态的web画面来实现。
下面对网站的具体功能及实现做简单介绍。
3.3.1 主页面设计介绍
这是本网站的首页视图,包括LOGO图片,日期时间显示,导航条。

根据网站的首页的导航条,可以点击进入各个系务板块浏览新闻/消息/文章,进入留言板进行留言,管理员可以通过“管理入口”进入后台管理系统进行操作,包括添加、删除、修改和更新新闻及新闻类别。

3.3.2 系务板块功能设计介绍
在系务板块,任何用户都可以浏览各个板块的页面,阅读相关的新闻或消息。
组织发展:介绍关于我系的党建工作,入党情况,党组织活动安排,以及一些党组织文件。
团学工作:介绍关于我系的团学工作,系团总支学生会工作,包括团员活动,学生到课情况。
评优评奖:针对每学年的奖学金,三好学生,优秀学生干部等一系列学院和系的评优情况。
勤工俭学:公布我系的勤工俭学名额及实施情况。
助学管理:介绍我系的各种助学方案及具体规定。
学费减免:发布针对我系的贫困学生的学费的减免政策。
教学文件:上传院系的政策文件,教学文件,以及考试安排情况。
以上个模块均是共用一个设计思想和方案,所以它们的页面显示是一个样式。
下面是系务板块部分页面的显示情况:

图10 组织发展页面

图11 勤工俭学页面
3.3.3 后台管理页面的设计
本网站设计了“管理入口”,也就是本网站的后台。
网站是建立在许多不同的内容模块之上的,网站的规模也是体现在模块数量和质量之上。在以数量为网站规模的前提下,对网站模块的控制和管理是十分重要的。本网站的后台管理主要着重两个方面的管理:一般的模块管理和超级管理选项。
一般模块管理包括:添加文章内容/管理全部文章/管理文章类别/公告管理/友情连接管理。
超级管理选项:就是指超级管理员对所有管理员的管理。也可以称之为“管理员管理”:是针对管理员的最高层构建的,作用是对下属管理员进行创建和授权,前提首先是要具有管理员权限的管理员才能对此进行操作,授权通过动态生成的复选框进行。管理员添加时需要输入用户名和密码,分配其权限,确认后操作完成。
下面是后台管理页面的部分截图:
1.后台管理首页

2.文章管理类别

3.公告管理

4.1 页面与数据库连接代码
核心代码设计:
1.conn.asp中的部分代码
<%
dim conn,connstr
on error resume next
connstr="DBQ="+server.mappath("data/wlgcx.mdb")+";DefaultDir=;DRIVER={Microsoft Access Driver (*.mdb)};"
Set conn=Server.CreateObject("ADODB.CONNECTION")
conn.open connstr
%>
这是实现网站前台与数据库连接的代码,是整个网站开发设计中最重要的代码,其中
connstr="DBQ="+server.mappath("data/wlgcx.mdb")+";DefaultDir=;DRIVER={Microsoft Access Driver (*.mdb)};" 可称之为最核心的程序片段。
2.adminconn.asp中的关于连接数据库的代码
StrSQL="DBQ="+server.mappath
("../data/wlgcx.mdb")+";DRIVER={Microsoft Access Driver (*.mdb)};"
set conn=server.createobject("ADODB.CONNECTION")
4.2留言板管理登陆代码
function submitCheck(obj)
{
if(obj.iadminpass.value=='')
{
alert('请输入密码。');
obj.iadminpass.focus();
return false;
}
else if(obj.ivcode && obj.ivcode.value=='')
{
alert('请输入验证码。');
obj.ivcode.focus();
return false;
}
else
{
obj.submit1.disabled=true;
return true;
}
}
这是登陆留言板后台管理入口的部分代码。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








