echarts使用心得
前段时间,参与的web工程中,需要使用动态图表显示,于是在网上看到了一款很炫酷的插件Echarts,效果蛮好。下面总结下使用心得:
- 最终效果图
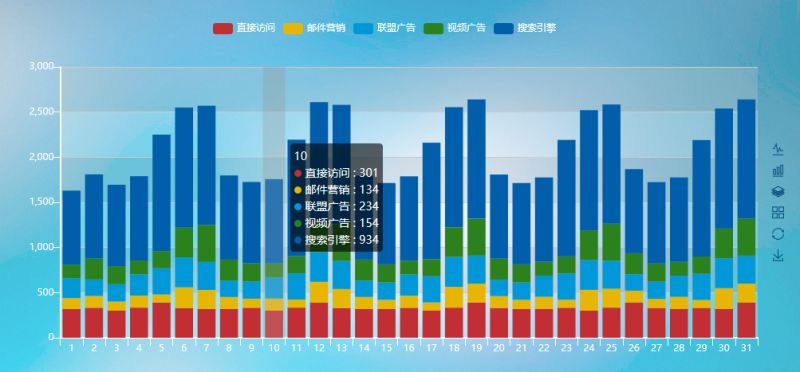
- 这里先展示下最后的成果
- 图1
- 图2
- 大概就是这个样子。
- 前端jsp页面
- 对于静态页面(即图表中填充的数据是写在jsp页面,而不是从后台数据库中读取),处理起来比较简单:1、定义一个div,这个div需要设置宽度大小,不然在页面上不会显示出来。2、初始化echarts。3、定义一个option,这个是核心,需要什么样式什么图形,都是在这里修改,图表中的数据也是在这里填充。4、加载echarts。
简单例子
简单的静态图表例子
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px;" ></div>
<!-- ECharts单文件引入 -->
<!--这个src需要根据echarts.js的具体路径填写-->
<script src="${pageContext.request.contextPath}/echarts.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
//这个main为上面定义的div的id值。
var option = {
title : {
text: '此处输入标题',
subtext: '此处输入子标题'
},
tooltip: {
show: true
},
legend: {
data:['销量','价格']
},
xAxis : [//x轴一般用于显示分类。
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [//y轴一般用于显示数据。
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
//静态页面直接在"data"这里填写数据。
},
{
"name":"价格",
"type":"bar",
"barWidth":30,
"data":[15, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
</script>
























 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










