-
常用标签元素
HTML元素由开始标签和结束标签组成。如<p>/<p>,<h1/>。
HTML5标准的所有标签http://www.runoob.com/tags/html-reference.html
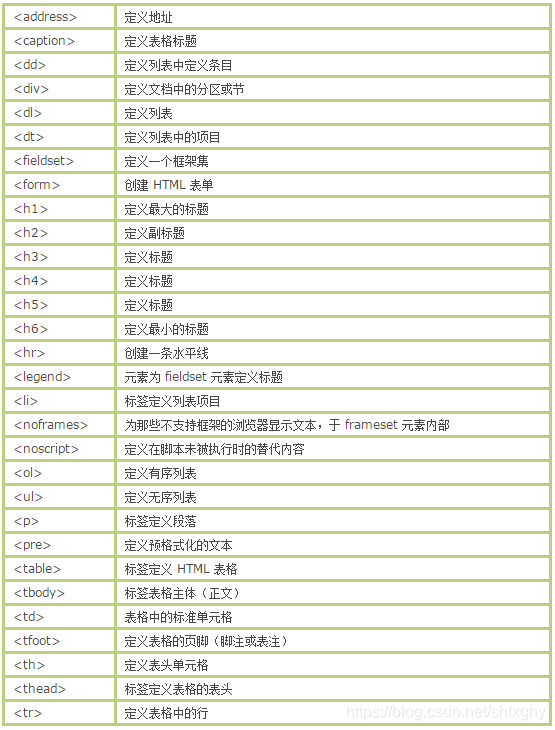
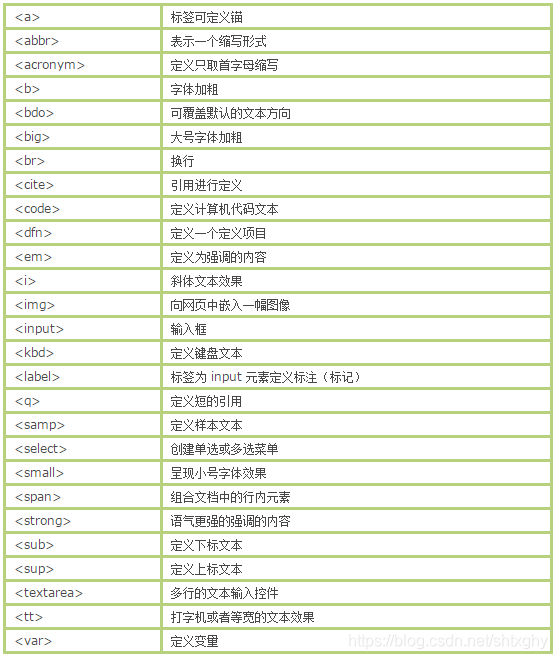
下面列出常用的标签:
| 标签 | 描述 |
|---|---|
| 基础 | |
| <!DOCTYPE> | 定义文档类型。 |
| <html> | 定义一个 HTML 文档 |
| <title> | 为文档定义一个标题 |
| <body> | 定义文档的主体 |
| <h1> to <h6> | 定义 HTML 标题(数字越大,标题越小) |
| <p> | 定义一个段落 |
| <br> | 定义简单的折行。 |
| <hr> | 定义水平线。 |
| <!--...--> | 定义一个注释 |
| 格式 | |
| <b> | 定义粗体文本。 |
| <bdo> | 定义文本的方向。 |
| <blockquote> | 定义块引用。 |
| <cite> | 定义引用(citation)。 |
| <del> | 定义被删除文本。 |
| <i> | 定义斜体文本。 |
| <kbd> | 定义键盘文本。 |
| <mark> | 定义带有记号的文本。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。(IE不支持) |
| <progress> | 定义运行中的任务进度。 |
| <q> | 定义短的引用。 |
| <rp> | 定义不支持 ruby 元素的浏览器所显示的内容。 |
| <rt> | 定义字符(中文注音或字符)的解释或发音。 |
| <ruby> | 定义 ruby 注释(中文注音或字符)。 |
| <s> | 定义加删除线的文本。(和<del>效果差不多) |
| <small> | 定义小号文本。 |
| <sub> | 定义下标文本。 |
| <sup> | 定义上标文本。 |
| <u> | 定义下划线文本。 |
| <wbr> | 规定在文本中的何处适合添加换行符。(IE不支持) |
| 表单 | |
| <form> | 定义一个 HTML 表单,用于用户输入。 |
| <input> | 定义一个输入控件 |
| <textarea> | 定义多行的文本输入控件。 |
| <button> | 定义按钮。 |
| <select> | 定义选择列表(下拉列表)。 |
| <optgroup> | 定义选择列表中相关选项的组合。 |
| <option> | 定义选择列表中的选项。 |
| <label> | 定义 input 元素的标注。 |
| <fieldset> | 定义围绕表单中元素的边框。 |
| <legend> | 定义 fieldset 元素的标题。 |
| <datalist> | 规定了 input 元素可能的选项列表。 |
| <keygen> | 规定用于表单的密钥对生成器字段。 |
| <output> | 定义一个计算的结果 |
| 框架 | |
| <frame> | HTML5不再支持。 定义框架集的窗口或框架。 |
| <frameset> | HTML5不再支持。定义框架集。 |
| <noframes> | HTML5不再支持。 定义针对不支持框架的用户的替代内容。 |
| <iframe> | 定义内联框架。 |
| 图像 | |
| <img> | 定义图像。 |
| <map> | 定义图像映射。 |
| <area> | 定义图像地图内部的区域。 |
| <canvas> | 通过脚本(通常是 JavaScript)来绘制图形(比如图表和其他图像)。 |
| Audio/Video | |
| <audio> | 定义声音,比如音乐或其他音频流。 |
| <source> | 定义media元素 (<video> 和 <audio>)的媒体资源。media |
| <track> | 为媒体(<video> 和 <audio>)元素定义外部文本轨道。 |
| <video> | 定义一个音频或者视频 |
| 链接 | |
| <a> | 定义一个链接 |
| <link> | 定义文档与外部资源的关系。(只能存在于 head 部分,加载外部文件如css) |
| <nav> | 定义导航链接 |
| 列表 | |
| <ul> | 定义一个无序列表 |
| <ol> | 定义一个有序列表 |
| <li> | 定义一个列表项 |
| <dl> | 定义一个定义列表 |
| <dt> | 定义一个定义定义列表中的项目。 |
| <dd> | 定义定义列表中项目的描述。 |
| <menu> | 定义菜单列表。 |
| 表格 | |
| <table> | 定义一个表格 |
| <caption> | 定义表格标题。 |
| <th> | 定义表格中的表头单元格。 |
| <tr> | 定义表格中的行。 |
| <td> | 定义表格中的单元。 |
| <thead> | 定义表格中的表头内容。(同tr) |
| <tbody> | 定义表格中的主体内容。(同td) |
| <tfoot> | 定义表格中的表注内容(脚注)。 |
| <col> | 定义表格中一个或多个列的属性值。 |
| <colgroup> | 定义表格中供格式化的列组。 |
| 样式/节 | |
| <style> | 定义文档的样式信息。 |
| <div> | 定义文档中的节。 |
| <span> | 定义文档中的节。 |
| <header> | 定义一个文档头部部分。(<header> 标签不能被放在 <footer>、<address> 或者另一个 <header> 元素内部) |
| <footer> | 定义一个文档底部。 |
| <section> | 定义了文档的某个区域 |
| <article> | 定义一个文章内容 |
| <aside> | 定义其所处内容之外的内容。 |
| <details> | 定义了用户可见的或者隐藏的需求的补充细节。 |
| <dialog> | 定义一个对话框或者窗口 |
| <summary> | 定义一个可见的标题。 当用户点击标题时会显示出详细信息。 |
| 元信息 | |
| <head> | 定义关于文档的信息。 |
| <meta> | 定义关于 HTML 文档的元信息。 |
| <base> | 定义页面中所有链接的默认地址或默认目标。 |
| <basefont> | HTML5不再支持。 HTML 4.01 已废弃。 定义页面中文本的默认字体、颜色或尺寸。 |
| 程序 | |
| <script> | 定义客户端脚本。 |
| <noscript> | 定义针对不支持客户端脚本的用户的替代内容。 |
| <applet> | HTML5不再支持。 HTML 4.01 已废弃。 定义嵌入的 applet。 |
| <embed>New | 定义了一个容器,用来嵌入外部应用或者互动程序(插件)。 |
| <object> | 定义嵌入的对象。 |
| <param> | 定义对象的参数。 |
-
HTML 网页结构
结构一般由网页的头部和网页的身体组成。如下例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>-
HTML属性
HTML 元素可以设置属性,属性可以在元素中添加附加信息。属性总是以名称/值对的形式出现,比如:name="value"。
属性一般描述于开始标签,如:
<a href="http://www.runoob.com">这是一个链接</a>链接的地址在 href 属性中指定。更多的属性请在CSS教程中学习。
-
行内元素,块状元素和
简单来说两者的区别就是块元素是独占一行而行内元素不会独占一行,相邻的行内元素会排列在同一行,直至一行排不下才会换行。块级元素可以包含行内元素和块级元素;行内元素不能包含块级元素。
块元素:

块状元素特征:(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
行内元素:

行内元素特征:(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
行内块状元素综合了行内元素和块状元素的特性:(1)不自动换行(2)能够识别宽高(3)默认排列方式为从左到右
三者任意转换:
(1)display:inline;转换为行内元素
(2)display:block;转换为块状元素
(3)display:inline-block;转换为行内块状元素





















 1309
1309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








