在上一篇博客(三)运行并调试webpart中我们使用SharePoint Framework创建了一个简单的客户端webpart并且在本地运行调试这个webpart,这篇博客将在此基础上介绍如何修改webpart的UI以及如何在SharePoint Online上下文中调试。
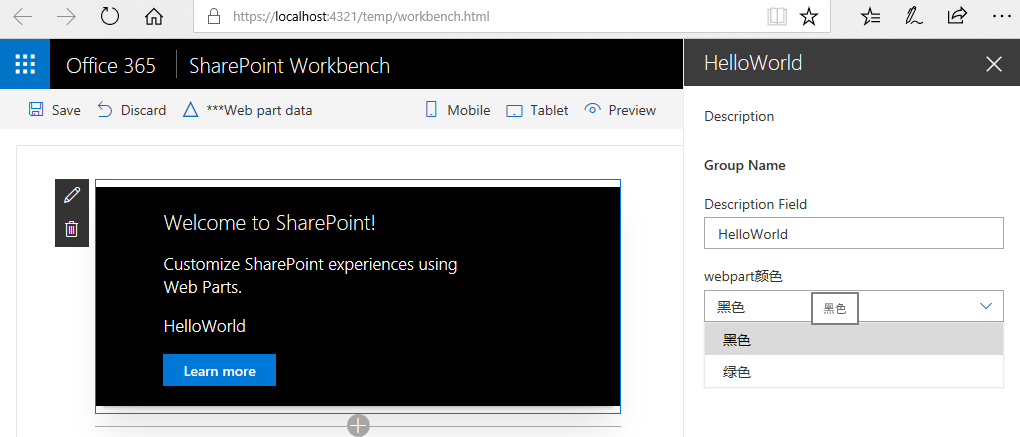
我在webpart的属性编辑其中添加了一个下拉菜单,用来选择webpart的背景颜色,webpart会根据选择,实时改变背景颜色:
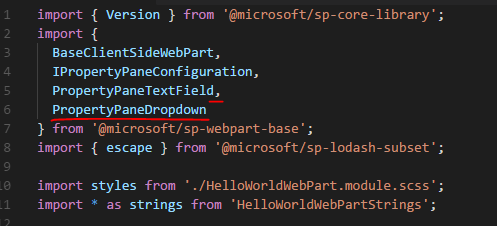
下面进入代码,使用Code打开项目中的HelloWorldWebPart.ts文件,首先修改import部分引入下拉菜单控件:
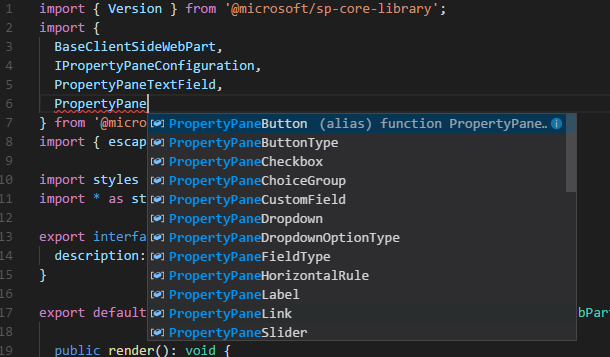
红色下划线所标识的是新增代码,注意要在PropertyPaneTextField后面添加一个逗号作为分割,然后再添加下拉菜单控件"PropertyPeneDropdown"。在添加代码的时候会有自动提示,可以看到除了下拉菜单之外,SPFx还提供了很多其他控件例如button,checkbox,label等等:
然后在接口IHelloWorldWebPar








 本文档介绍了如何在SharePoint Framework(SPFx)项目中修改WebPart UI,添加下拉菜单选择背景色,并在SharePoint Online环境中进行调试。通过在WebPart属性中添加新属性,使用PropertyPaneDropdown控件,并在render方法中应用选择的颜色。此外,还展示了如何在SharePoint Online的在线工作台中查看和测试这些修改。
本文档介绍了如何在SharePoint Framework(SPFx)项目中修改WebPart UI,添加下拉菜单选择背景色,并在SharePoint Online环境中进行调试。通过在WebPart属性中添加新属性,使用PropertyPaneDropdown控件,并在render方法中应用选择的颜色。此外,还展示了如何在SharePoint Online的在线工作台中查看和测试这些修改。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1259
1259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








