Flex DataGrid数据的多种显示方式
Flex DataGrid单元格显示数据有多种方式。
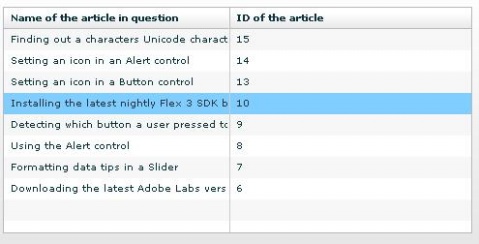
1.默认的是截取模式,就是对于显示不下的内容进行自动截取,会被下一列所遮盖。看下图:
2. 但是有时候我们需要能够方便的显示所有内容,但又不希望这一列变得很宽。有一个方法就是自动隐藏该单元的内容,对于数据量大的自动在后面加...,当鼠标移动到该单元格上时,能够以ToolTip的形式完全显示该单元的内容,这个我们可以采用将Label作为该列的itemRenderer办法,具体效果如下:
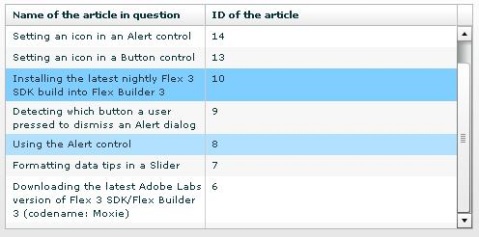
3. 有时候我们需要DataGrid的每行内容能够显示全所有的内容,如果该列的内容比较多,那么我们希望能够自动换行显示在该列中。其实很简单,我们可以利用DataGridColumn的wordWrap属性,设为true之后的效果如下
效果2的代码如下:实际上只要设定itemRenderer="mx.controls.Label"就可以了
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundColor="white" layout="vertical">
<mx:Array id="arr">
<mx:Object articleName="Finding out a characters Unicode character code" data="15" />
<mx:Object articleName="Setting an icon in an Alert control" data="14" />
<mx:Object articleName="Setting an icon in a Button control" data="13" />
<mx:Object articleName="Installing the latest nightly Flex 3 SDK build into Flex Builder 3" data="10" />
<mx:Object articleName="Detecting which button a user pressed to dismiss an Alert dialog" data="9" />
<mx:Object articleName="Using the Alert control" data="8" />
<mx:Object articleName="Formatting data tips in a Slider" data="7" />
<mx:Object articleName="Downloading the latest Adobe Labs version of Flex 3 SDK/Flex Builder 3 (codename: Moxie)" data="6" />
</mx:Array>
<mx:ArrayCollection id="arrColl" source="{arr}" />
<mx:DataGrid id="dataGrid" dataProvider="{arrColl}" variableRowHeight="true" width="100%" height="100%">
<mx:columns>
<mx:DataGridColumn id="articleName" dataField="articleName" headerText="Name of the article in question" itemRenderer="mx.controls.Label" />
<mx:DataGridColumn id="data" dataField="data" headerText="ID of the article" />
</mx:columns>
</mx:DataGrid>
</mx:Application>
效果3的代码如下:实际上只要设定wordWrap="true"就可以了<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundColor="white" layout="vertical">
<mx:Array id="arr">
<mx:Object articleName="Finding out a characters Unicode character code" data="15" />
<mx:Object articleName="Setting an icon in an Alert control" data="14" />
<mx:Object articleName="Setting an icon in a Button control" data="13" />
<mx:Object articleName="Installing the latest nightly Flex 3 SDK build into Flex Builder 3" data="10" />
<mx:Object articleName="Detecting which button a user pressed to dismiss an Alert dialog" data="9" />
<mx:Object articleName="Using the Alert control" data="8" />
<mx:Object articleName="Formatting data tips in a Slider" data="7" />
<mx:Object articleName="Downloading the latest Adobe Labs version of Flex 3 SDK/Flex Builder 3 (codename: Moxie)" data="6" />
</mx:Array>
<mx:ArrayCollection id="arrColl" source="{arr}" />
<mx:DataGrid id="dataGrid" dataProvider="{arrColl}" variableRowHeight="true" width="100%" height="100%">
<mx:columns>
<mx:DataGridColumn id="articleName" dataField="articleName" headerText="Name of the article in question" wordWrap="true" />
<mx:DataGridColumn id="data" dataField="data" headerText="ID of the article" />
</mx:columns>
</mx:DataGrid>
</mx:Application>
转自:http://secyaher.blog.163.com/blog/static/3895577200961515754123/
效果2在实时监控系统中,很影响显示性能(个人实践中发现)

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








