官网介绍:
最简单的例子(基本下拉):
html:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script src="myCtrl.js"></script>
</head>
<body>
<div ng-controller="courseCtrl">
<select ng-options="subject.name for subject in subjects" ng-model="currentSubject" ng-change="changeSubject(currentSubject)">
<option value=" ">---subject---</option>
</select>
<ul>
<li ng-repeat="course in courses">{{ course.name}}</li>
</ul>
</div>
</body>
</html>js片段:数据为假数据
'use strict';
var app = angular.module('myApp',[]);
app.controller('courseCtrl',function($scope){
$scope.subjects=[{
name: 'science',
subjectCode:'lan'
},{
name:'social',
subjectCode:'cg'
}];
$scope.courses=[{
name:'scienceOne',
subjectCode:'lan'
},{
name:'socialTwo',
subjectCode:'cg'
}];
$scope.currentSubject = '';
if($scope.subjects) {
$scope.currentSubject = $scope.subjects[0];
};
$scope.changeSubject = function(subject){
};
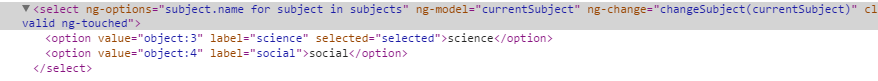
});在控制台审查元素,就会发现:

option会自动添加label。因为在程序中定义了ng-model,所以当存在subjects的时候,就会初始加载第一个作为option的第一项内容。






















 919
919

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








