一 、如何获得
下载地址:http://dmitrybaranovskiy.github.io/raphael
文档地址:http://dmitrybaranovskiy.github.io/raphael/reference.html
二、 画布
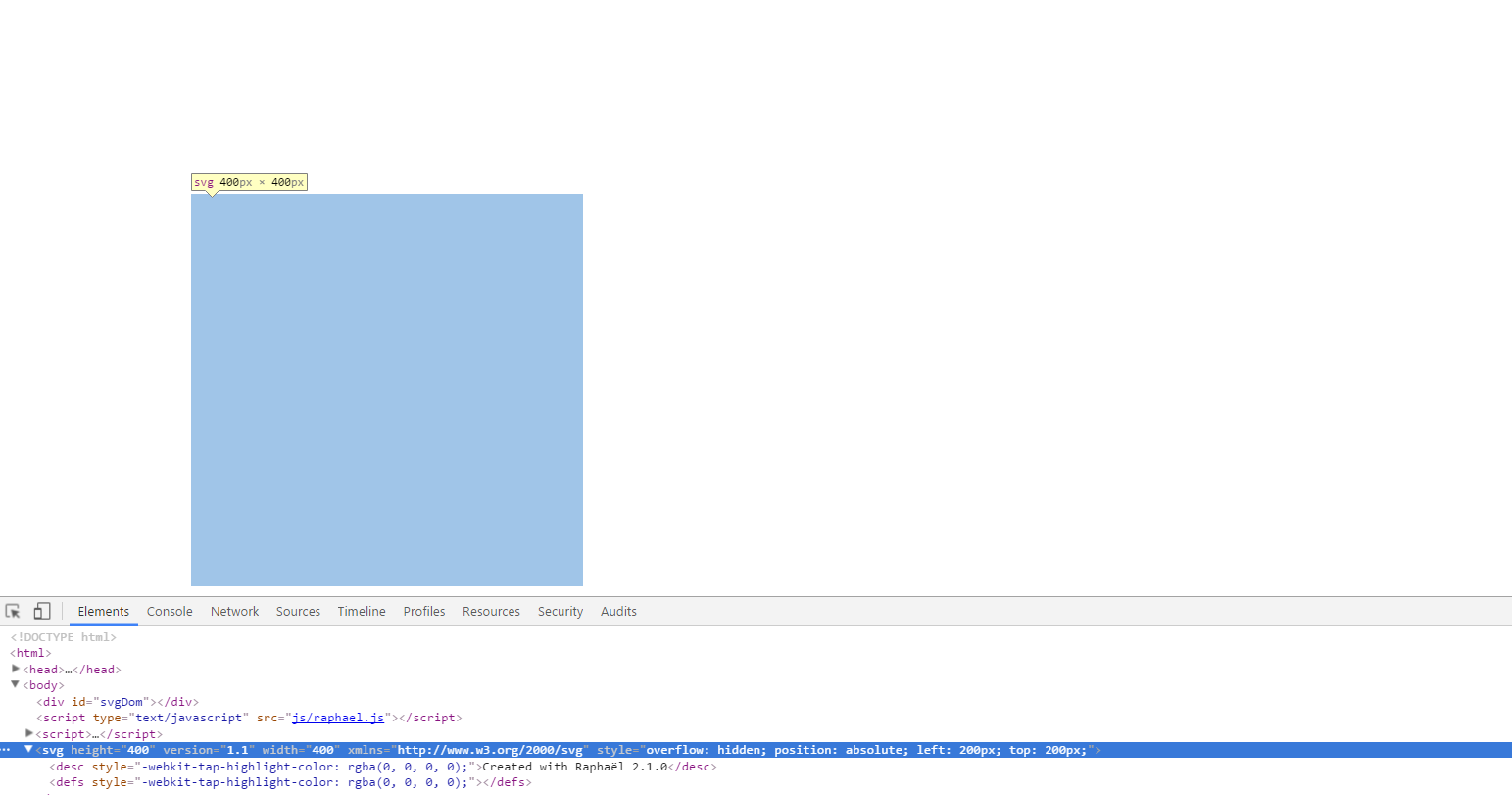
//定义方法一
var paper = Raphael("200, 200, 400, 400"); //以坐标(200,200)为起点,定义一个宽度为400,高度为400的区域作为画布
//X轴方向水平向右 Y轴方向垂直向下 //定义方法二
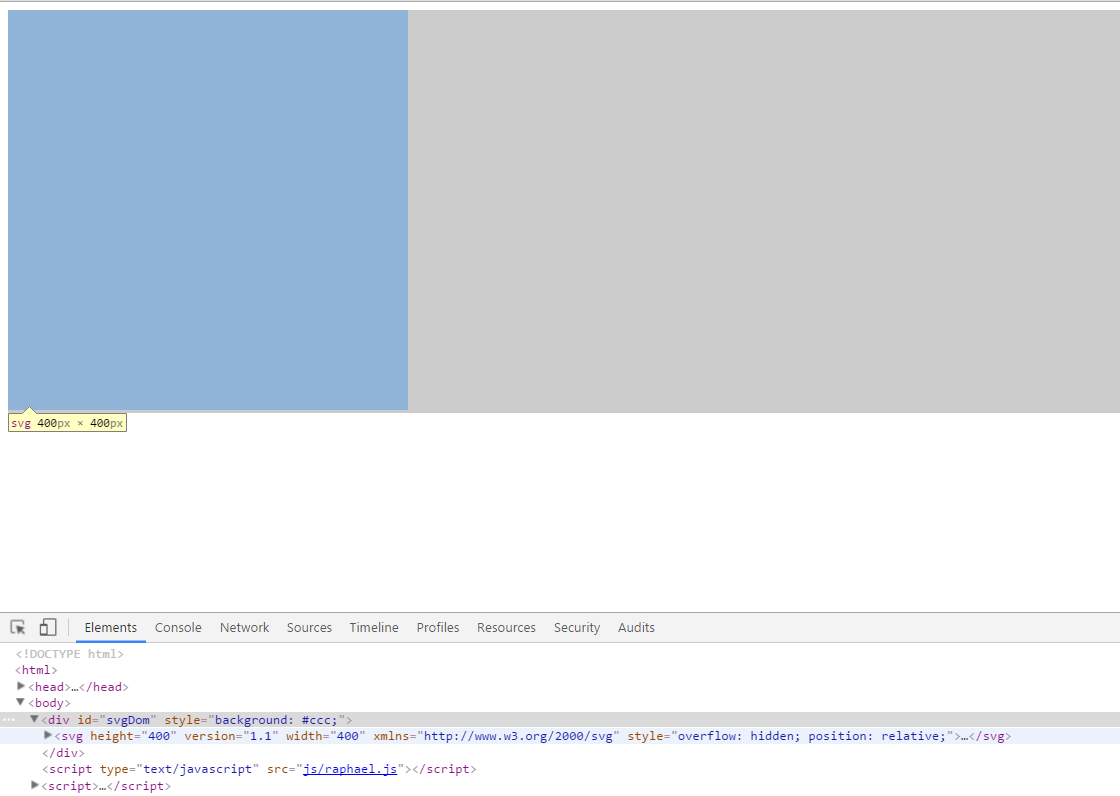
var paperDom = Raphael(domId,400,400); // 将宽度为400,高度为400的画布放置到指定domId的容器中
//起点是容器的左上角 且svg会将div撑开三、 绘制
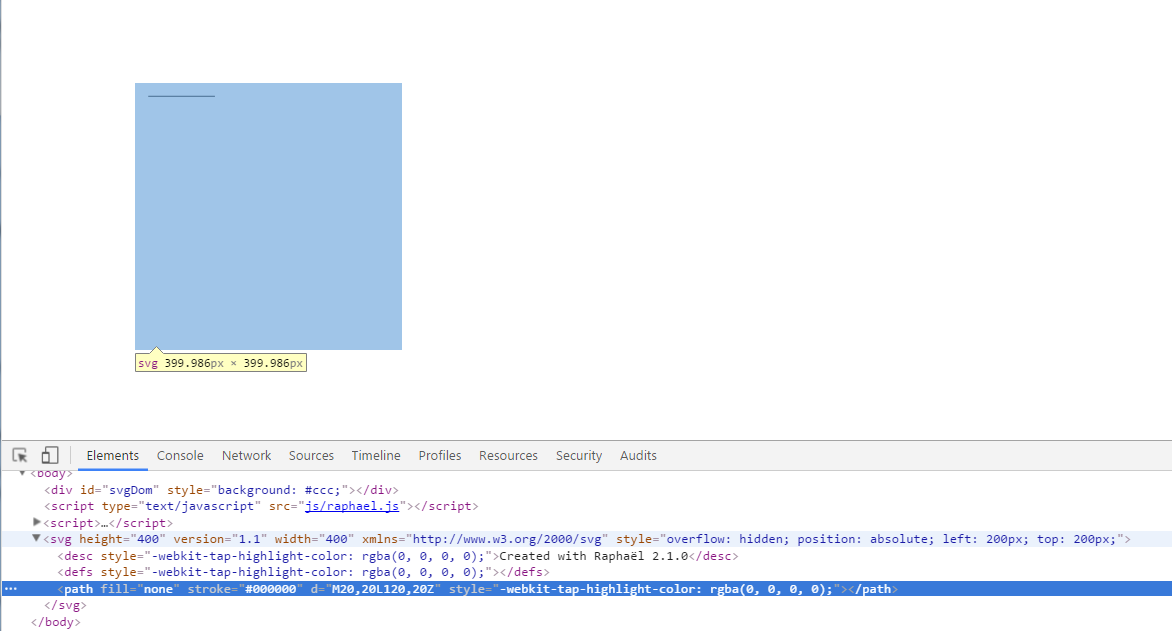
Api可以查询开发文档获得,这里做几个简单演示
paper.path('M 20 20 L 120 20 Z') //移动到坐标(20,20),连一条直线到坐标(120,20),然后闭合路径四、路径命令
参照系为当前画布
M 移动到坐标 (x,y) 相对于当前画布的起始坐标
Z 闭合一条路径
L 直线 (x,y) 终点坐标
H 水平直线 x 从当前点(x0,y0)开始到目标点(x,y0)的直线
V 垂直直线 y 从当前点(x0,y0)开始到目标点(x0,y)的直线
以下曲线涉及的知识 可以参考
http://www.zhangxinxu.com/wordpress/2014/06/deep-understand-svg-path-bezier-curves-command/
Q 二次贝塞尔曲线
T 平滑的二次贝塞尔曲线
C 三次贝塞尔曲线
S 平滑的三次贝塞尔曲线
A 椭圆弧
R Catmull-Rom 曲线

























 3670
3670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








