npm配置
安装npm后,最好设置一下仓库地址
仓库地址分成缓存包和全局包,在cmd中执行如下命令:
npm config set cache "D:\nodereps\node_cache" //设置缓存目录
npm config set prefix "D:\nodereps\node_global" //设置全局包目录
//最好再设置一下taobao镜像仓库地址
npm config set registry https://registry.npmmirror.com
//查看当前配置
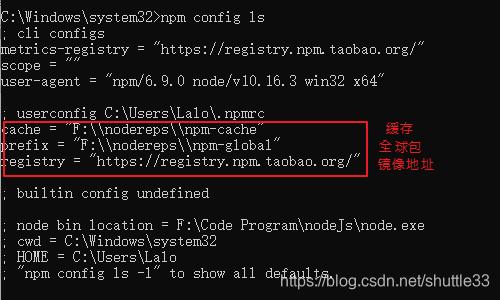
npm config ls

如上,修改成功。
vue-cli下载
带vue2.0的vue-cli版本全局安装命令:npm install vue/cli -g
带vue3.0的vue-cli版本全局安装命令:npm install @vue/cli -g
带vue3.0的vue-cli版本全局安装命令(指定版本):npm install @vue/cli@4.4.1 -g
卸载则是uninstall
一些问题
1、本人遇到了 vue-cli2.9.6 执行卸载后出现 up to date,但vue -V却还能跳出2.9.6
解决1:就在上面,设置一下仓库地址,再卸载一下,就不会出现2.9.6了,原理未探究,大概是因为缓存?
2、设置了仓库地址后,安装vue-cli 后执行 vue -V 发现vue不是内部命令
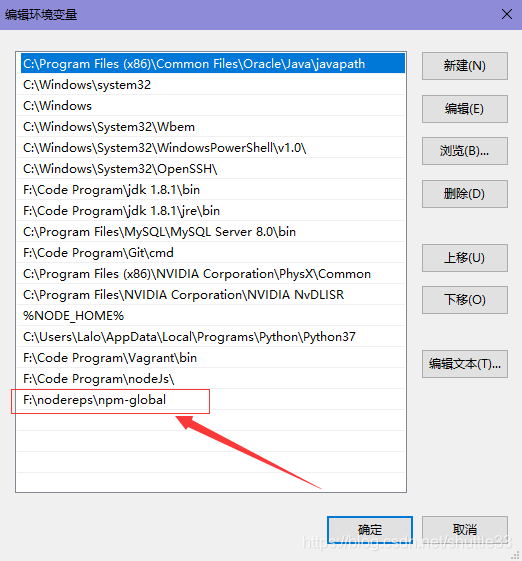
解决2:设置一下path环境变量,将全局仓库设置进去,就可以执行了,如下:






















 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








