网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生AP接口或第三方APL提供了各类接口实现前后端交互
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口
发起网络请求
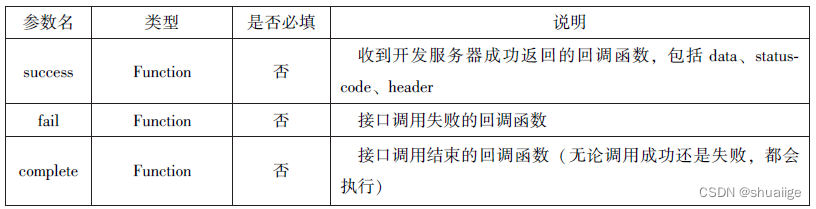
wx.request(Object)参数 

<button type="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value="{{html}}" auto-height="" maxlength="0"></textarea>button{
margin-top: 100px;
}Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',
data:{},
header:{"Content-Type":"application/json"},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})
上传文件
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求
wx.uploadfile(Object)相关参数
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"></image>Page({
data:{
img:null,
},
uploadumage:function(){
var that=this;
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that.tempFilePaths);
}
})
function upload(page,path){
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
filePath: path[0],
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
return;
}
var data=res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
},
complete:function(){
wx.hideToast();
}
})
}
}
})button{
margin-top: 100px;
}
下载文件
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
直接发起一个HITPGET请求,返回文件的本地临时路径
wx.downloadfile(Object)相关参数

<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{img}}" mode="widthFix" style="width: 90%;height: 500px;"></image>Page({
datd:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})button{
margin-top: 100px;
}
多媒体API
多媒体API主要包括图片API、录音API、音频播放控制AP1、音乐播放控制API等,其目的是丰富小程序的页面功能
图片API
选择图片或拍照
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wsaveFile保存图片到本地


Page({
wx.chooseImage({
//默认值为9
count:2,
//可以指定是原图还是压缩图,默认二者都有
sizeType:['original','compressed'],
//可以指定来源是相册还是相机,默认二者都有
sourceType:['album','camera'],
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的sec属性来显示图片
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
})
})预览图片
wx.previewlmage(0bject)接口主要用于预览图片
page({
wx.previewImage({
current:"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
],
})
})获取图片信息
wx.getlmagelnfo(Object)接口用于获取图片信息
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})保存图片到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
(1)wx.stariRecord(Object)接口 用于实现开始录音。
(2)wx.stopRecord(Objeet)接日 用于实现主动调用停止录音
开始录音
wx. startRecord(0bject)接口用于实现开始录音

停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制
播放语音
wx.playVoice(Object)接口用于开始播放语音

wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function() {
}
})
}
})暂停播放
wx.pauseVoice(0bject)用于暂停正在播放的语音
//结束播放
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
},5000)
}
})结束播放
wx.stopVoice(Object)用于结束播放语音
// 结束播放
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制
播放音乐
wx.playBackgroundudio(Object)用于播放音乐

获取音乐播放状态
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态

接口调用成功后返回的参数
控制音乐播放进度
wx,seekBackgroundAudio(0bject)接口用于控制音乐播放进度

暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐
停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐
监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放
监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停
监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止
案例展示
<view class="container">
<image class="bgaudio"src = "{{changedImg? music.coverImg:'../images/1.jpg'}}"/>
<view class ="control-view">
<image src ="../images/1.jpg"bindtap="onPositionTap"data-how= "0 "/>
<image src = "/pages/images/1.jpg" bindtap = "onAudioTap"/>
<image src ="../images/1.jpg"bindtap = "onStopTap"/>
<image src ="../images/1.jpg"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >Page({
data:{
isPlaying:false,
coverImgchangedImg:false,
music:{
"url":"../images/aa.mp4",
"title":"蔡徐坤-只因你太美",
"coverImg":
"../images/aa.mp4"
},
},
onLoad:function(){
this.onAudioState();
},
onAudioTap:function(event){
if(this.data.isPlaying){
wx.pauseBackgroundAudio();
}else{
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
that.setData({ isPlaying:false,changedImg:false});
}
})
},
onPositionTap:function(event){
let how = event.target.dataset.how;
wx.getBackgroundAudioPlayerState({
success:function(res){
let status = res.status;
if(status === 1){
let duration = res.duration;
let currentPosition = res.currentPosition;
if(how ==="0"){
let position = currentPosition - 10;
if(position <0){
position =1;
}
wx.seekBackgroundAudio({
position: position
});
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){
let position =currentPosition +10;
if(position >duration){
position =duration-1;
}
wx.seekBackgroundAudio({
position: position});
wx.showToast({ title:"快进10s",duration:500});
}
}else {
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
}).bgaudio{
height:350rpx; width:350rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "cxk",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}
文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API
保存文件
wx. saveFile
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths;
success:function(res){
var saveFilePath = res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表

wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths;
success:function(res){
var saveFilePath = res.savedFilePath;
wx.getSavedFileInfo({
filePath:SavedFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件
wx.getSavedFileList(
success:function(res){
if(res.fileList.length >0)
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})打开文档
wx.openDocument(Object)接口用于新页面打开文档
wx.downloadFile({
url:"http://localhost/fm2.pdf",
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath:tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度
保存数据
wx. setStorage( Object )接口将数据存储到本地缓存接口指定的key中

wx.setStorage({
Key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})wx. setStorageSync(key, data)是同步接口
wx.getStorageSync('age','25')获取数据
wx. getStorage( Object )接口是从本地缓存中异步获取指定key 对应的内容

wx.getStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})wx. getStorageSync( key)从本地缓存中同步获取指定key 对应的内容
try{
var value=wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}删除数据
wx. removeStorage( Object )接口用于从本地缓存中异步移除指定key

wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})wx.removeSlorageSyne( key )接口用于从本地缓存中同步删除指定key对应的内容
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
},清空数据
wx.clearStorage()接口用于异步清理本地数据缓存
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage()
}
})wx.clearStroageSyne()接口用于同步清理本地数据缓存
try{
wx.clearStorageSync()
}catch(e){}位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息
获取位置信息
wx. getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能
wx. getLocation(Object)相关参数

wx. getLocation(Object)成功返回相关信息

wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude); console.log("纬度:"+res.latitude); console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy); console.log("垂直精确度:"+res.verticalAccuracy);},
})选择位置信息
wx. chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息

wx. chooseLocation(Object)调用成功后,返回的参数204

wx.getLocation({
type:'gcj02',
success:function(res){
var latitude = res.latitude
var longitude= res.longitude
wx.openLocation({
latitude: latitude,
longitude:longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'})
}
})设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等
获取系统信息
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息
wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息
// 获取系统信息
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+res.res.syatem)
console.log("客户端平台:"+res.platform)
},
})网络状态
获取网络状态
wx.getNetworkType(0bject)用于获取网络类型
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})拨打电话
wx.makePhoneCall(0bject)接口用于实现调用手机拨打电话

wx.makePhoneCall({
phoneNumber: '18092585093'
}),扫描二维码
wx.scanCode(Object)接口用于调起客户端扫码界面

扫码成功后,返回的数据

wx.scanCode({
success:function(res){
console.log(rers.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
}),
wx.scanCode({
onlyFromCamera:true,
success:function(res){
console.log(res)
}
})


























 641
641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








