一、概述
根据项目需求:
1. 开始时间必须小于结束时间,不能等于结束时间。
2. 结束时间必须小于开始时间,不能相等。
2. 开始时间和结束时间,最小间隔30分钟。
3. 时间范围从00:00~24:00
4. 默认范围08:00~18:00
二、代码实现
test.vue
<template>
<div>
<el-form ref="params" :model="params" label-width="80px">
<div>开放时间</div>
<div>
<el-time-select
style="width:130px;"
:clearable="false"
placeholder="起始时间"
v-model="params.startTime"
:picker-options="{
start: '00:00',
step: '00:30',
end:params.endTime?params.endTime:'23:59',
maxTime: params.endTime
}">
</el-time-select>
<el-time-select
style="width:130px;"
placeholder="结束时间"
:clearable="false"
v-model="params.endTime"
:picker-options="{
start: params.startTime?params.startTime:'00:00',
step: '00:30',
end:'24:00',
minTime: params.startTime
}">
</el-time-select>
</div>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
params:{
startTime: '08:00',//访客通行开始时间
endTime: '18:00',//访客通行结束时间
}
}
},
}
</script>
<style scoped>
</style>
注意:
step: '00:30' 表示间隔半小时
minTime: params.startTime 表示可以选择的最小时间,小于开始时间。
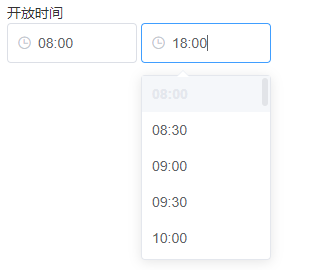
效果如下:

可以发现,结束时间08:00是灰色,不可选。
本文参考链接:




















 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








