转自:http://m.blog.csdn.net/blog/u010306571/18616015#
CGRectInset
先看它的定义,是这个样子:CG_EXTERN CGRect CGRectInset(CGRect rect, CGFloat dx, CGFloat dy)。它是以rect为中心,根据dx,dy的值来扩大或者缩小,负值为扩大,正直为缩小。可以他们理解成为宽度和高度的偏移量。
为了更好的理解,我们来看下具体的实现:
UIView *view1 = [[UIView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
view1.backgroundColor = [UIColor blackColor];
[self.window addSubview:view1];
UIView *view2 = [[UIView alloc]init];
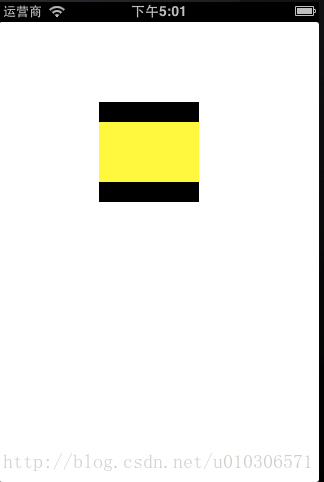
view2.frame = CGRectInset(view1.frame, 0, 20);
view2.backgroundColor = [UIColor yellowColor];
[self.window addSubview:view2];
view1为黑色,view2为黄色,是以view1的rect为中心,宽度不变,高度缩小20个像素。运行结果如下图:
CGRectOffset
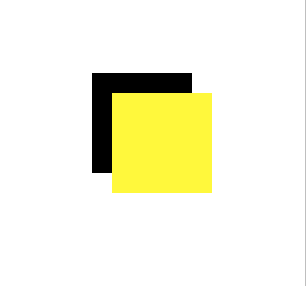
先看它的定义,是这个样子的:CG_EXTERN CGRect CGRectOffset(CGRect rect, CGFloat dx, CGFloat dy),它是以rect左上角为基点,向X轴和Y轴偏移dx和dy像素。
我们来看下实现代码:
UIView *view1 = [[UIView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
view1.backgroundColor = [UIColor blackColor];
[self.window addSubview:view1];
UIView *view2 = [[UIView alloc]init];
view2.frame = CGRectOffset(view1.frame, 20, 20);
view2.backgroundColor = [UIColor yellowColor];
[self.window addSubview:view2];






















 2288
2288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








