本篇文章主要介绍: 通过配置 IIS Express IIS10.0,实现虚拟目录访问站点。
需求:
- 当我们的站点足够成熟时,一个域名往往有许多子站点, 这时候需要我们配置虚拟目录;
- 或者说一个解决方案下,有多个项目共用一个域名时,也需要配置虚拟目录,来访问不同的项目;
解决方案:
上一篇文章中,已经介绍了 使用 通过修改配置文件,实现IIS Express 发布、调试站点,本篇文章继续介绍,创建虚拟目录。
(最新)IIS Express发布网站,实现IP,域名访问站点
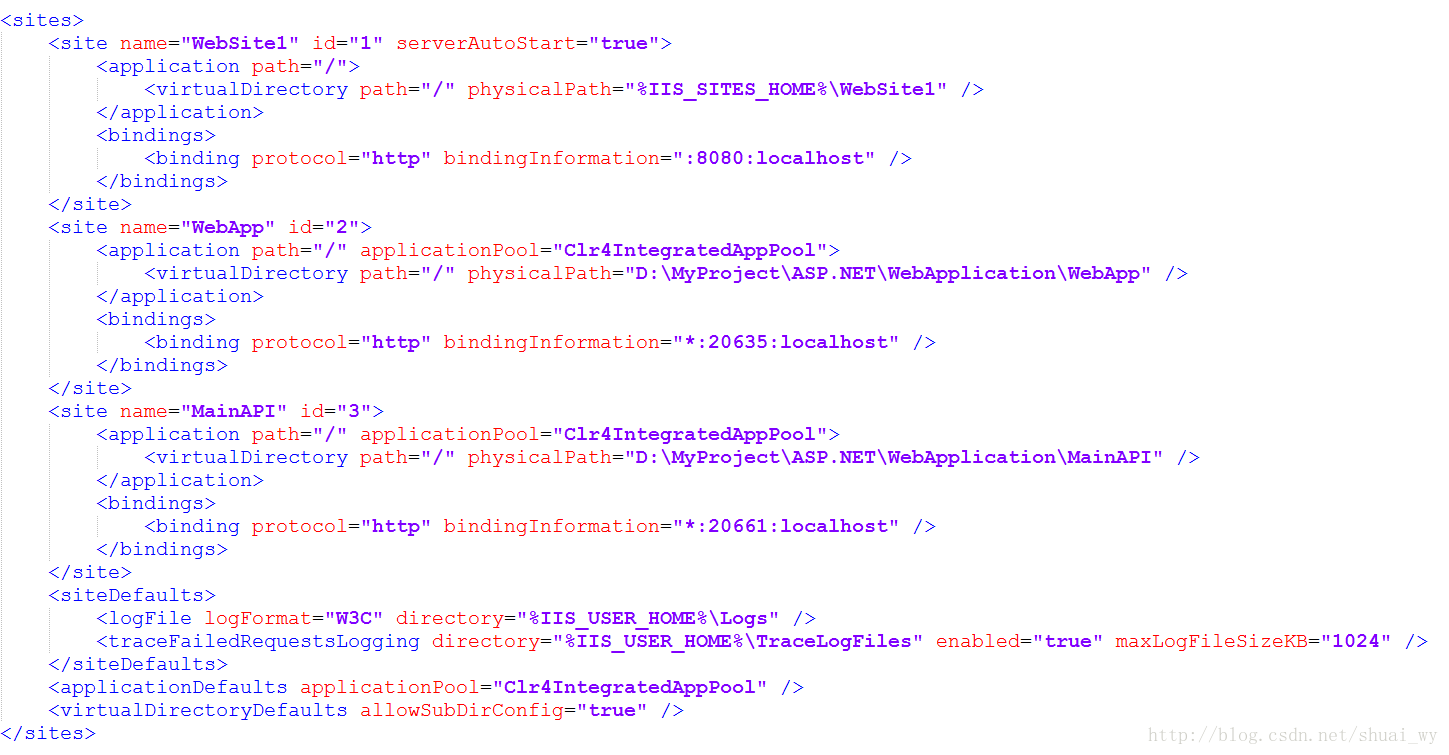
创建虚拟目录,仍然需要 修改 applicationhost.config文件(路径:WebApplication.vs\config)
//WebApplication 为解决方案名称
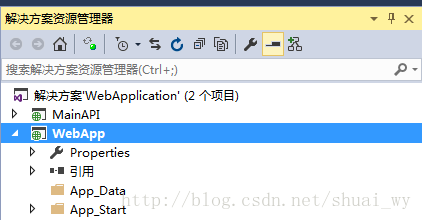
//项目结构如下图//配置如下,需要配置两个项目(WebApplication 和 MainApp),修改配置文件初始配置
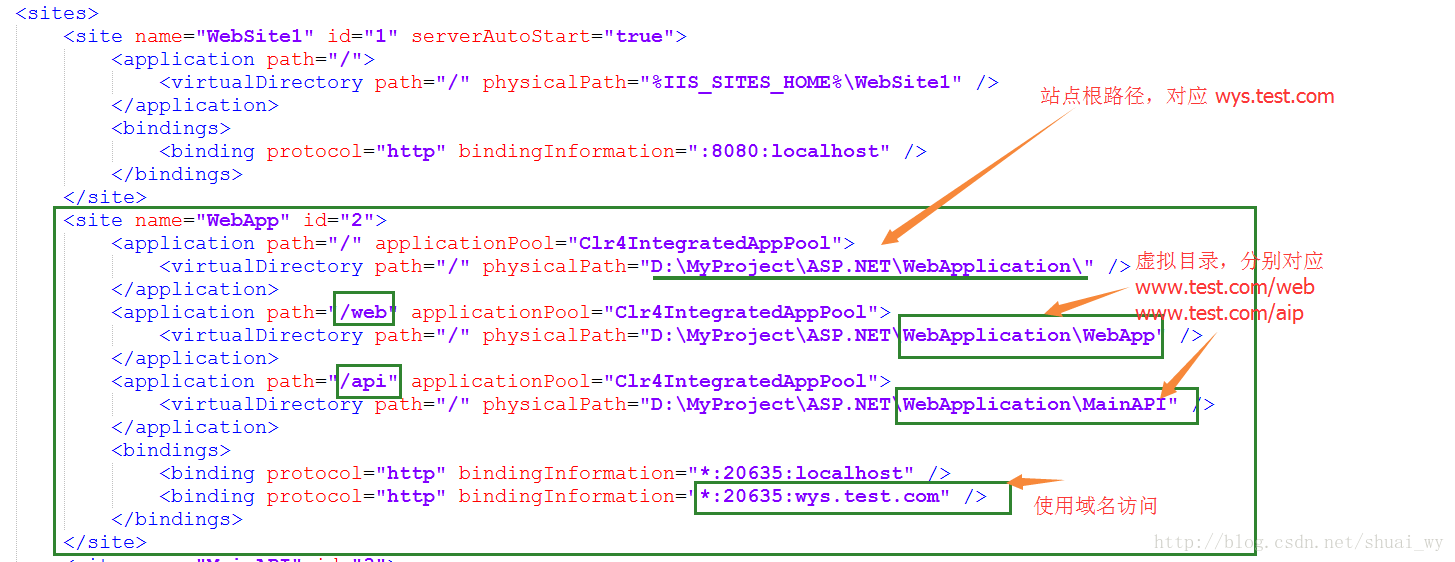
虚拟目录,需求如下:
使用 wys.test.com 为根目录,物理路径为:D:\MyProject\ASP.NET\WebApplication
使用 wys.test.com/web/ (端口号为:20635)对应 WebApp项目,物理路径为:WebApplication\WebApp
使用 wys.test.com/api/ (端口号为:20635)对应WebAPI项目,物理路径为:WebApplication\MainAPI
具体配置,如下图:
配置分析
总体来说,我们如果想要创建虚拟目录,那么很简单,只需要在配置文件中,在Site节点中,增加一个Application节点,在Application节点中,path属性增加虚拟目录就可以了。
<application path="/web" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="D:\MyProject\ASP.NET\WebApplication\WebApp" />
</application>
<application path="/api" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="D:\MyProject\ASP.NET\WebApplication\MainAPI" />
</application>但是有一个注意的项是,一定要添加 Application节点,不能直接在application节点中,添加一个VituralDirectory节点,这样是会报错的。
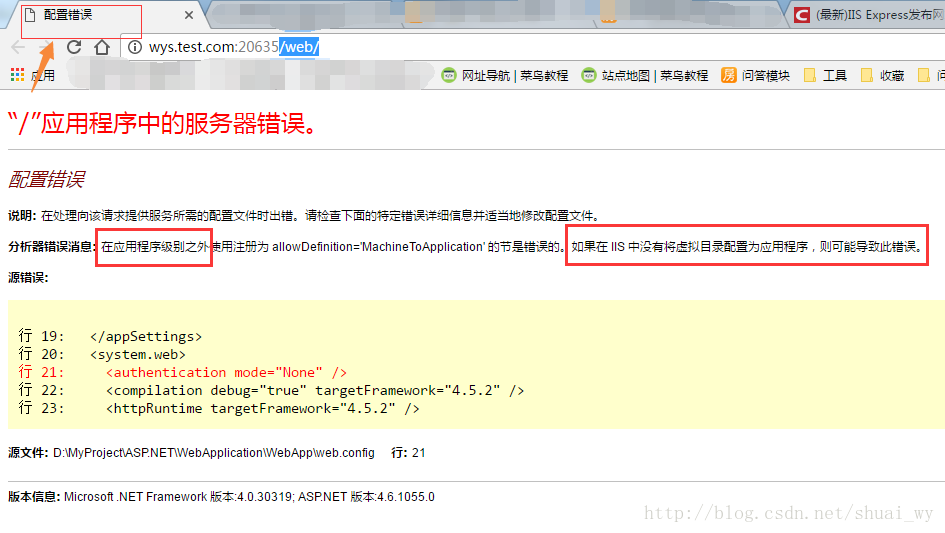
下面这样添加节点,配置路径是不对的!!!,会报出如下错误
<application path="/" applicationPool="Clr4IntegratedAppPool">
<virtualDirectory path="/" physicalPath="D:\MyProject\ASP.NET\WebApplication\" />
<virtualDirectory path="/web" physicalPath="D:\MyProject\ASP.NET\WebApplication\WebApp" />
<virtualDirectory path="/api" physicalPath="D:\MyProject\ASP.NET\WebApplication\MainAPI" />
</application>配置错误
错误内容: “/”应用程序中的服务器错误。 配置错误 说明:
在处理向该请求提供服务所需的配置文件时出错。请检查下面的特定错误详细信息并适当地修改配置文件。 分析器错误消息:
在应用程序级别之外使用注册为 allowDefinition=’MachineToApplication’ 的节是错误的。如果在 IIS
中没有将虚拟目录配置为应用程序,则可能导致此错误。
IIS Express 其他配置
iis 7.5 中常用的配置截图,在 Express版本里,我们都可以找到
一、 打开目录浏览权限,需要修改一下节点,配置完成之后,就可以浏览我们的根目录了
<directoryBrowse enabled="true" />二、 默认文档修改
<defaultDocument enabled="true">
<files>
<add value="Default.htm" />
<add value="Default.asp" />
<add value="index.htm" />
<add value="index.html" />
<add value="iisstart.htm" />
<add value="default.aspx" />
</files>
</defaultDocument>总之,我们在 IIS 7.5中,常用的功能,在IIS Express 配置中,都可以找到。只不过相对于 IIS,他没有可视化的界面罢了,但是对于我们直接在 VS中调试还是比较方便的。
关于网站的发布可以参考上一篇文章:



























 5611
5611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








