🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
🐠离散数学:离散数学_IT闫的博客-CSDN博客
🥽Linux:Linux_Y小夜的博客-CSDN博客
🚝Rust:Rust_Y小夜的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯功能简介
这段代码实现了以下功能:
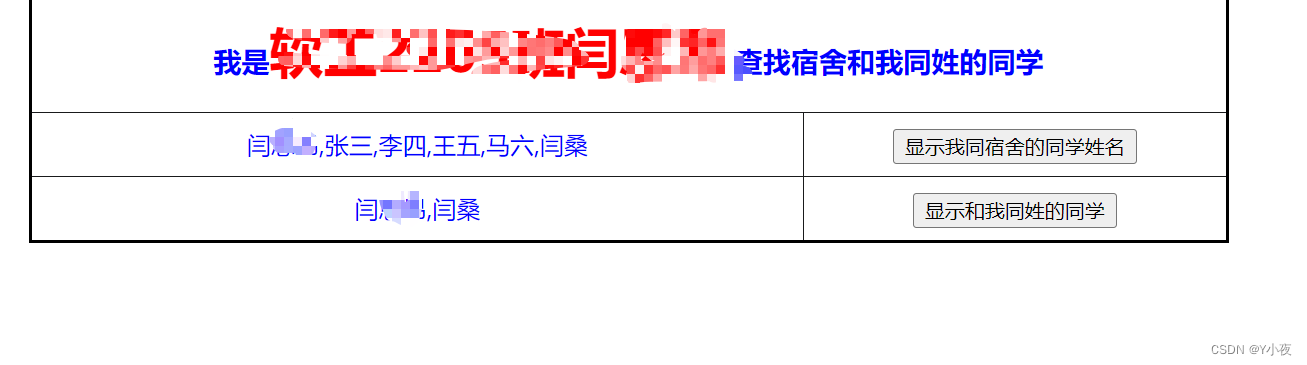
1. 显示宿舍同学的姓名:当点击"显示我同宿舍的同学姓名"按钮时,会在表格的第二行第一列(id为"arr1"的单元格)显示宿舍同学的姓名。
2. 显示和用户同姓的同学:当点击"显示和我同姓的同学"按钮时,会在表格的第三行第一列(id为"arr2"的单元格)显示和用户(闫思昂)同姓的同学的姓名。你可以根据实际情况修改`name1`数组中的姓名,以及修改提示信息中的班级和姓名,使其适应你的需求。
🎯代码解析
<tr> <td id="arr1"></td> <td class="btn"><input type="button" value="显示我同宿舍的同学姓名" id="btn1"></td> </tr> <tr> <td id="arr2" class="arr"></td> <td class="btn"><input type="button" value="显示和我同姓的同学" id="btn2"></td> </tr>
- 这部分代码展示了两个按钮,分别用于显示宿舍的同学姓名和显示和用户同姓的同学。每个按钮都有一个对应的
id和事件绑定。var btns = document.querySelectorAll('input[type="button"]'); var name1 = ["闫思昂", "张三", "李四", "王五", "马六", "闫桑"]; btns[0].onclick = function () { document.getElementById('arr1').innerHTML = name1.toString(); } btns[1].onclick = function () { var name2 = []; name1.forEach(function (ele, index, arr) { if (ele.indexOf("闫") == 0) { name2.push(ele) } }); document.getElementById("arr2").innerHTML = name2.toString(); }
- 这部分代码首先获取了所有类型为
button的按钮,并将它们存储在变量btns中。- 第一个按钮点击事件绑定了一个函数,当点击时将宿舍同学姓名数组
name1转换为字符串形式,并将其显示在页面上。- 第二个按钮点击事件绑定了另一个函数,这个函数遍历
name1数组,找出和用户同姓的同学,并将它们存储在name2数组中,最后将name2数组转换为字符串形式显示在页面上。
🎯核心代码
<tr>
<td id="arr1"></td>
<td class="btn"><input type="button" value="显示我同宿舍的同学姓名" id="btn1"></td>
</tr>
<tr>
<td id="arr2" class="arr"></td>
<td class="btn"><input type="button" value="显示和我同姓的同学" id="btn2"></td>
</tr>
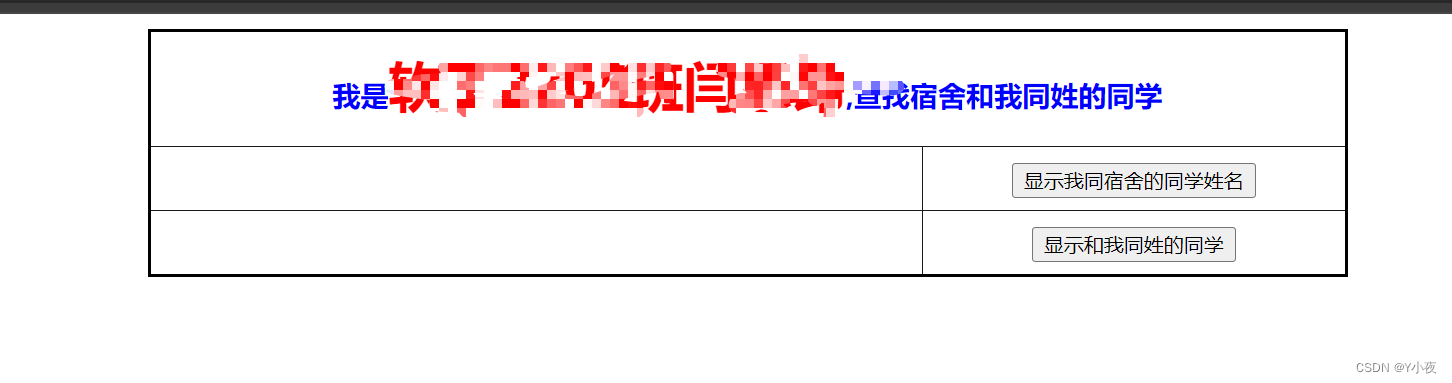
🎯效果展示

























 1215
1215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










