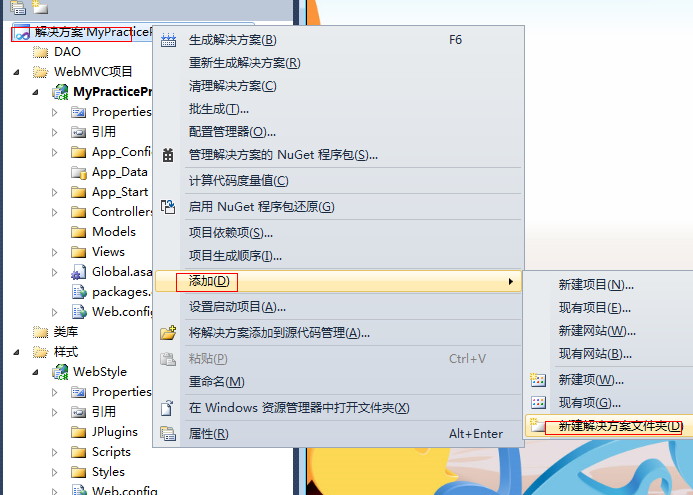
在解决方案下再新建一个空的ASP.NET Web应用程序,起名 WebStyle。在WebStyle下添加三个文件夹JPlugins、Scripts、Styles,以备以后分别存放jQuery插件、js和css样式表。另外,发现在解决方案下可以添加解决方案文件夹,把不同的项目文件拖到不同的文件夹下(不会影响namespace路径之类),会显得更有条理,我喜欢。
下面是样式的引用配置:
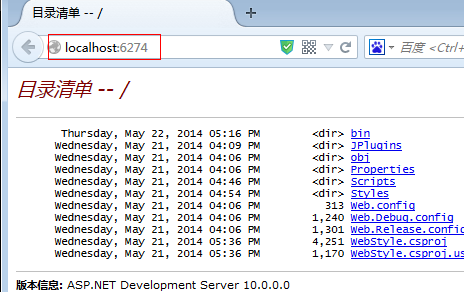
将WebSytle设为启动项目,调试运行结果如下图:
地址栏中的localhost:6274就是WebStyle的路径(6274为随机端口)。要想在先前的项目中使用此项目中的文件,只需在先前项目中的web.config中配置一下其路径即可。打开先前项目 MyPracticeProject 的 web.config文件,找到文件中的<appSettings>项,添加如下键值对:
<!--插件引用地址-->
<add key="JPluginsReference" value="http://localhost:6274/JPlugins"/>
<!--脚本引用地址-->
<add key="JScriptsReference" value="http://localhost:6274/Scripts"/>
<!--样式引用地址-->
<add key="JStylesReference" value="http://localhost:6274/Styles"/>
public class ProgramConfig
{
//插件地址
public static string JPluginsAddress = ConfigurationManager.AppSettings["JPluginsReference"];
//脚本地址
public static string JScriptsAddress = ConfigurationManager.AppSettings["JScriptsReference"];
//样式地址
public static string JStylesAddress = ConfigurationManager.AppSettings["JStylesReference"];
}这样,JPluginsAddress就能取到WebStyle项目下的JPlugins文件夹 blah , blah , blah 。
然后,再引入DBHelper和SqlMapper。在DAO文件夹下添加项目-->Windows-->类库。因为我只是拿公司现有的项目敲敲练练手,所以我就直接把公司现用的DBHelper.cs和SqlMapper.cs文件拷到我的项目文件夹下,然后再“包含到项目中“了。
好了,准备工作做的差不多了,以后要是还需要用到什么再一点儿一点儿的加吧。是不是这样就算是搭框架了呀??
附:
//禁止浏览器缓存
//IE
Response.Cache.SetCacheability(System.Web.HttpCacheability.NoCache);
//Firefox
Response.Cache.SetNoStore();
























 271
271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








