🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
🐠离散数学:离散数学_IT闫的博客-CSDN博客
🥽Linux:Linux_Y小夜的博客-CSDN博客
🚝Rust:Rust_Y小夜的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯功能简介
这段代码实现了一个简单的网页功能,它包括以下内容:
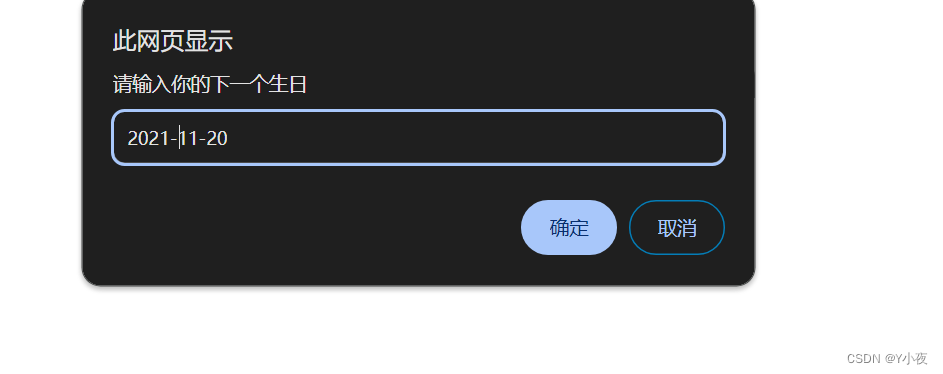
1. 弹出输入框要求用户输入下一个生日日期。
2. 根据用户输入的日期和当前时间计算剩余时间(天、小时、分钟、秒)。
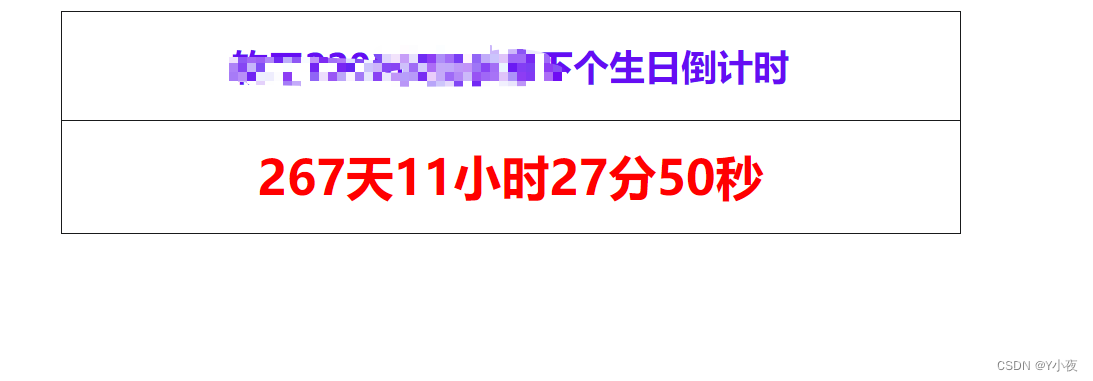
3. 使用定时器每隔一秒更新剩余时间的显示。当页面加载完成后,会弹出一个对话框要求输入下一个生日日期。然后根据当前时间和输入的生日日期,计算距离下一个生日的剩余时间,并以天、小时、分钟和秒的格式显示在页面上。页面上有一个表格,其中包含一个标题行和一个倒计时行。标题行显示"下个生日倒计时",倒计时行则显示剩余的天数、小时、分钟和秒数。
整体效果是一个简单的网页倒计时功能,用来显示距离下一个生日还有多少天、小时、分钟和秒数。
🎯代码解析
<body onload="fn()"> <table> <tr> <td> <h2>下个生日倒计时</h2> </td> </tr> <tr> <td> <h1 id="down" style="color: red;"></h1> </td> </tr> </table> <Script> // ... </Script> </body>这段代码是一个基本的HTML文档结构,包含了一个表格和JavaScript脚本。
var nextBir = prompt("请输入你的下一个生日", "2023-11-20"); var nextBir = new Date(nextBir); nextBir = nextBir.getTime(); // 输入下个生日时间 function fn() { var nowTime = Date.now(); // 返回的是当前时间总的毫秒数 var times = (nextBir - nowTime) / 1000; // times是剩余时间总的秒数 // var mm = parseInt(times / 60 / 60 / 24 / 30); // 月 // mm = mm < 10 ? '0' + mm : mm; var d = parseInt(times / 60 / 60 / 24); // 天 d = d < 10 ? '0' + d : d; var h = parseInt(times / 60 / 60 % 24); //时 h = h < 10 ? '0' + h : h; var m = parseInt(times / 60 % 60); // 分 m = m < 10 ? '0' + m : m; var s = parseInt(times % 60); // 当前的秒 s = s < 10 ? '0' + s : s; var str = d + '天' + h + '小时' + m + '分' + s + '秒'; document.getElementById("down").innerHTML = str; } setInterval(fn, 1000);这段代码实现了一个生日倒计时功能,其中包含以下几个部分:
var nextBir = prompt("请输入你的下一个生日", "2023-11-20");弹出输入框,让用户输入下一个生日,然后把它转化为日期对象。nextBir = nextBir.getTime();把日期对象转化为毫秒数,以便后续的计算。function fn()是一个定时器回调函数,用于更新倒计时的显示内容。var nowTime = Date.now();获取当前时间的毫秒数。var times = (nextBir - nowTime) / 1000;计算距离下一个生日的剩余时间总的秒数。var d = parseInt(times / 60 / 60 / 24);计算剩余天数。var h = parseInt(times / 60 / 60 % 24);计算剩余小时数。var m = parseInt(times / 60 % 60);计算剩余分钟数。var s = parseInt(times % 60);计算剩余秒数。var str = d + '天' + h + '小时' + m + '分' + s + '秒';根据剩余时间计算出显示的文本内容。document.getElementById("down").innerHTML = str;把显示内容更新到HTML页面上。setInterval(fn, 1000);每隔1秒执行一次定时器回调函数fn。
🎯核心代码
<body onload="fn()">
<table>
<tr>
<td>
<h2>下个生日倒计时</h2>
</td>
</tr>
<tr>
<td>
<h1 id="down" style="color: red;"></h1>
</td>
</tr>
</table>
<Script>
// ...
</Script>
</body>🎯效果展示

























 1419
1419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










