1、HTML(超文本标记语言)
1.1 总体格式
<!DOCTYPE html> <!--约束,声明-->
<html lang="en"> <!--整个html页面的开始-->
<head> <!--头信息-->
<meta charset="UTF-8">
<title>Title</title> <!--标题-->
</head>
<body> <!--页面主体内容-->
</body>
</html> <!--整个html页面的结束-->
1.2 标签(大小写不敏感)
1.2.1 格式
- 单标签:<标签名/>,eg:< br/ >换行,< hr/ >水平线;
- 双标签:<标签名>……</标签名>,eg:< div >hello!< /div >;
1.2.2 属性
- 基本属性,eg:bgcolor = “red”;
- 事件属性,eg:onclick = “alert(‘你好!’)”;
1.2.3 特殊字符

1.2.4 font标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- font标签是字体标签,可以修改字体、颜色、大小。-->
<font color="#00ffff" face="宋体" size="8">
我爱你!
</font>
</body>
</html>
1.2.5 标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- h1-h6为标题标签-->
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6>
</body>
</html>
1.2.6 超链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- a标签是超链接标签,href属性设置链接的地址,target属性哪个目标进行跳转-->
<!-- _self表示当前页面跳转(默认),_blank表示打开新页面跳转。-->
<a href="http://www.gdufs.edu.cn">广外官网</a><br/>
<a href="http://www.gdufs.edu.cn" target="_self">广外官网</a><br/>
<a href="http://www.gdufs.edu.cn" target="_blank">广外官网</a><br/>
</body>
</html>
1.2.7 列表标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- ul是无序列表,ol是有序列表,li表示列表项, type可以修改列表前面的序号-->
<!-- _self表示当前页面跳转(默认),_blank表示打开新页面跳转。-->
<ul type="none">
<li>锐雯</li>
<li>刀妹</li>
<li>青钢影</li>
<li>剑姬</li>
</ul>
<ol type="i">
<li>锐雯</li>
<li>刀妹</li>
<li>青钢影</li>
<li>剑姬</li>
</ol>
</body>
</html>
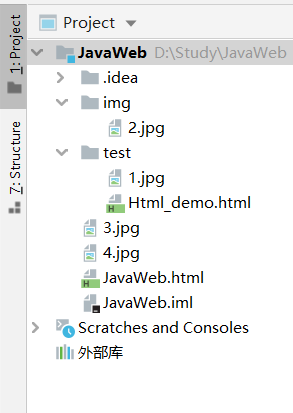
1.2.8 图片标签
java se中:
相对路径从工程名开始算,绝对路径为:盘符:/目录/文件名;
web中:
相对路径为:
- .表示当前文件所在的目录;
- …表示当前文件所在的上一级目录;
- 文件名 表示当前文件所在目录的文件,相当于./文件名,./可以省略。
绝对路径为:http://ip:port/工程名/资源路径。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- img标签用来显示图片,src设置图片的路径,width设置图片宽度,height设置图片高度,-->
<!-- border设置图片边框大小,alt设置找不到图片时显示的文本内容。-->
<img src="1.jpg" alt="" width="300" height="300" border="1">
<img src="./1.jpg" alt="" width="300" height="300" border="1">
<img src="../img/2.jpg" alt="" width="300" height="300" border="1">
<img src="../3.jpg" alt="" width="300" height="300" border="1">
<img src="../4.jpg" alt="" width="300" height="300" border="1">
<img src="../5.jpg" alt="找不到图片" width="300" height="300" border="1">
</body>
</html>
1.2.9 表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- table是表格标签,border设置表格边框,width设置表格宽度,height设置表格高度-->
<!-- tr是行标签,th是表头标签(默认居中加粗),td是单元格标签-->
<!-- align设置对齐方式,b是加粗标签,cellspacing设置单元格间距-->
<!-- colspan设置跨列,rowspan设置跨行-->
<table border="1" width="500" height="500" cellspacing="0" align="center">
<tr>
<th>姓名</th>
<th>学号</th>
<td align="center"><b>段位</b></td>
</tr>
<tr>
<td rowspan="2">小明</td>
<td colspan="2">1</td>
<td>王者</td>
</tr>
<tr>
<td>小冥</td>
<td>2</td>
<td>钻石</td>
</tr>
<tr>
<td>小铭</td>
<td>3</td>
<td>黄金</td>
</tr>
</table>
</body>
</html>
1.2.10 iframe框架标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- ifarmeb标签可以在页面上开辟一个区域显示一个单独的页面-->
<!-- 和a标签组合使用-->
<iframe src="../JavaWeb.html" frameborder="1" width="500" height="500" name="test"></iframe>
<br/>
<a href="http://www.baidu.com" target="test">baidu</a>
</body>
</html>
1.2.11 表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!-- form标签就是表单
input type=text是文本输入框 value设置默认显示的内容;
input type=password是密码输入框 value设置默认显示的内容;
input type=radio是单选框 name属性对其进行分组,checked=“checked”表示默认选中值;
input type=checkbox是复选框 checked=“checked”表示默认选中值;
input type=reset是重置按钮 value属性修改按钮上的文本;
input type=submit是提交按钮 value属性修改按钮上的文本;
input type=button是按钮 value属性修改按钮上的文本;
input type=file是文件上传域;
input type=hidden是隐藏域;
select标签是下拉列表框;
option是下拉列表中的选项,selected=“selected”表示默认选中;
textarea表示多行文本输入框,rows设置高度,cols设置宽度
-->
<!--
action属性设置提交到的服务器地址;
method属性设置提交的方式,GET(默认)和POST;
表单提交时没有发送给服务器的三种情况:
1.表单项没有name属性值;
2.单选、复选(下拉列表中的option标签)都需要加value属性,以便发送给服务器;
3.表单项不在form标签中。
GET:
1.浏览器地址的信息:action属性+?+请求参数,eg:http://localhost:8080/
?
login=nothing&
username=%E6%B1%9F%E5%AD%90%E8%BD%A9&
password=123&
sex=boy&
education=l&
introduce=%E4%BD%A0%E5%A5%BD
2.不安全;
3.有数据长度的限制。
POST:
1.浏览器地址栏中只显示action属性值;
2.相对于GET请求要安全;
3.理论上没有数据长度的限制。
-->
<form action="http://localhost:8080" method="get">
<h1 align="center">用户注册</h1>
<table align="center">
<input type="hidden" name="login" value="nothing">
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="boy" checked="checked">男
<input type="radio" name="sex" value="girl">女
</td>
</tr>
<tr>
<td>兴趣:</td>
<td>
<input type="checkbox" value="game" checked="checked">游戏
<input type="checkbox" value="sport">运动
<input type="checkbox" value="movie">电影
</td>
</tr>
<tr>
<td>学历:</td>
<td><select name="education">
<option value="s">小学</option>
<option value="m">初中</option>
<option value="h">高中</option>
<option value="l">大学</option>
</select></td>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarea name="introduce" cols="30" rows="10"></textarea></td>
</tr>
<tr>
<td>文件上传:</td>
<td><input type="file" name="file"></td>
</tr>
<tr>
<td><input type="reset" value="重置"></td>
<td><input type="submit" value="提交"></td>
</tr>
</table>
</form>
</body>
</html>
1.2.12 div标签,span标签,p标签
- div标签默认独占一行;
- span标签的长度是封装数据的长度;
- p标签为段落标签,默认在段落的上方或下方各空出一行来(如果已有就不再空)。






















 3820
3820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








