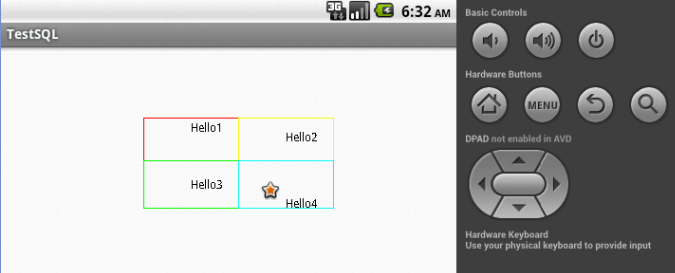
昨天写了一个View视图,在上面画了一个矩形,这个视图的最后效果如图:
主要代码如下:
package com.view;
import com.example.testsql.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.view.View;
public class MyView extends View {
MyView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
// 首先定义一个paint
Paint paint = new Paint();
paint.setColor(Color.RED);
// 设置样式-空心矩形
paint.setStyle(Style.STROKE);
// 绘制一个矩形
canvas.drawRect(150, 75, 250, 120, paint);
paint.setColor(Color.YELLOW);
canvas.drawRect








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








