编者荐语:
“开发软件必须写代码吗?有没有真正不写代码的快速开发工具?”这是CSDN测试开发领域的万粉博主曲鸟一直思考的问题。今年5月底接触到smardaten,仅用3天自学配置,开发出一款学生管理系统。不得不说,真是优秀!快来看看他是怎么做的~
(以下文章来源于python砖家 ,作者曲鸟)
一、前言
互联网产品在我们的生活中无处不在,但你知道开发一个这样的产品需要的成本有多大吗?
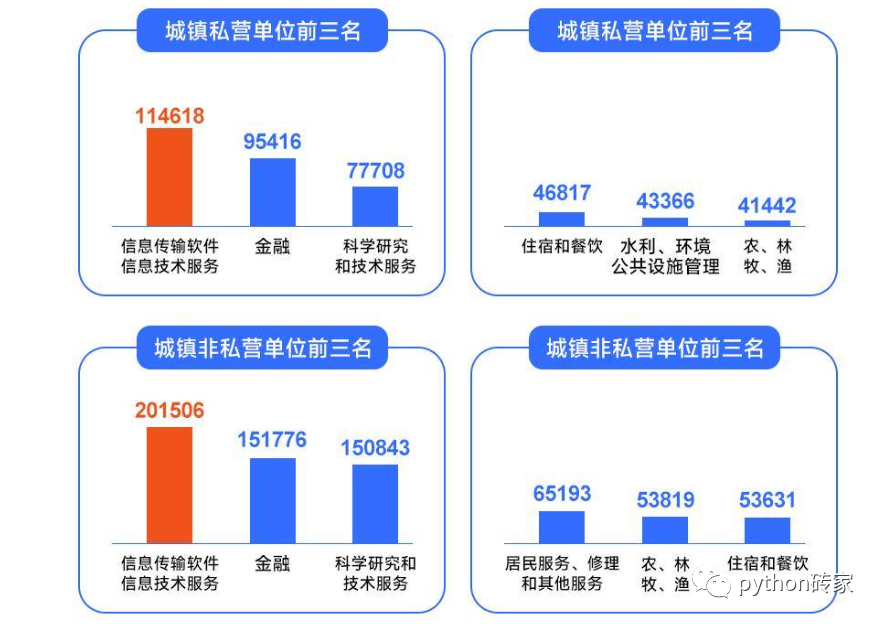
传统的产品研发模式是:功能需求,需要调研,画原型,开发,测试,上线,跟踪运营。每个环节涉及到不同专业人员,就单讲开发这一块,最短通常都需要几周的时间,更不用说前期调研、后续测试的时间了。另外,一个程序员的薪资成本也是相对很大的,根据国家统计局发布了《中国统计年鉴2022》,在城镇私营和非私营就业人员平均工资排行中,信息传输、软件、信息技术服务行业(简称IT行业)的薪资都稳居榜首:

还有不可忽视的一点是,互联网环境变化的非常快,可能当下流行某种元素,一年后就变冷门了。所以还需要产品应用快速落地的能力,以此来减少试错成本。
所以基于这些问题衍生出了无代码开发平台,因为它不需要代码,降低了开发门槛,让业务人员等非程序员都能够进行开发设计。只要搭好模块,通过一些拖拉拽的方式就可以实现效果,可能实现需求只是打开几个程序的开关,或者只要几小时就能开发出想要的产品。
市面上的无代码平台有很多,选择起来也很麻烦。所以我咨询了一位这方面比较有经验的朋友,他给我推荐了smardaten这款无代码平台,之后我也了解到开发它的企业入围了2022年中国零代码行业综合影响力企业TOP15榜单。能获得这样的奖项相信应该不会踩坑,所以我选择了smardaten进行无代码开发的体验,不出意料,这次的体验效果很好,也让我领会到了无代码平台的高效率和低门槛,下面就将体验过程分享给大家。
二、通过smardaten开发学生管理系统
1)功能概览
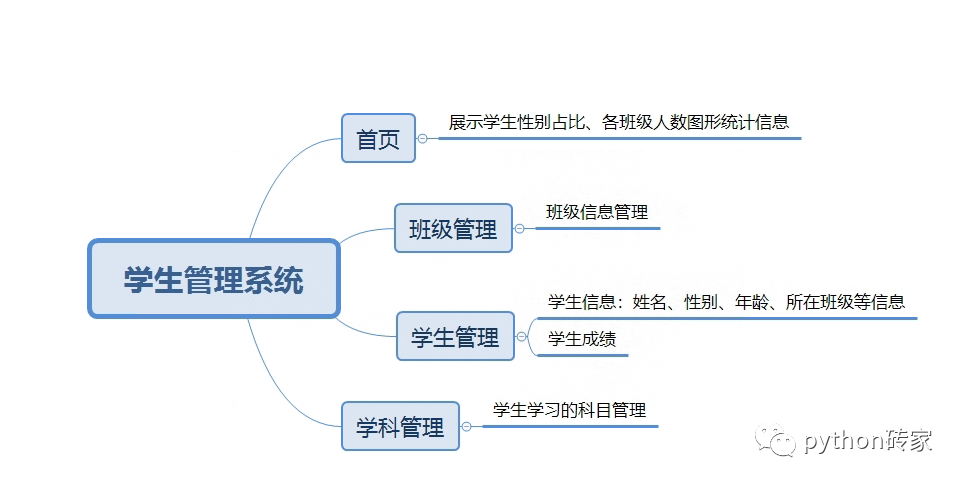
主要功能包含几个模块首页、班级管理、学生管理、学科管理:

该学生管理系统涉及到的功能点还是挺多的,例如:菜单、表格、弹窗表单、图表以及数据交互获取等。基本后台系统常见的功能点都覆盖了。掌握了我分享的开发过程后,你也可以使用smardaten开发一个企业级的应用。
2)实现过程
整个系统开发的实现步骤会按下面五步一步一步来:

2.1 创建应用
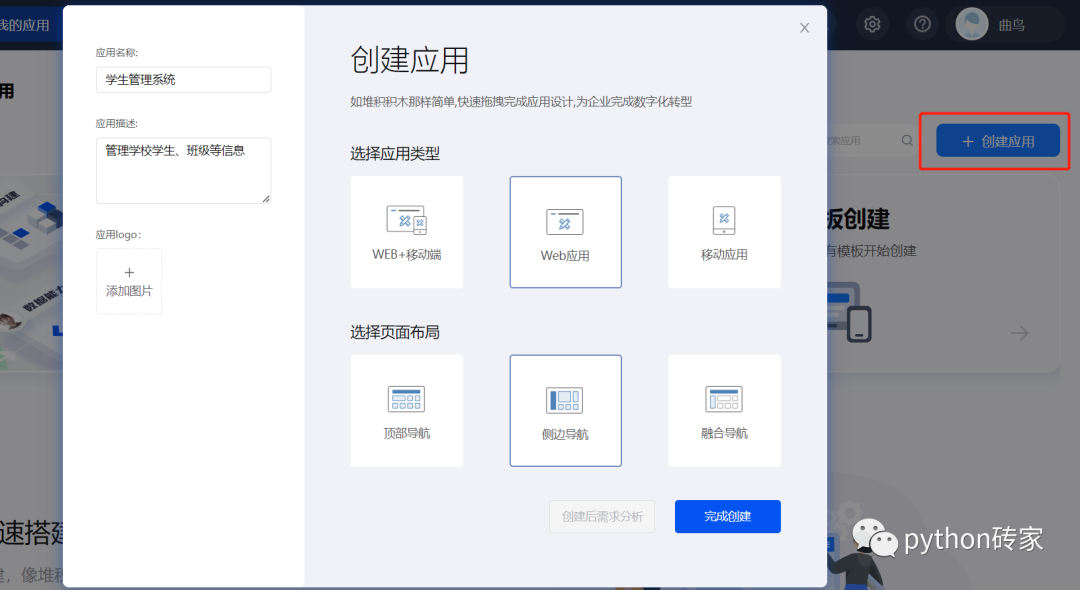
我们点击主页的“创建应用”按钮来创建应用,smardaten也提供了现阶段主流的应用类型和页面布局供我们选择:

2.2 菜单栏
根据我们的功能需求,创建了下面的菜单信息,对于有子菜单的点击下图中的新建目录即可:

另外,我们还可以点击任意菜单-高级设置来配置菜单的图标、访问权限、关联页面等信息,并可以通过拖拽的方式来改变菜单的顺序:

2.3 表格
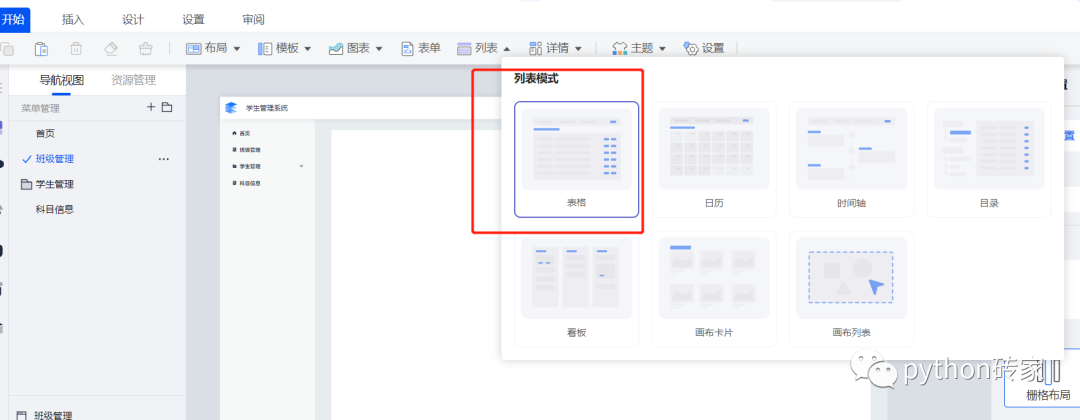
表格对很多类似的后台系统来讲都是最重要的部分之一,我们的学生管理系统也不例外。班级、学生管理页都需要表格。在smardaten中,我们可以通过点击顶部的列表按钮来创建表格:

创建完成后,可以点击顶部菜单栏来添加不同类型、来源的列字段数据:

右侧的样式标签页,可对表格的样式精选配置,包括按钮、序号、操作列、分页器等,功能非常的丰富:

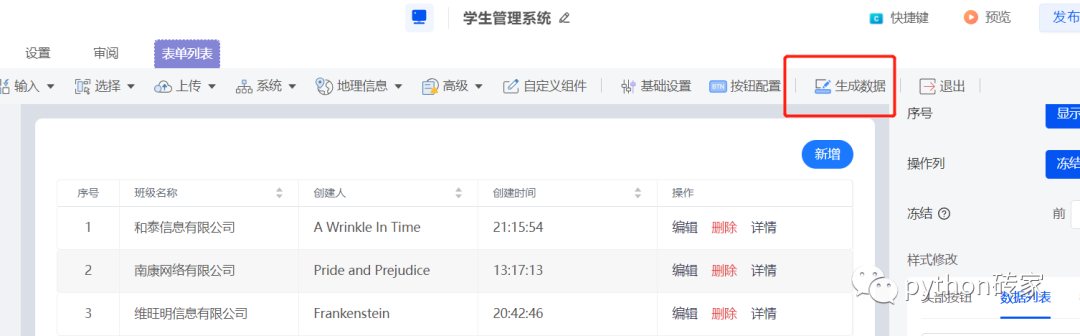
待表头数据创建完成后,我们可以点击右上角的生成数据按钮来生成mock数据:

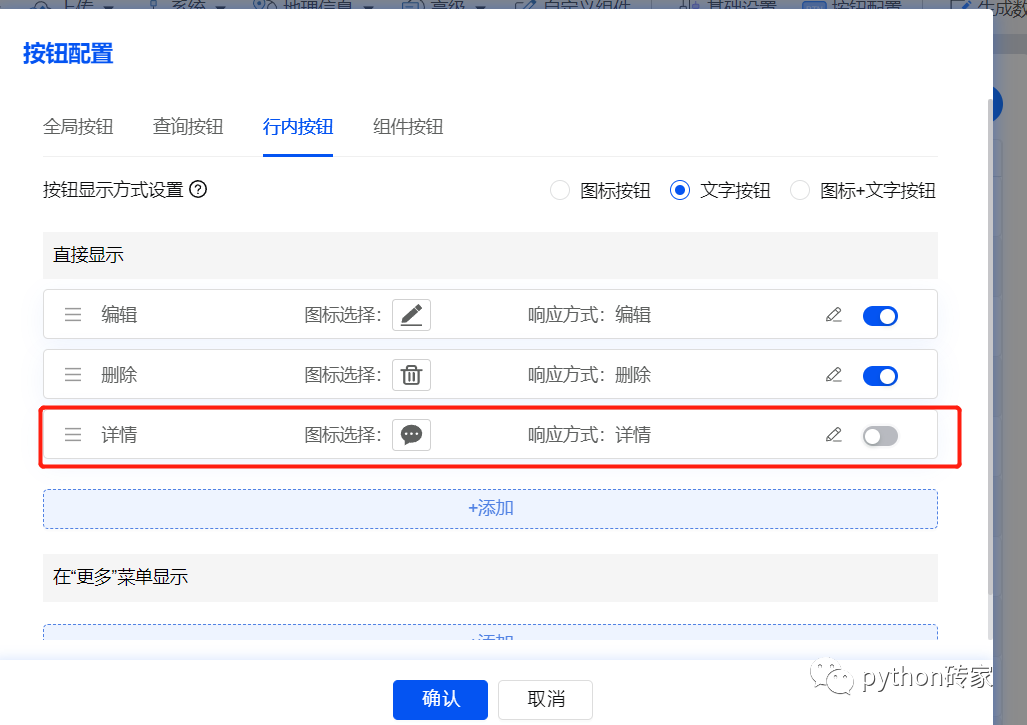
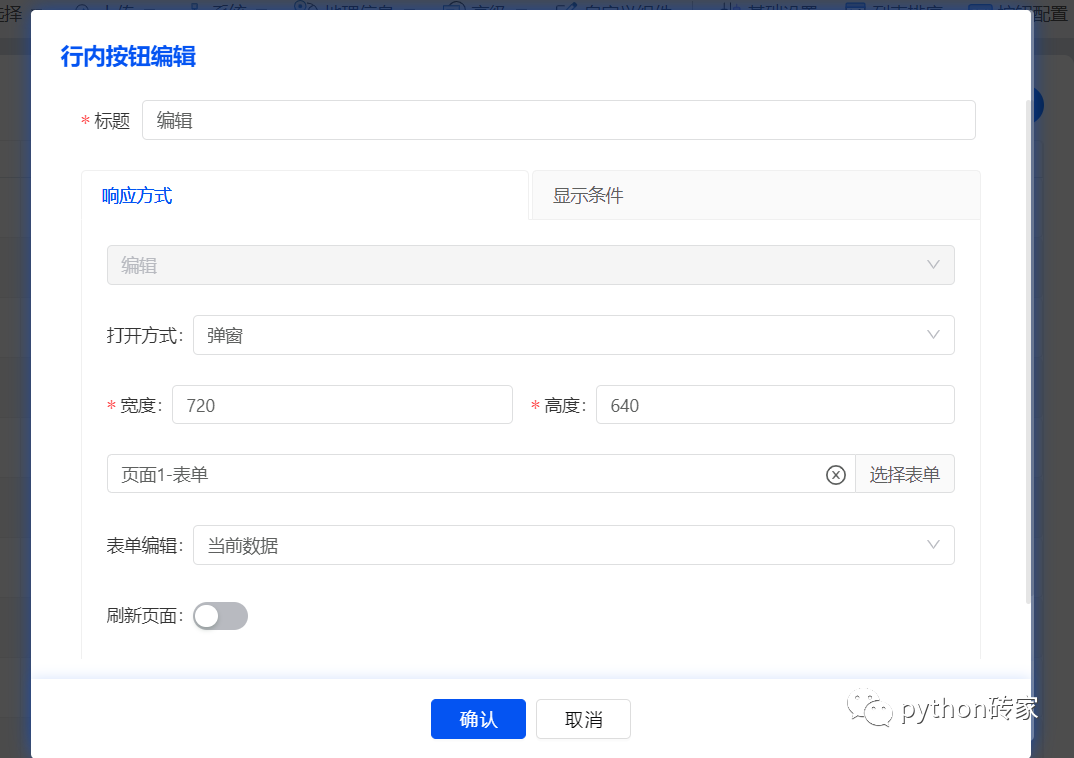
因为我们的设计中不需要行操作栏中有详情按钮,我们可以点击顶部的"按钮配置-行内按钮"来隐藏它:

隐藏后的效果:

2.4 数据资产
可以看到生成的数据是静态数据,我们需要绑定我们实际使用的数据的话就需要使用数据资产这项功能了。
我们首先需要在数据源页面配置我们的数据来源,也就是我们熟知的数据库连接信息:

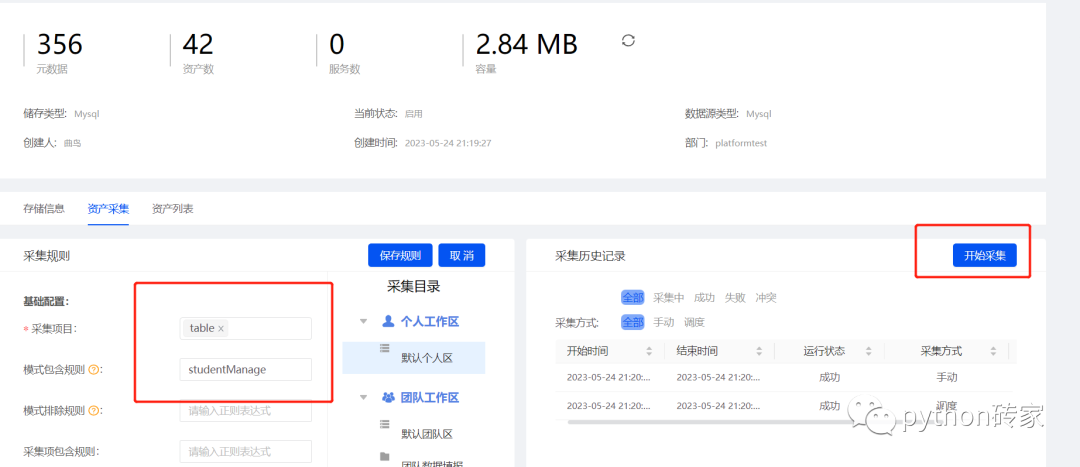
然后我们在资产采集中配置采集信息就可以对数据源进行采集入库了:

采集完成后就可以在资产列表中找到采集的数据:

点击可查看详细数据信息:

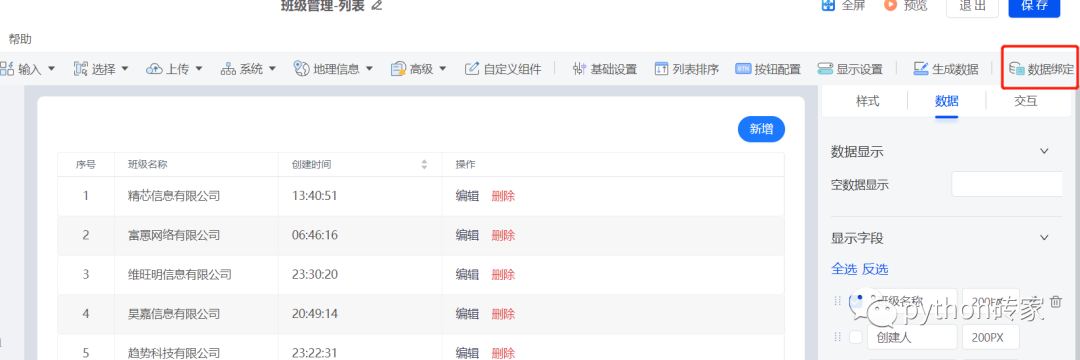
然后我们点击右上角的数据绑定按钮:

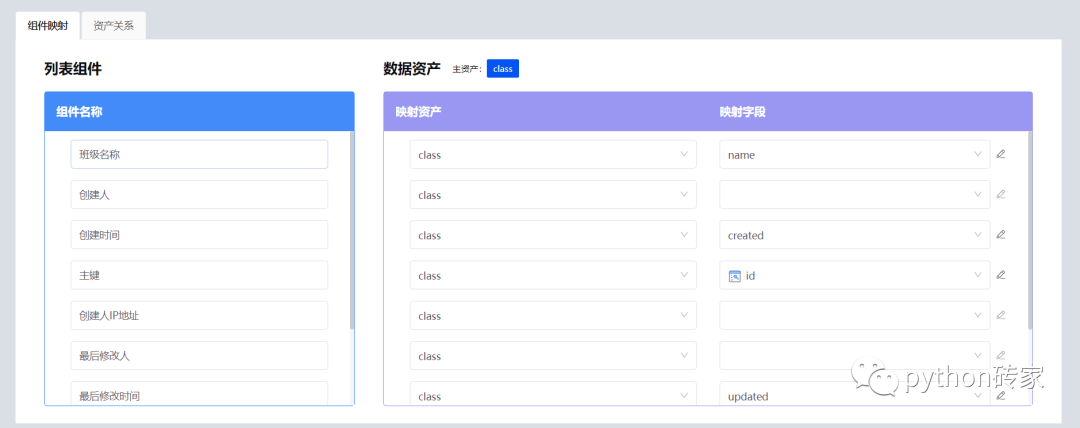
对列表字段和映射的资产字段做一个绑定:

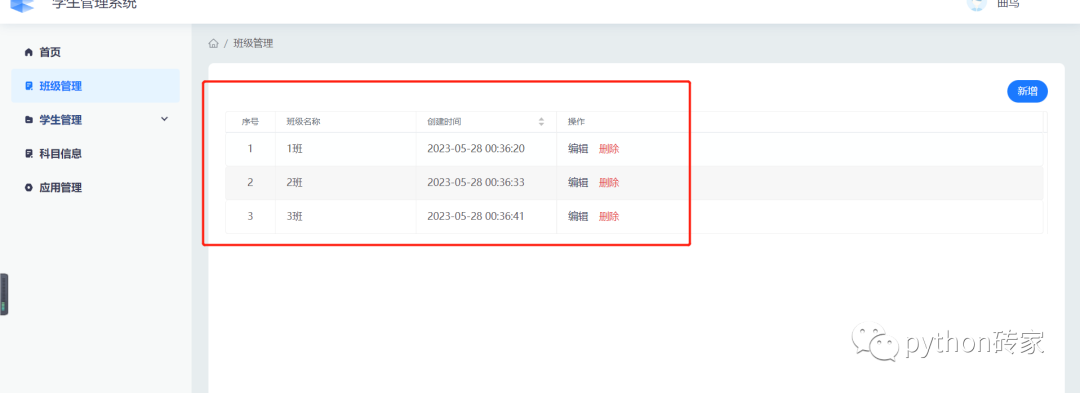
绑定完成后,再进行预览就可以看到我们想要的数据了:

2.5 交互操作和表单
现在,我们就需要绑定新建、编辑删除等交互操作了。
新建操作
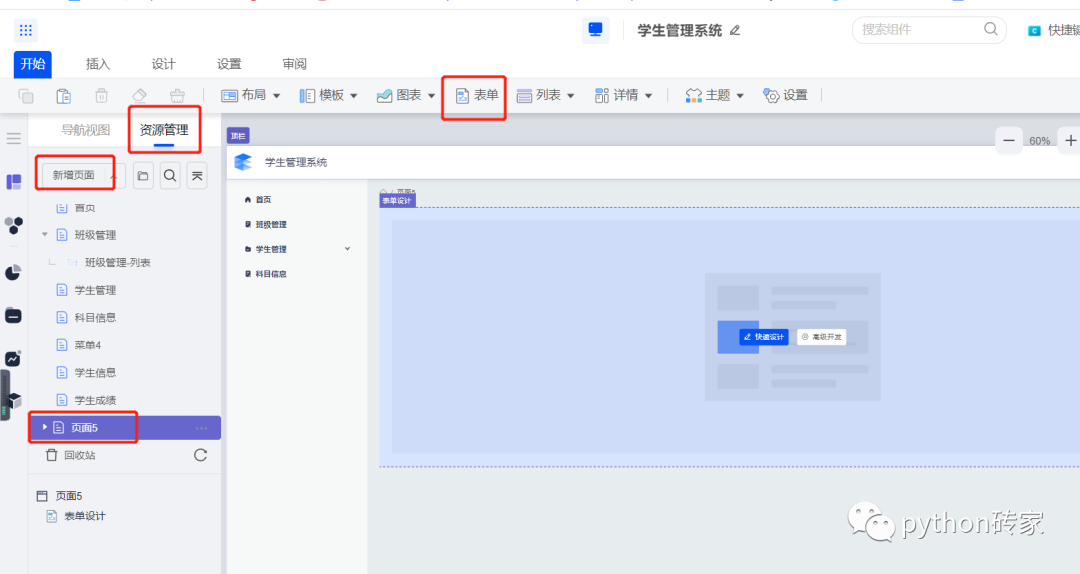
我们先在资源管理处新增一个表单页面:

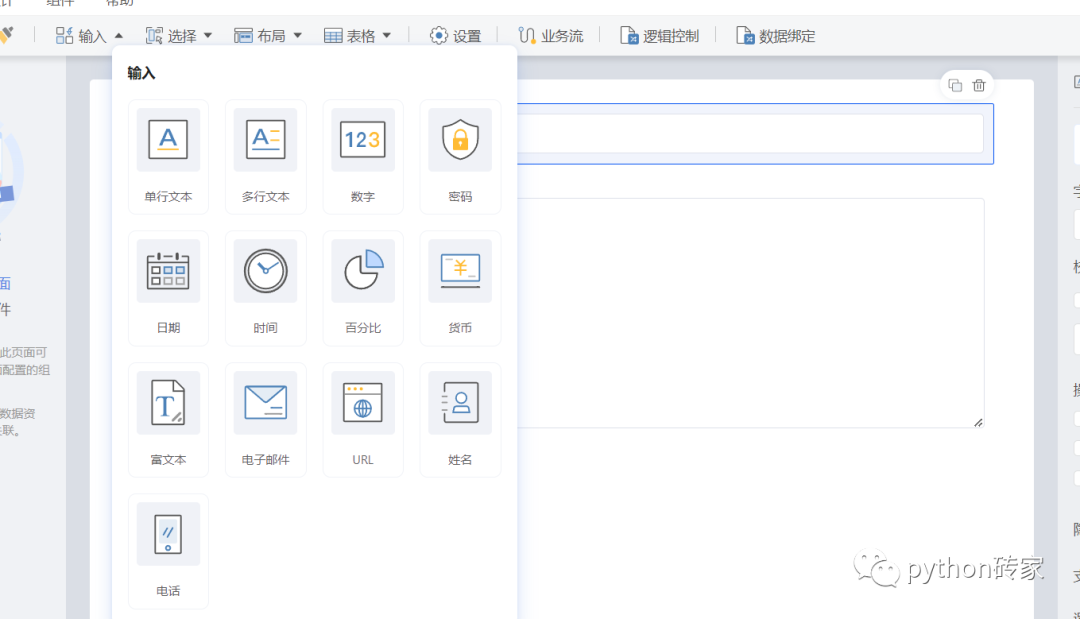
然后点击“高级开发-输入”,拖拽我们要使用的组件到编辑区域即可:

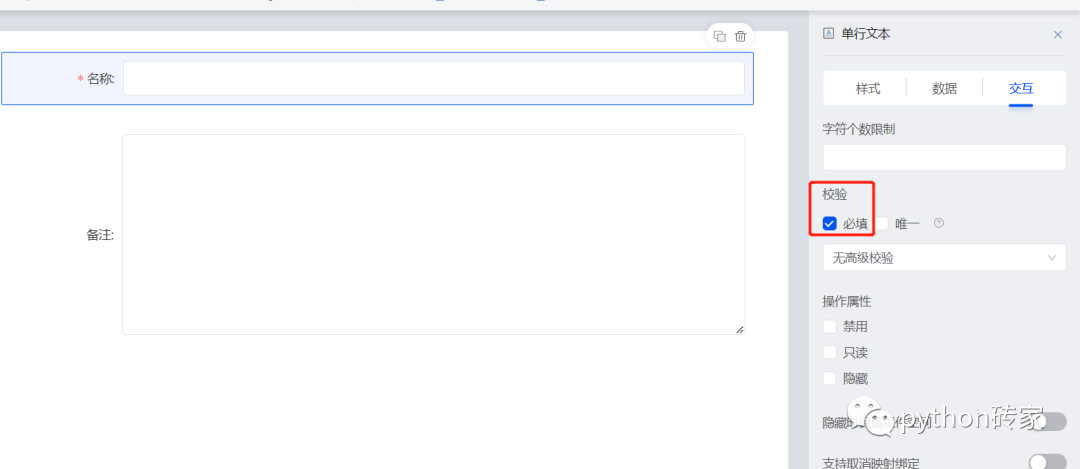
还可以在交互页签中设置必填、唯一校验,字符长度限制等操作:

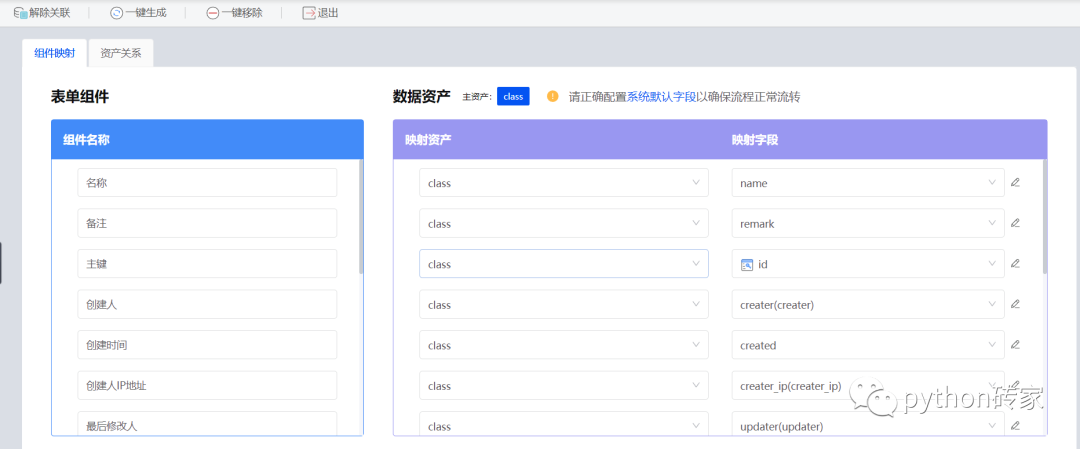
待组件添加完成后,我们点击右上角的数据绑定按钮,将所有组件名称对应的字段映射到对应的资产字段中即可(我们之前class表中不存在系统默认的字段,这个时候我们直接在映射字段中新增即可,点击保存后会自动写入到数据库表中):

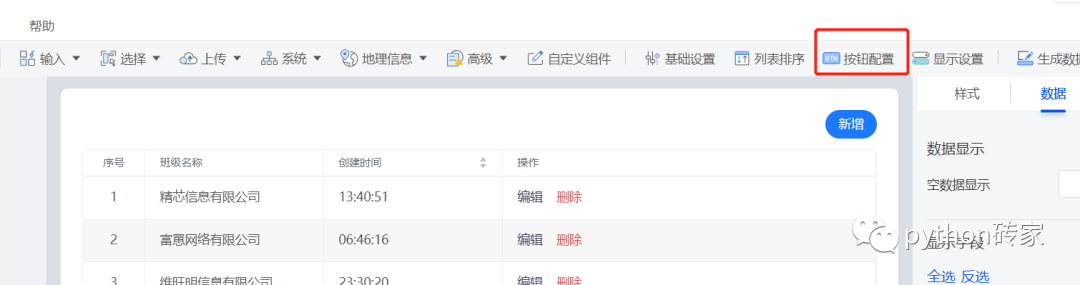
绑定完成后,我们回到班级的表格页,点击按钮配置:

点击新增按钮对应的修改图标:

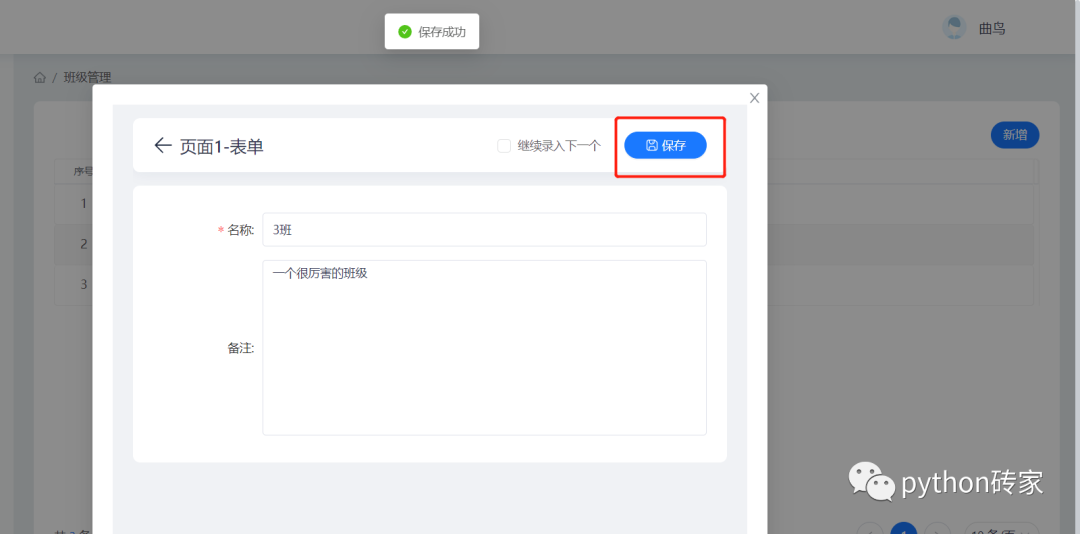
然后再关联我们刚创建的表单页,就可以实现点击新增按钮创建数据了:


编辑操作
很棒的一点是,smardaten会自动帮我们配置好编辑操作我们只需要将编辑按钮绑定好刚才的弹窗页,后续点击行内编辑按钮时,就会自动打开弹窗并回填数据:

删除操作
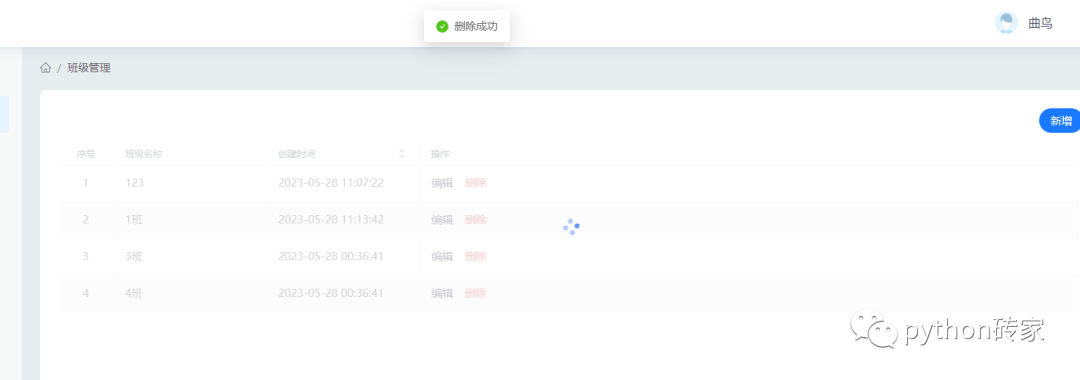
同样,smardaten也会自动帮我们配置好删除操作,我们直接点击对应行的删除按钮即可实现删除,无需做其他操作:

之后,我们按照上述的操作流程我们再完善科目信息、学生管理信息等页面即可。
对于学生信息这块有点特殊的地方在于,学生信息需要展示班级名称,但学生表中是通过class_id进行关联的,所以我们需要再数据绑定时设置绑定的关联关系就可以拿到我们想要的数据了:
绑定字段

建立关联关系

完成后的结果

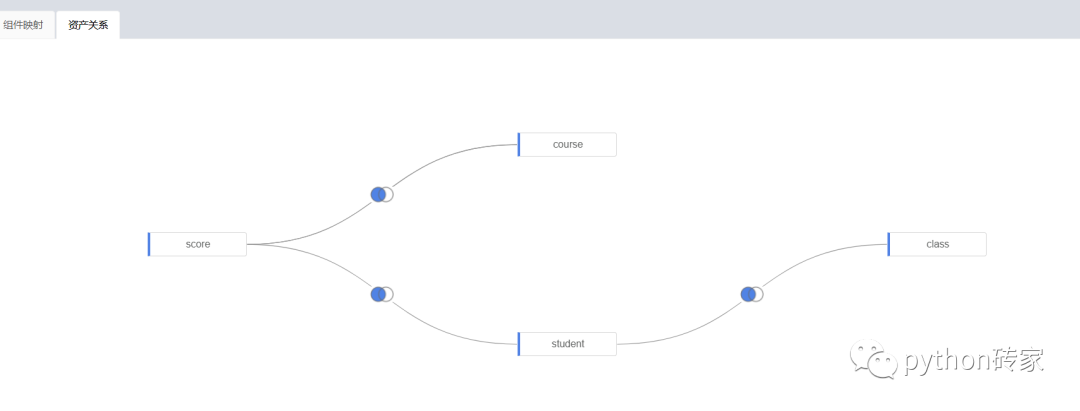
学生成绩的关联关系要相对复杂些:

关联完成后的效果如下:

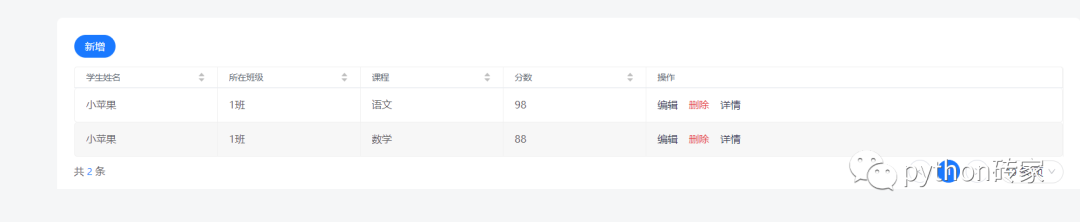
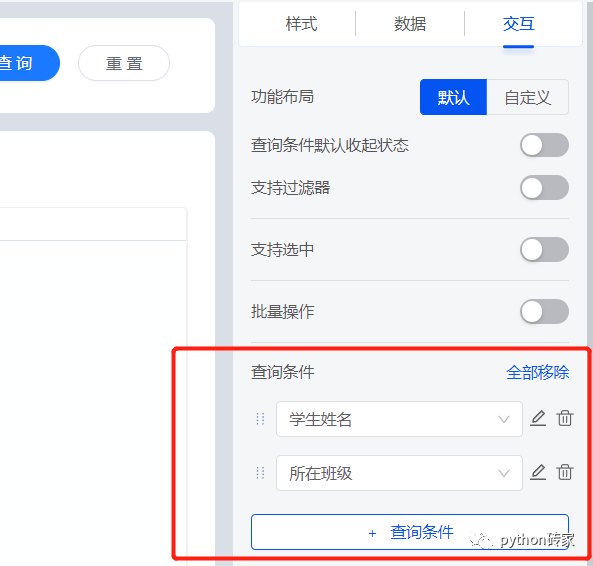
成绩数据往往会很多,而且可能存在学生班级不同单名称相同的情况,这个时候我们就可以加入相应的筛选条件来增加检索效率:

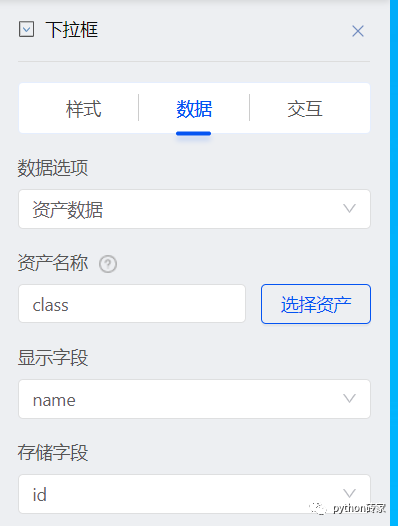
在学生编辑页存在一个新的不一样的功能点:选择班级,这需要我们添加一个下拉框组件来实现:

然后配置好数据来源为我们的资产数据即可,就能很方便的关联实现:

实现后的效果如下:

2.6 图表
我们的数据基本已经准备完成了,这个时候就可以再首页添加一些图表来展示我们的概览数据,比如各班级学生人数统计、学生性别占比等。
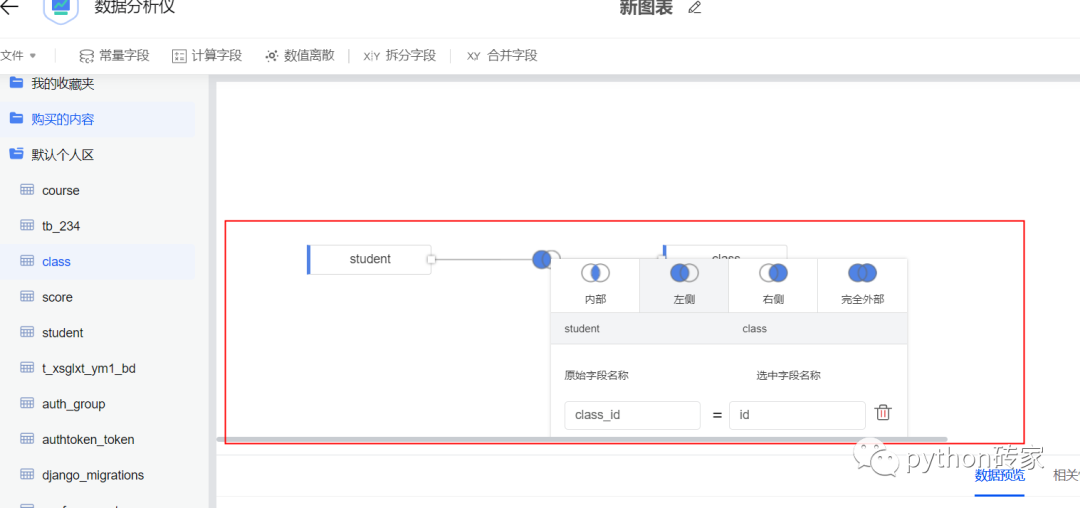
对于类似“各班级学生人数统计”这样存在表关联的数据,我们需要在数据分析仪中做:

我们点击“新增-数据分析”进入数据分析编辑页,将两张表的关联关系绑定:

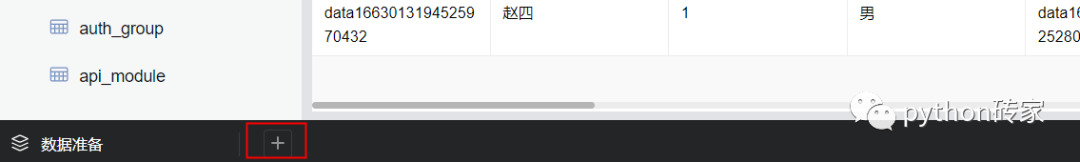
然后点击底部的“+”按钮新增一个工作区:

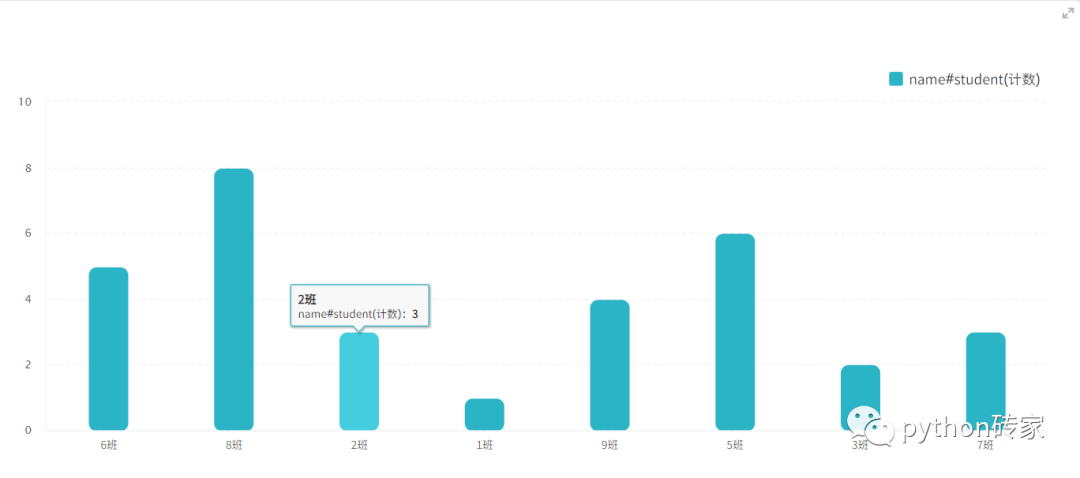
在工作区中先添加name#class作为X轴,在选择name#student,统计方式设置为“计数”作为Y轴:

然后拖入柱状图就可以实现各班级人数的统计了:

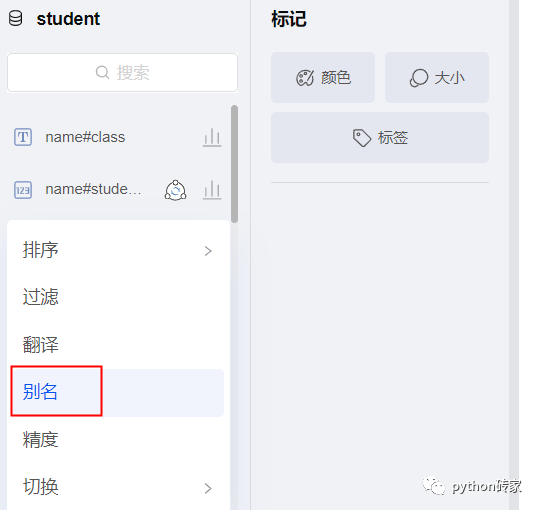
我们可以看到虽然完成了柱状图的绘制,但我们Y轴展示的是“name#student(计数)”,表达的意思不够明确,我们可以点击该字段,然后再点击别名进行修改即可:

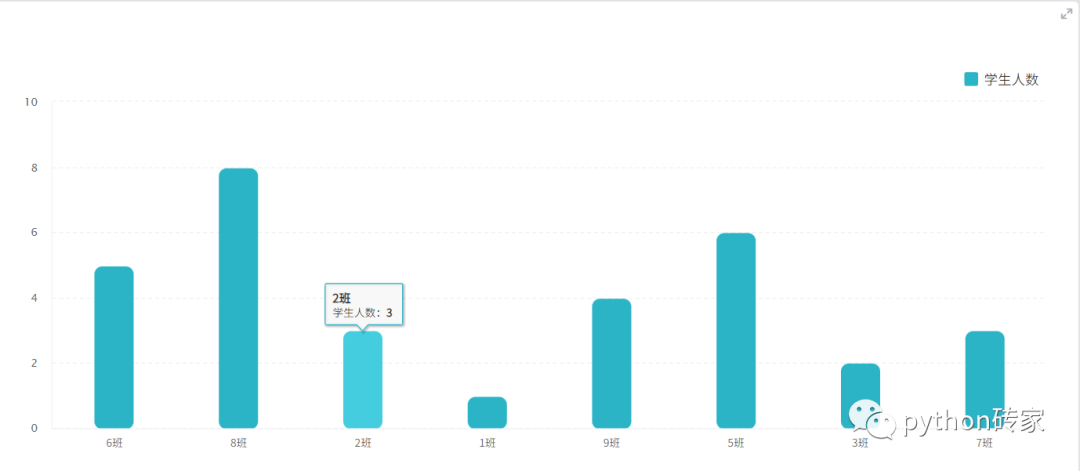
这里我修改为了“学生人数”,这样展示就变得更明确了:

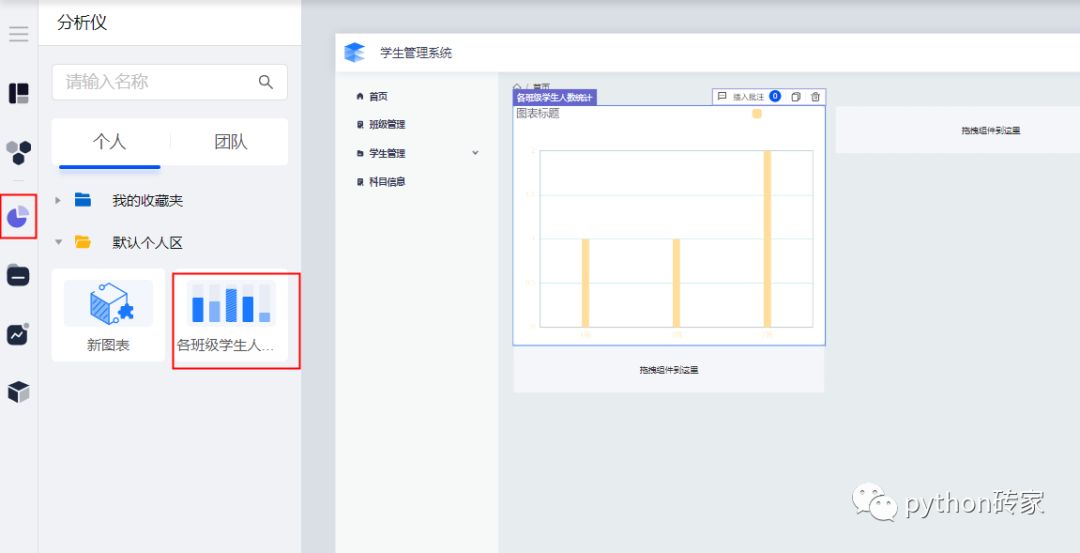
然后在我们的应用编辑页中,选择“分析仪”,再将刚创建的图表拖入到我们的画布中即可:

至于男女学生的占比,我们按照同样的思路操作一遍即可:

三、总结
体验下来,smardaten确实是一款容易上手且功能强大的无代码平台。
特别是在表格应用上,作为一个做过前端的开发是特别能体会到表格开发的复杂度和难度的:分页、查询、选择、行内编辑等各种交互通过以往的代码形式来开发的话,所花费的时间也是非常多的,而且也特别容易出BUG。现在,smardaten将这些操作都预制进去,模块化了。通过拖拽和简单配置就能完成之前需要大量时间开发的工作,同时因为模块化也减少了很多BUG。而且数据流转清晰了不少。除了本次分享的功能外,smardaten还有诸如GIS交互、三维模型等强大的功能提供给我们使用。也有很多非常复杂的项目是通过smardaten开发出来的:

smardaten还为我们用户搭建了专门的学习社区,提供学习视频、功能文档、问答交流等等,帮助用户学会产品,并在具体的项目中应用起来。面对一些刚入门的新手、或者持续做开发交付的用户,我们也提供从入门到高阶的无代码开发教学视频,去满足不同使用程度的用户。对感兴趣的功能模块直接搜索,每个课程视频都有配套文档材料。在问答区,用户使用中可以提问,也可以检索常见的使用问题。文档区会提供产品操作文档、各版本的更新说明以及二次开发指南:

除此之外,smardaten的应用商超也提供了很多模板供我们使用很多模板可以下载直接用,还有开箱即用的无代码软件成品可以下载:

如今的互联网环境让我们倍感压力,想要落地一款产品所需要的时间和资金成本是非常大的。这样一款无代码平台的出现可以说是千万企业的福音,想要开发一款产品不再需要具备复杂的代码知识或者花大量成本组建程序员团队。
小伙伴们还在等什么?赶快访问https://s3.smardaten.com/,开启更高效快捷的开发之旅吧!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








