相信大家对CSS3伪类:after并不陌生了,我也没有特别关注过只是机缘巧合下让我遭遇了一次怀疑人生的事情。就是下面要说的坑!这件事曾一度(大约两分钟)让我想放弃自己的生命!!!!
话休絮烦,看代码!
这里在用伪类添加字体图标的时候先引入的@font-face:

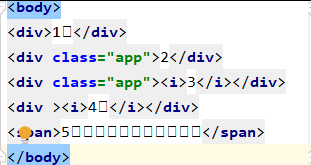
HTML:

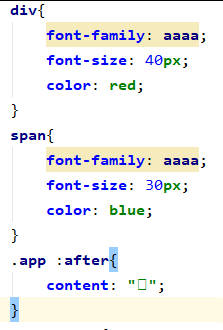
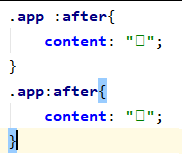
CSS:

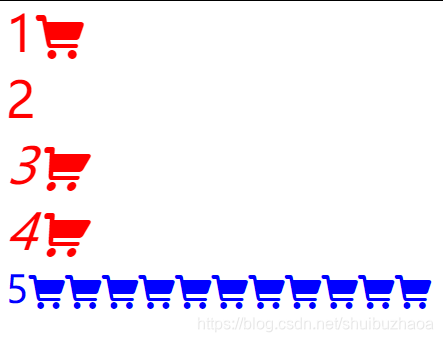
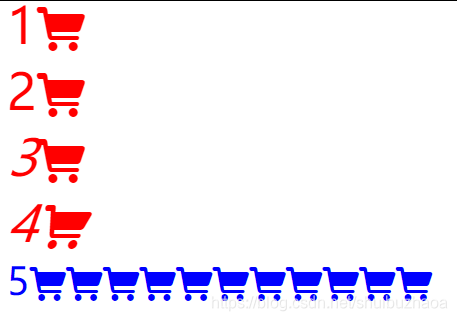
不用多说,效果图:

发现了什么?第二个是空的。为什么会这样呢?
按理说第三可以出现第二个没道理不出现对不对?为什么上天对你如此不公?!你迷茫吗?
放心,这一切很快就会结束,因为代码没问题,只是一个多了个空格然后,就变成了这个样子:

开心了吗?强迫症满足了吗?什么?还不知道问题在哪?
划重点:
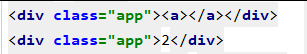
现在咱们只看这两个div:就是把不出现图标的2的位置换成a标签(或者任何一个标签)
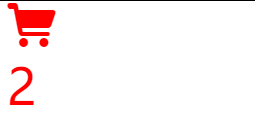
 效果:
效果:
 现在看来好像出不出图标是因为不能是空div所致,貌似3就是因为这样出现的,其实并非如此!
现在看来好像出不出图标是因为不能是空div所致,貌似3就是因为这样出现的,其实并非如此!
公布真相:

其实。这只是两种写法不同而已,是的,我是不会承认自己写错的。写错了吗?真的没有!因为他只是两种写法不同所以呈现的效果不同而已。
虽然,可能您会觉得作者耽误了您一些时间看这篇废话连篇的文章,可谁又何尝不是呢?我们总是在一些高深复杂的逻辑上花费心思,结果根本问题可能就是你不严谨!只想说明既然您肯花时间看我说废话,如果能从中看出破绽,或者有所思有所得那就值得。
做一个严谨的人,从我做起!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








