- 问题描述
在使用 Vue + ElementUI 开发项目的时候
遇到了下拉框option 失去焦点时 不关闭的问题

- 查找原因
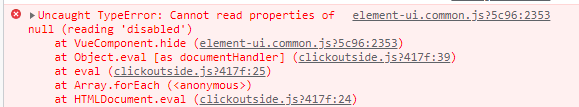
打开控制台之后发现有个报错信息

参考了其他文章之后说是 使用了
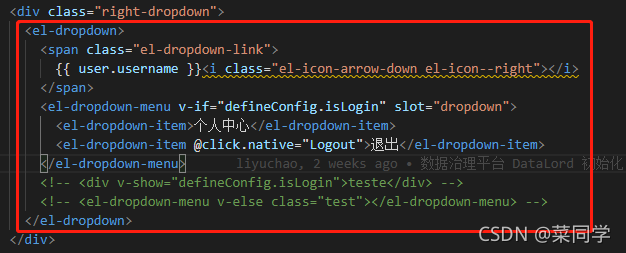
el-dropdown 下缺少 el-dropdown-menu 元素
很奇怪,自己的页面明明没有写 el-dropdown
又继续开始百度,答案出奇的一致
突然发现,关闭模态框后,点击其他地方依旧会出现这个报错
原来同事在导航栏的组件里使用了
el-drop-down

注释之后发现就是这里的问题 - 解决方案
Uncaught TypeError Cannot read properties of null (reading ‘disabled‘)
最新推荐文章于 2024-05-31 17:40:50 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








