IIS Express 实现域名访问站点,实现局域网访问,IP,域名访问。本篇文章主要讲解下IIS Express 的配置,通过IIS Express来发布、调试站点,并可以通过域名、IP进行对站点的访问。同时介绍一下,关于虚拟目录的使用。
下面描述一下我遇到的问题:
在使用IIS 7.5 调试程序的时候,发现项目总是抽风,程序跑不起来,总是提示连接数据库错误,换成IIS Express之后,就调试通过,但是新的问题也出现了,由于JS,IMG等资源文件都是通过特定的服务器加载的,如果域名不包含我们站点域名关键字,就无法加载。所以必须设置指定的域名进行访问。
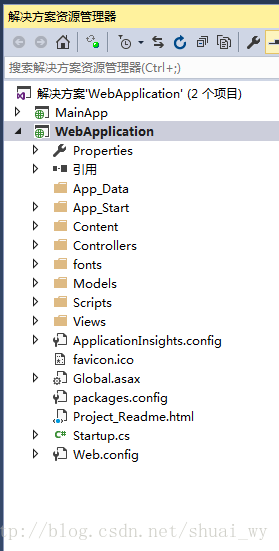
下面我们就介绍下 IIS Express 如何配置,才能实现域名、IP访问站点。项目结构如下图:
IIS Express 实现域名、IP访问站点
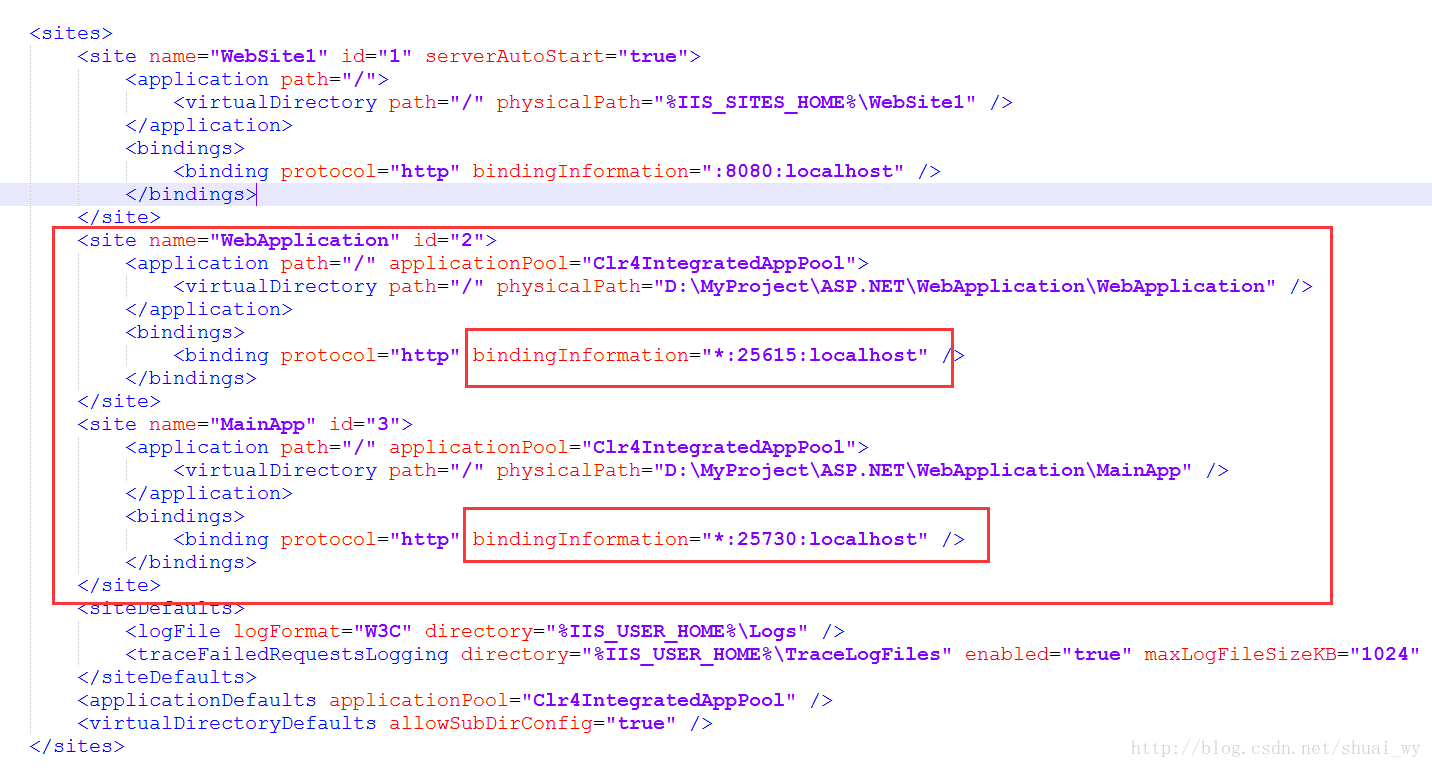
要实现 IIS Express域名、IP的访问,关键在于需要配置项目的applicationhost.config文件,WebApplication 为项目名称,配置文件的路径位于 :D:\MyProject\ASP.NET\ WebApplication.vs\config\ ,初始配置如下图:
需要配置 Binding节点,IP 配置和域名配置 需要写在 BinddingInformation 属性中。
需求: WebApplication项目,使用 wys.fang.com域名,127.0.0.1,地址访问,具体配置如下
<site name="WebApplication" id="2">
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="D:\MyProject\ASP.NET\WebApplication\WebApplication" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:25615:localhost" />
<binding protocol="http" bindingInformation="*:25615:wys.fang.com" />
<binding protocol="http" bindingInformation="*:25615:127.0.0.1" />
</bindings>
</site>
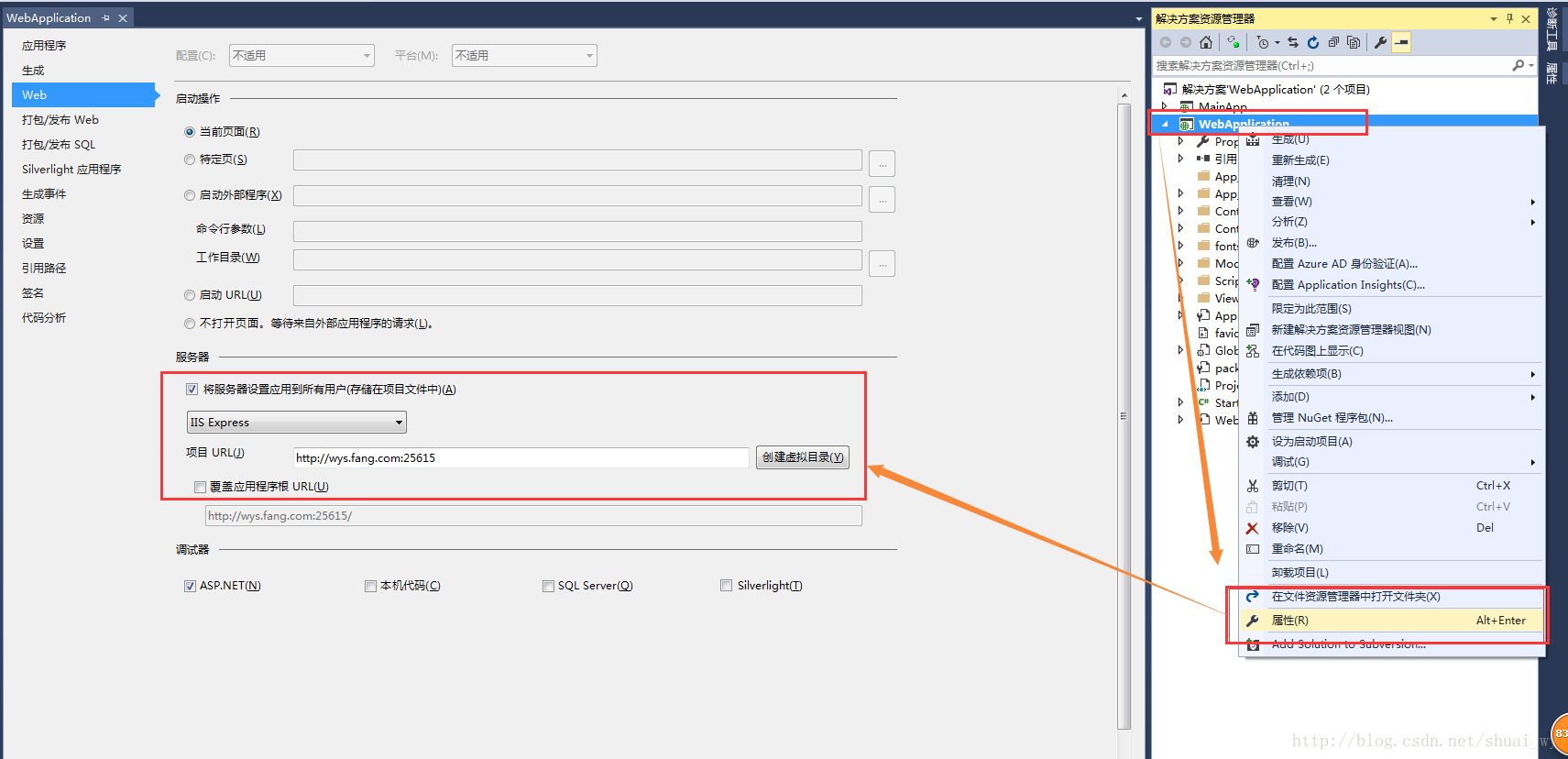
在 Visual Studio 中点击运行程序(默认打开的事 localhost ,我们可以在VS 中设置,右击项目 -> 选择属性-> 服务器 -> IIS Express),Visual Studio 配置如下图:
这样修改之后,就可以直接实用 wys.fang.com地址,但是如果我们要使用 除localhost 域名以外的自定义域名访问,我们需要配置 host文件(c:\windows\system32\drivers\etc),也就是本地需要做一个映解(映射)
配置如下:
#自定义域名
127.0.0.1 wys.fang.com这样我们就可以看到运行结果了,下面我们看一下,我们配置的效果:
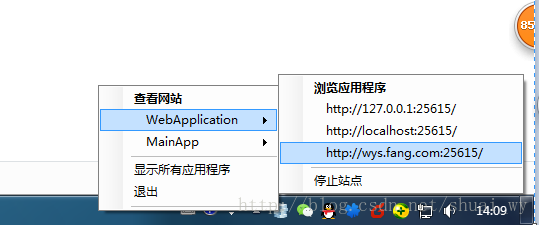
运行之后,右击IIS Express,可以看到我们配置结果,我们绑定了三个地址,现在我们可以任意使用我们配置的地址进行访问。
- IIS Express图标
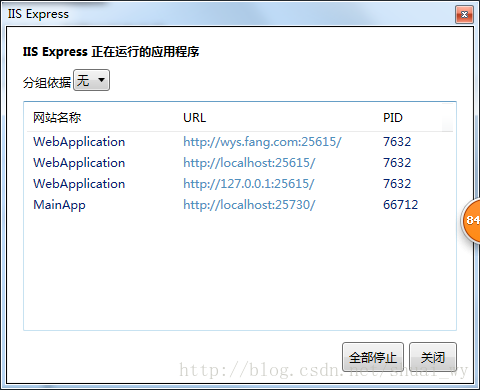
- IIS Express运行结果
点击显示所有应用程序时,会显示我们在applicationhost.config文件中,配置的所有内容
- IIS Express 控制台
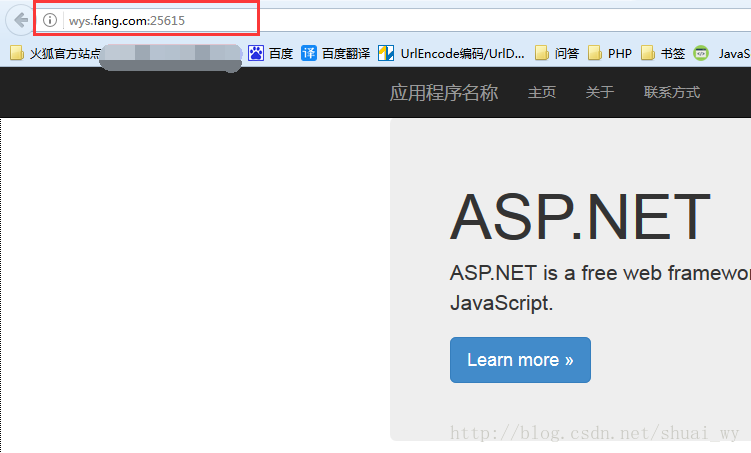
-IIS Express 实现域名访问
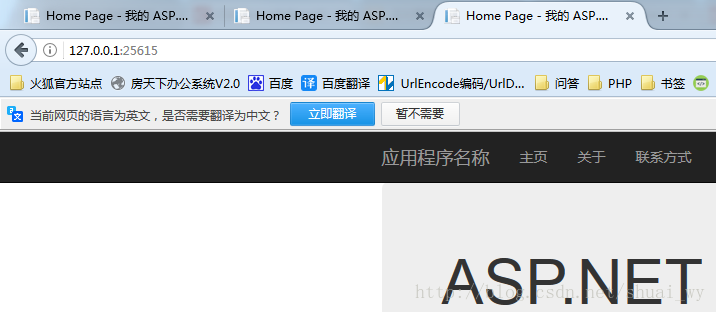
-IIS Express 实现IP 访问(此处使用了127.0.0.1,使用自己的IP 同样的配置道理,但是如果 是从外部访问,而非本地调试的话,记得 将 系统防护墙关闭)
下一篇文章我们将继续讲解 IIS Express 的使用,在IIS Express 环境下,配置,实现虚拟目录的访问站点。
参考文档:
IISExpress发布网站实现局域网访问
配置IISExpress允许外部访问
































 905
905

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








