ShinnyYang_ - 简书 (jianshu.com)
平时开发中基本大多数APP都会添加导航栏,今天我们就来讲讲底部导航栏的实现,正好我前端时间写了一个模仿今日头条的Demo,这篇文章我直接把源码附上其中也加了很多注释让博友们看起来也是通俗易懂,基本吧代码拷贝上就可以实现,实现起来也是非常的简单,那么我们就拿今日头条来说一下吧。
先说实现底部导航栏所用到的控件TextView+ImageView+Fragment:
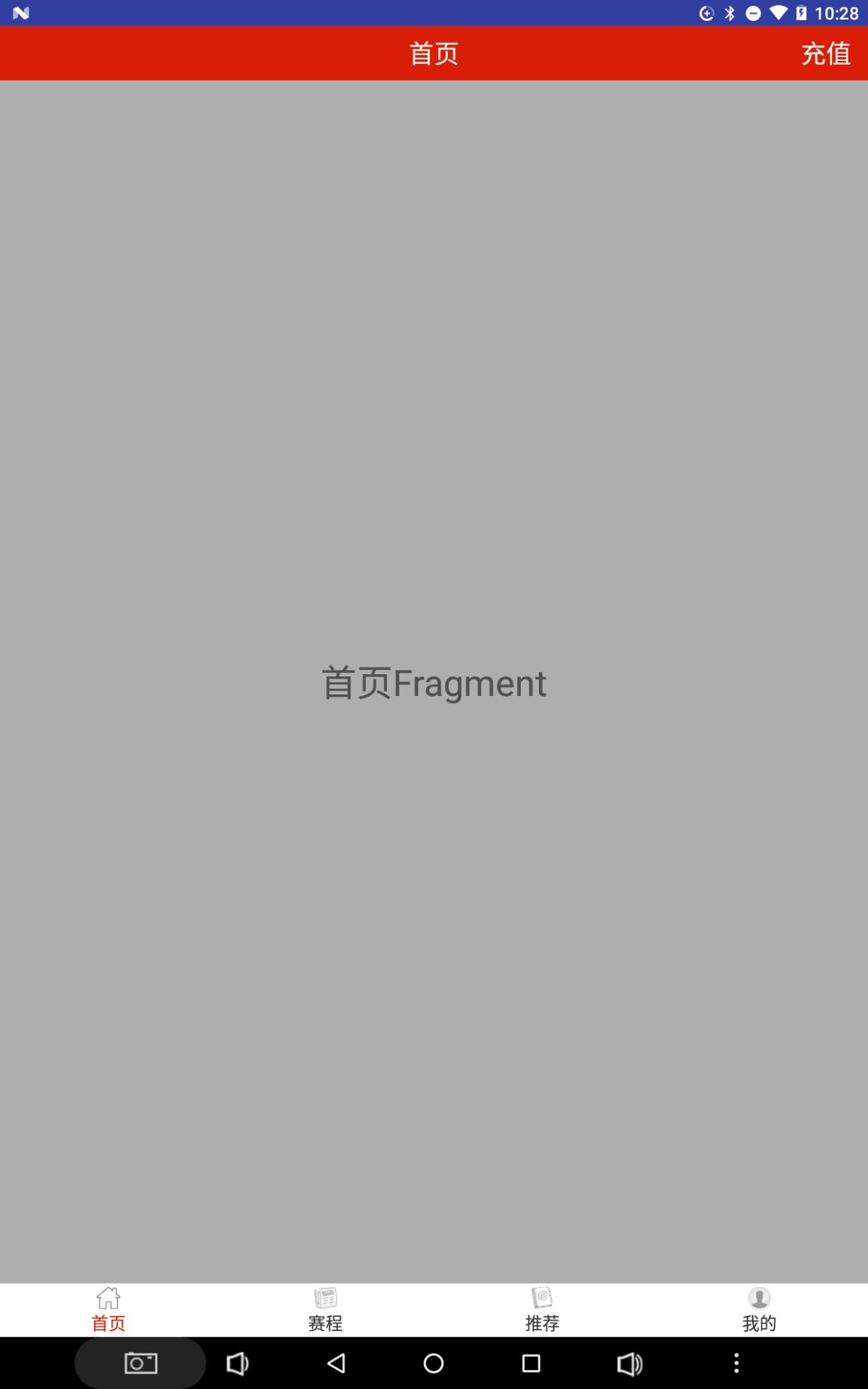
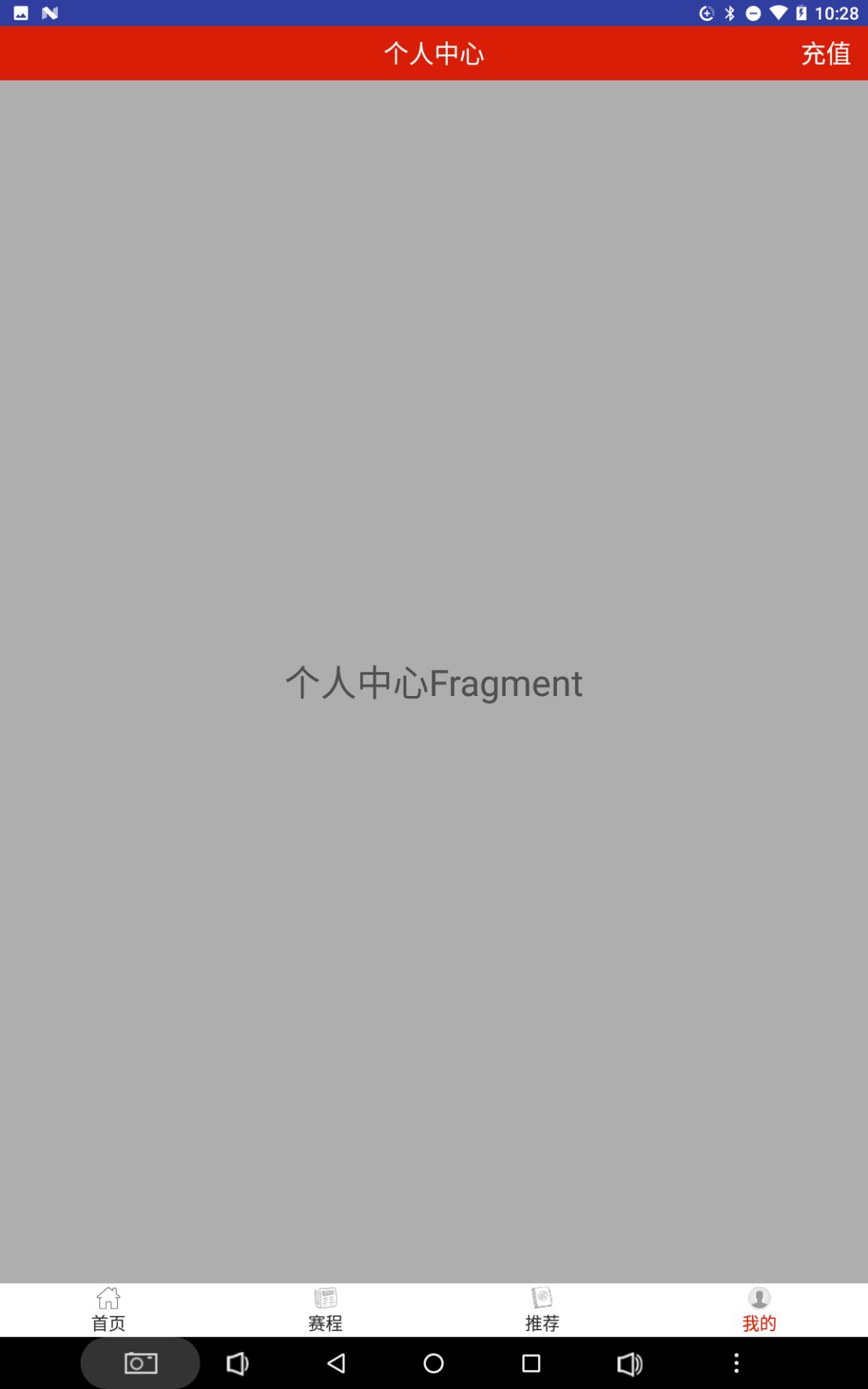
我们先上效果图 ,我先说明我这个是拿平板做的Demo截的图,所以我把比例尺寸缩小了一些。



好的,我们就从实现步骤来说,下面附上activity_main.mxl的代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.zero.cui.topandbottom.MainActivity"> <FrameLayout android:id="@+id/fl_fragment_content" android:layout_width="match_parent" android:layout_height="0dp" android:background="#bababa" android:layout_weight="1"> <!-- 存放四个Fragment--> </FrameLayout> <!-- 底部的四个选项菜单--> <LinearLayout android:background="#ffffff" android:layout_width="match_parent" android:layout_height="49dp"> <!--四个部分都一样:ImageView + TextView--> <RelativeLayout android:id="@+id/rl_first_layout" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" android:gravity="center"> <ImageView android:id="@+id/iv_first_home" android:src="@drawable/icon_homepage_selector" android:layout_width="24dp" android:layout_centerHorizontal="true" android:layout_height="24dp" /> <TextView android:id="@+id/tv_first_home" android:textColor="@drawable/text_selector_color" android:text="首页" android:layout_below="@+id/iv_first_home" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_gravity="center_horizontal"/> </RelativeLayout> <RelativeLayout android:id="@+id/rl_second_layout" android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" android:gravity="center"> <ImageView android:id="@+id/iv_second_match" android:src="@drawable/icon_matchpage_selector" android:layout_centerHorizontal="true" android:layout_width="24dp" android:layout_height="24dp" /> <TextView android:id="@+id/tv_second_match" android:textColor="@drawable/text_selector_color" android:text="赛程" android:layout_below="@+id/iv_second_match" android:layout_centerHorizontal="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> </RelativeLayout> <RelativeLayout android:id="@+id/rl_third_layout" android:layout_width="0dp"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2485
2485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








