🎃个人专栏:
🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客
🐳Java基础:Java基础_IT闫的博客-CSDN博客
🐋c语言:c语言_IT闫的博客-CSDN博客
🐟MySQL:数据结构_IT闫的博客-CSDN博客
🐠数据结构:数据结构_IT闫的博客-CSDN博客
💎C++:C++_IT闫的博客-CSDN博客
🥽C51单片机:C51单片机(STC89C516)_IT闫的博客-CSDN博客
💻基于HTML5的网页设计及应用:基于HTML5的网页设计及应用_IT闫的博客-CSDN博客
🥏python:python_IT闫的博客-CSDN博客
🐠离散数学:离散数学_IT闫的博客-CSDN博客
🥽Linux:Linux_Y小夜的博客-CSDN博客
🚝Rust:Rust_Y小夜的博客-CSDN博客
欢迎收看,希望对大家有用!
目录
🎯功能简介
这段HTML代码实现了一个简单的全选/全不选功能。在页面上有一个表格,每一行都有一个复选框,第一行是全选/全不选的复选框。以下是代码的功能描述:
- 当点击任意一个产品复选框时,会检查是否有未选中的产品复选框,如果有,则取消全选复选框的勾选状态;如果全部产品复选框都被选中,则勾选全选复选框。
- 当点击全选复选框时,会将所有产品复选框的选中状态与全选复选框保持一致。此外,还有一段被注释掉的JavaScript代码,原本用于禁止商品名称与价格一列的选择,但由于被注释掉了,所以这部分功能并没有生效。
🎯代码解析
<td><input id="all" type="checkbox" value="全选" onclick="check();" />全选/全不选</td>在这部分代码中,创建了一个复选框元素,其id为"all",value为"全选",并且指定了点击事件为"check()"。这个复选框用于实现全选和全不选的功能。
// 获取“全选/全不选”复选框与所有产品复选框 var allCheckbox = document.getElementById("all"); var productCheckbox = document.getElementsByTagName("input"); // 给所有除“全选/全不选”外的产品复选框绑定点击事件 for (var i = 1; i < productCheckbox.length; i++) { productCheckbox[i].onclick = function() { var hasUnchecked = false; // 检查是否有未选中的产品复选框 for (var j = 1; j < productCheckbox.length; j++) { if (!productCheckbox[j].checked) { hasUnchecked = true; break; } } // 如果有未选中的,勾选全选框会被取消勾选 if (hasUnchecked) { allCheckbox.checked = false; } else { // 否则全部勾选时勾选全选框 allCheckbox.checked = true; } }; }在这部分JavaScript代码中,首先通过
document.getElementById("all")获取了全选/全不选的复选框元素,然后通过document.getElementsByTagName("input")获取了页面中所有的input元素(包括复选框)。接着使用for循环遍历除全选/全不选复选框外的所有产品复选框,并给它们绑定了点击事件。当产品复选框被点击时,会检查是否有未选中的产品复选框,根据情况更新全选复选框的状态。// 给“全选/全不选”复选框绑定点击事件 allCheckbox.onclick = function() { for (var i = 1; i < productCheckbox.length; i++) { productCheckbox[i].checked = this.checked; } };这部分JavaScript代码给全选/全不选的复选框绑定了点击事件。当全选/全不选的复选框被点击时,会改变所有产品复选框的选中状态与全选复选框一致。
<!-- // 商品名称与价格一列禁止选择 // for (var i = 0; i < productCheckbox.length; i++) { // if (productCheckbox[i].parentNode.cellIndex !== 0) { // productCheckbox[i].disabled = true; // } // }这部分代码是被注释掉的JavaScript代码,原本用于禁止商品名称与价格一列的选择。由于被注释掉了,所以这部分功能并没有生效。
🎯核心代码
<td><input id="all" type="checkbox" value="全选" onclick="check();" />全选/全不选</td>
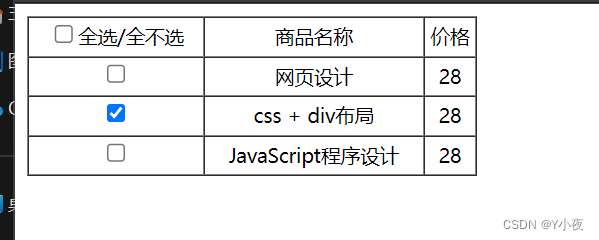
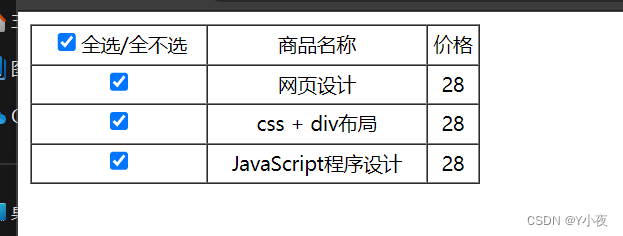
🎯效果展示

























 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










