欢迎页面
DemoMainActivity-->UIElementActivity-->SlidingPlayViewActivity
核心类:AbSlidingPlayView:播放视图类
addView:添加广告页
removeAllViews:移除广告页
startPlay:开始播放广告
stopPlay:停止播放广告
setOnItemClickListener:设置每页点击事件

DemoMainActivity-->UIElementActivity-->SlidingPlayViewActivity
核心类:AbSlidingPlayView:播放视图类
addView:添加广告页
removeAllViews:移除广告页
startPlay:开始播放广告
stopPlay:停止播放广告
setOnItemClickListener:设置每页点击事件
setOnPageChangeListener:设置切换事件
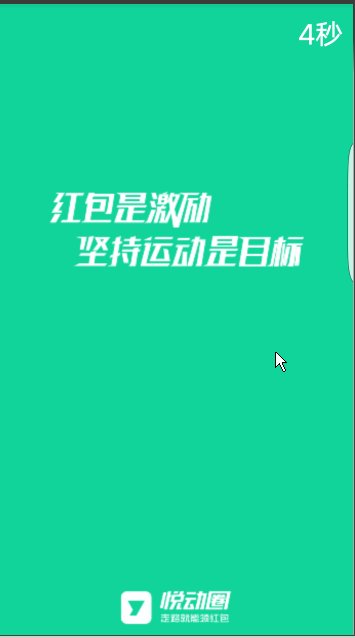
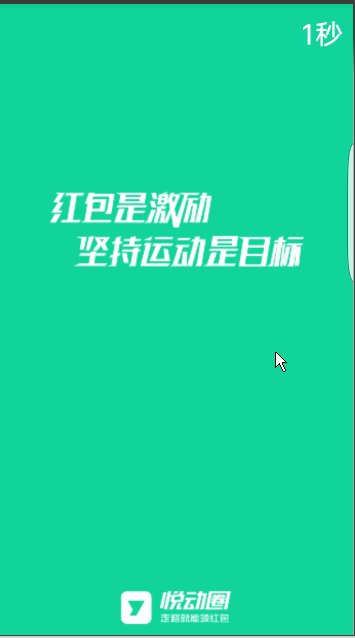
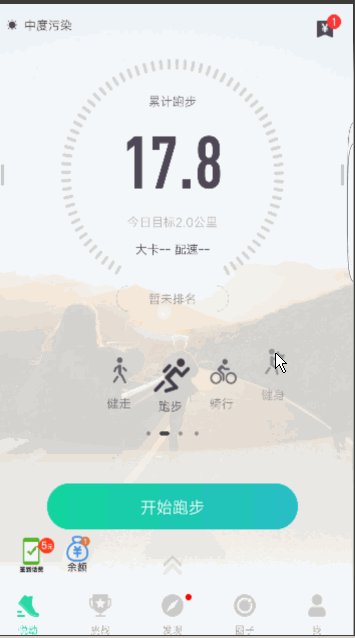
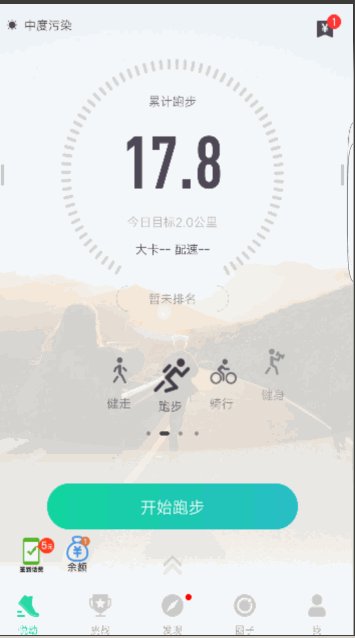
1.图片停3秒转到主界面
如ofo单车,悦动圈等,点击软件,在左上角出现3秒的倒计时,欢迎图片全屏显示
布局用的FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/guide_picture"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitXY" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:orientation="vertical">
<TextView
android:id="@+id/guide_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginBottom="32.0dip"
android:gravity="center"
android:paddingLeft="10dip"
android:paddingRight="10dip"
android:textColor="#FFFFFF"
android:textSize="28.0sp"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>
</FrameLayout>public class WelcomActivity1 extends AbActivity {
private ImageView mShowPicture;
private TextView mShowText;
private CountDownTimer timer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//全屏设置
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setAbContentView(R.layout.activity_welcom1);
mShowPicture = (ImageView)findViewById(R.id.guide_picture);
mShowText = (TextView)findViewById(R.id.guide_content);
mShowPicture.setImageResource(R.mipmap.welcom1);
//测试用的4秒
timer = new CountDownTimer(4000,1000) {
@Override
public void onTick(long l) {
mShowText.setText((l/1000)+"秒");
}
@Override
public void onFinish() {
//直接starActivity到主界面然后finish掉
mShowPicture.setImageResource(R.mipmap.main);
mShowText.setText("");
}
}.start();
}
}
2.图片手动翻转进入应用
如Bus车来了软件
在布局里要引用一个View,而这个View是定义在andbase.jar包里的
这时候要使用全包名来引用
<com.ab.view.sliding.AbSlidingPlayView
android:id="@+id/mAbSlidingPlayView"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
</com.ab.view.sliding.AbSlidingPlayView>
play_view_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/mPlayImage"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="fitXY" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/transparent_bg" >
<TextView
android:id="@+id/mPlayText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:textSize="13sp" />
</LinearLayout>
</RelativeLayout>public class WelcomActivity2 extends AbActivity {
AbSlidingPlayView mSlidingPlayView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//全屏设置
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setAbContentView(R.layout.activity_welcom2);
mSlidingPlayView = (AbSlidingPlayView) findViewById(R.id.mAbSlidingPlayView);
//要传入的第一张图片
final View mPlayView = mInflater.inflate(R.layout.play_view_item,null);
ImageView mPlayImage = (ImageView)mPlayView.findViewById(R.id.mPlayImage);
mPlayImage.setImageResource(R.mipmap.bus_1);
//要传入的第二张图片
final View mPlayView1 = mInflater.inflate(R.layout.play_view_item,null);
ImageView mPlayImage1 = (ImageView)mPlayView1.findViewById(R.id.mPlayImage);
mPlayImage1.setImageResource(R.mipmap.city);
//要传入的第三张图片
final View mPlayView2 = mInflater.inflate(R.layout.play_view_item,null);
ImageView mPlayImage2 = (ImageView)mPlayView2.findViewById(R.id.mPlayImage);
mPlayImage2.setImageResource(R.mipmap.bus_3);
//设置导航指示第几页
mSlidingPlayView.setNavPageResources(R.mipmap.play_display,
R.mipmap.play_hide);
mSlidingPlayView.setNavHorizontalGravity(Gravity.CENTER_HORIZONTAL);
mSlidingPlayView.addView(mPlayView);
mSlidingPlayView.addView(mPlayView1);
mSlidingPlayView.addView(mPlayView2);
//点击事件
mSlidingPlayView.setOnPageChangeListener(new AbSlidingPlayView.AbOnChangeListener() {
@Override
public void onChange(int position) {
if(position==2){
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
//启动主activity
startActivity(new Intent(WelcomActivity2.this,
BusComActivity.class));
finish();
}
},3000);
}
}
});
}
}
3.广告图片轮转,轮完后转到主界面(自动或者点击立即体验按钮)
mSlidingPlayView.startPlay(); //开始循环播放
mSlidingPlayView.stopPlay(); //停止播放























 1136
1136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








