今天要提的是cell上label自适应高度
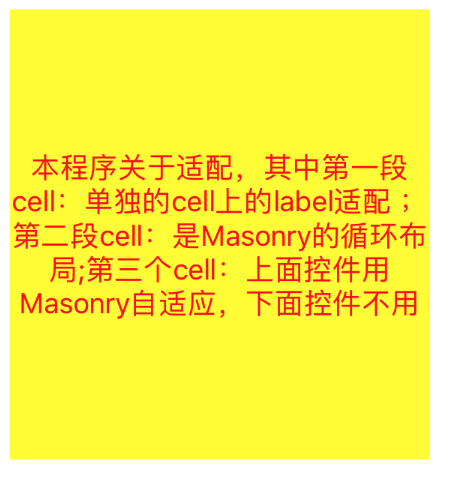
用一张图片说明今天要做的任务,其中做三种情况的cell适配;
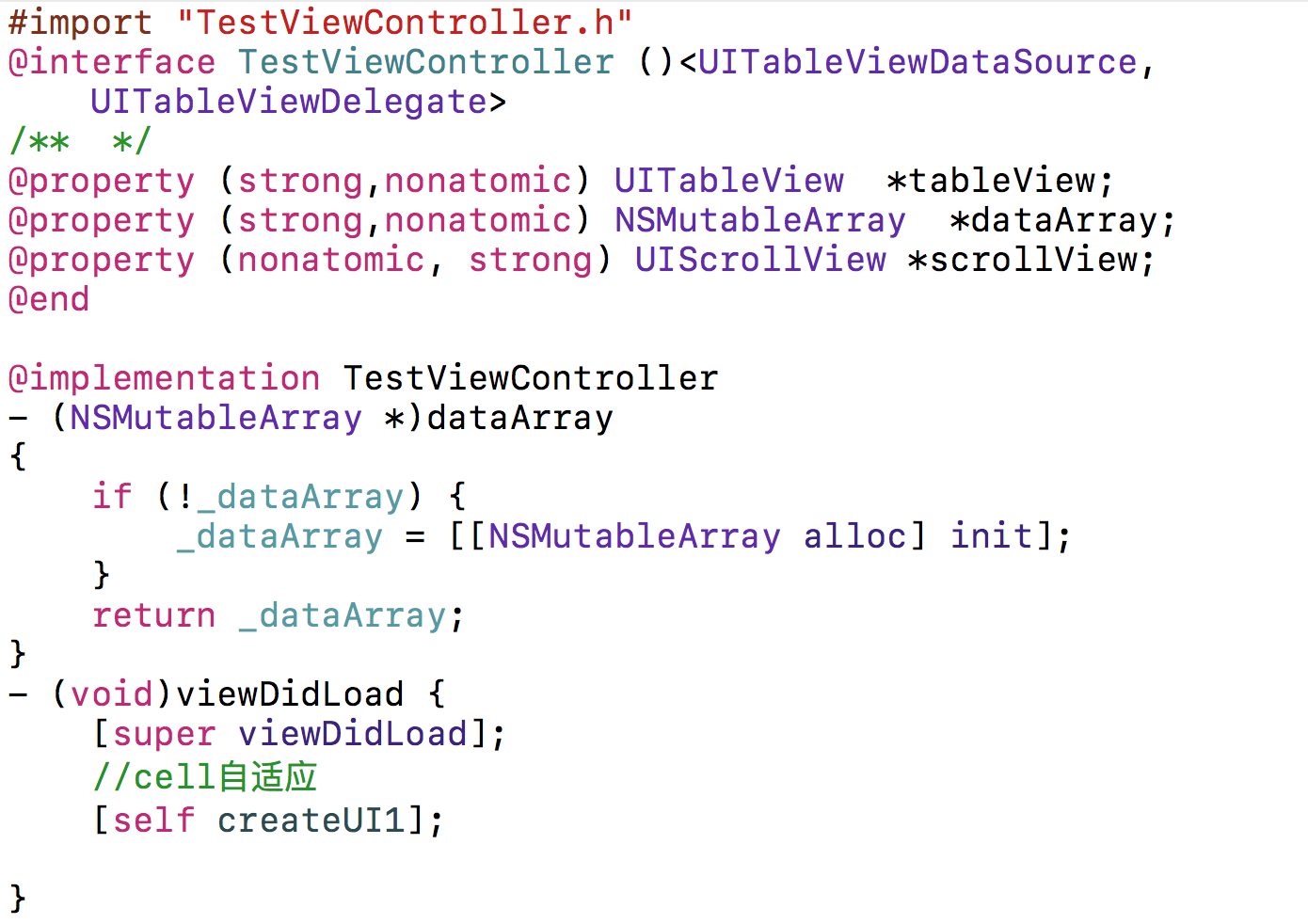
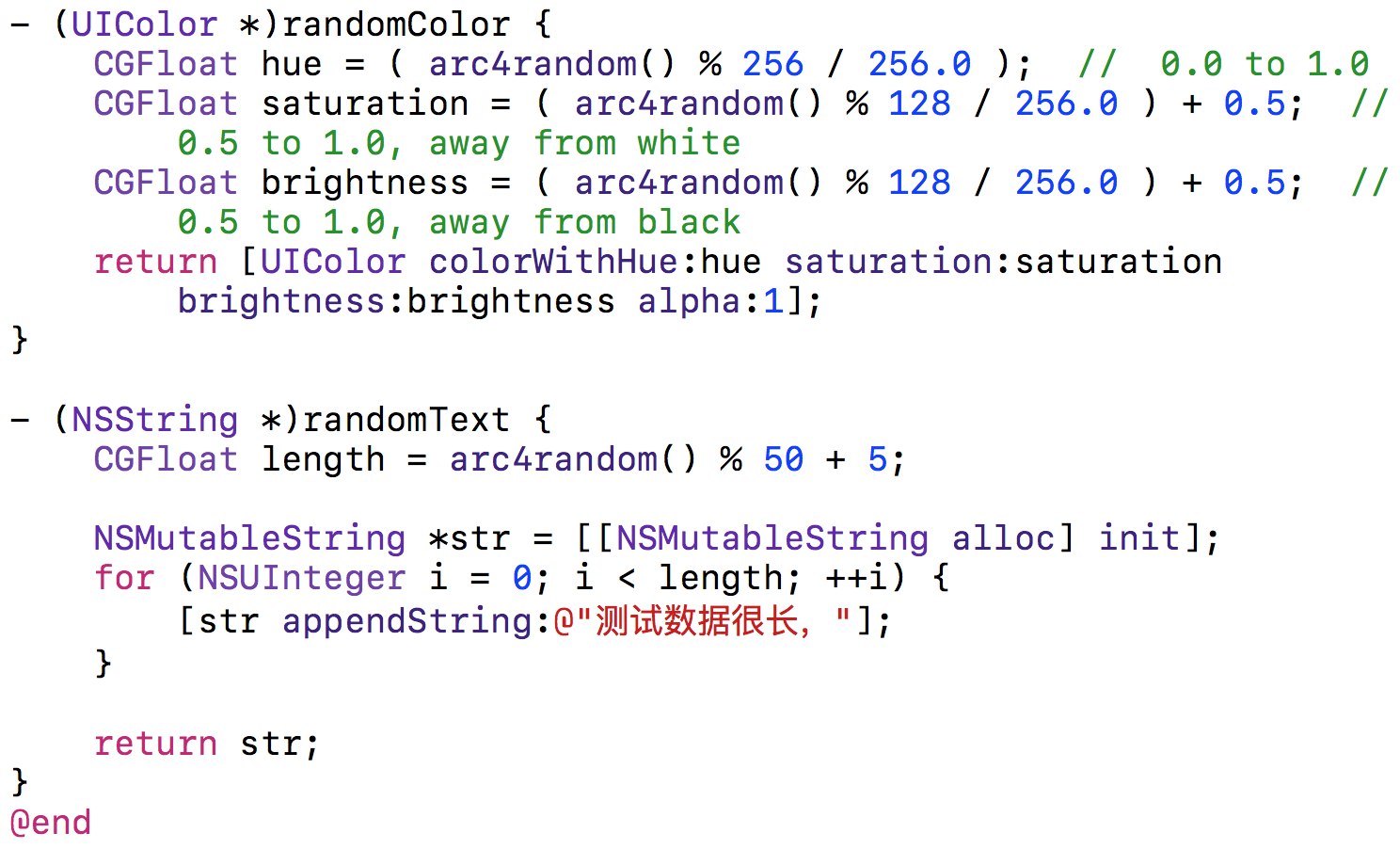
首先完成VC里面的代码:



其中:
self.tableView.estimatedRowHeight = 50;
self.tableView.rowHeight = UITableViewAutomaticDimension;
这两句是ios8之后适配的新特性,不需要再实现tableView的代理方法(heightForRowAtIndexPath方法)
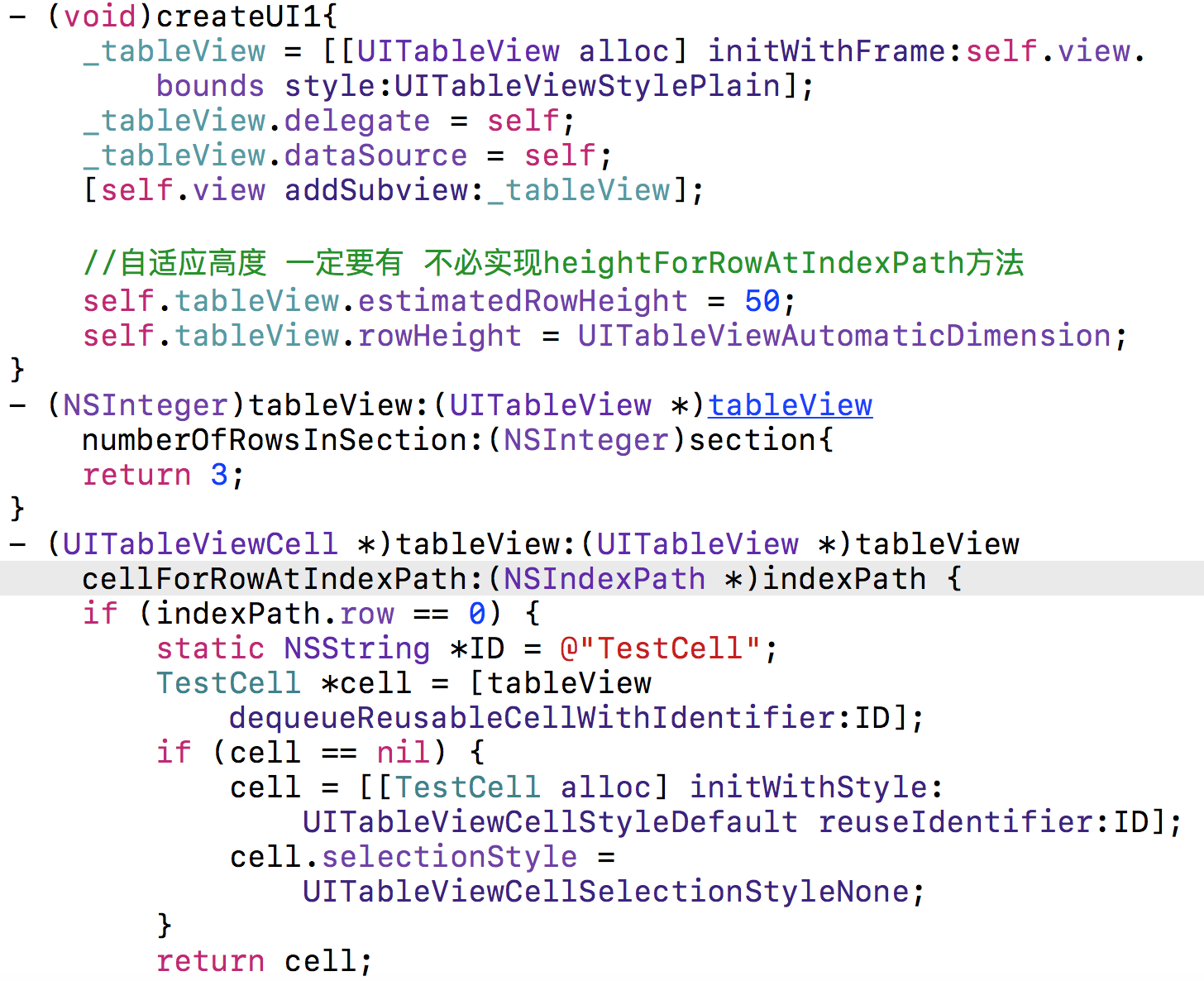
下面开始进入cell:
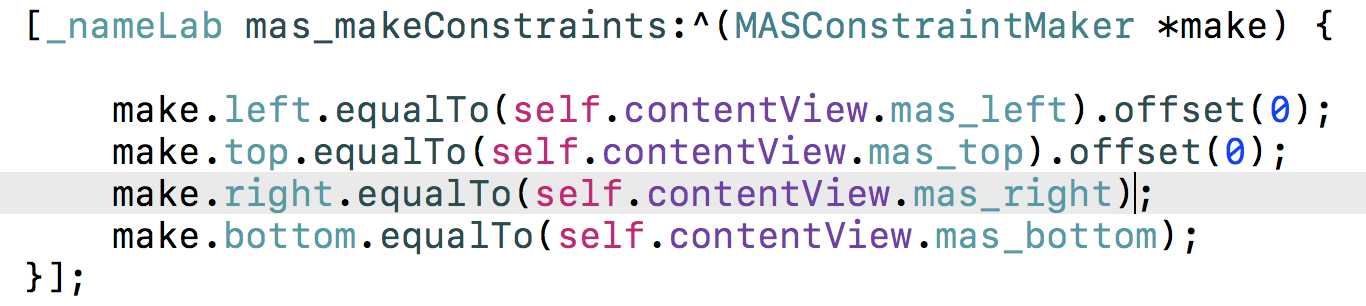
第一段TestCell:

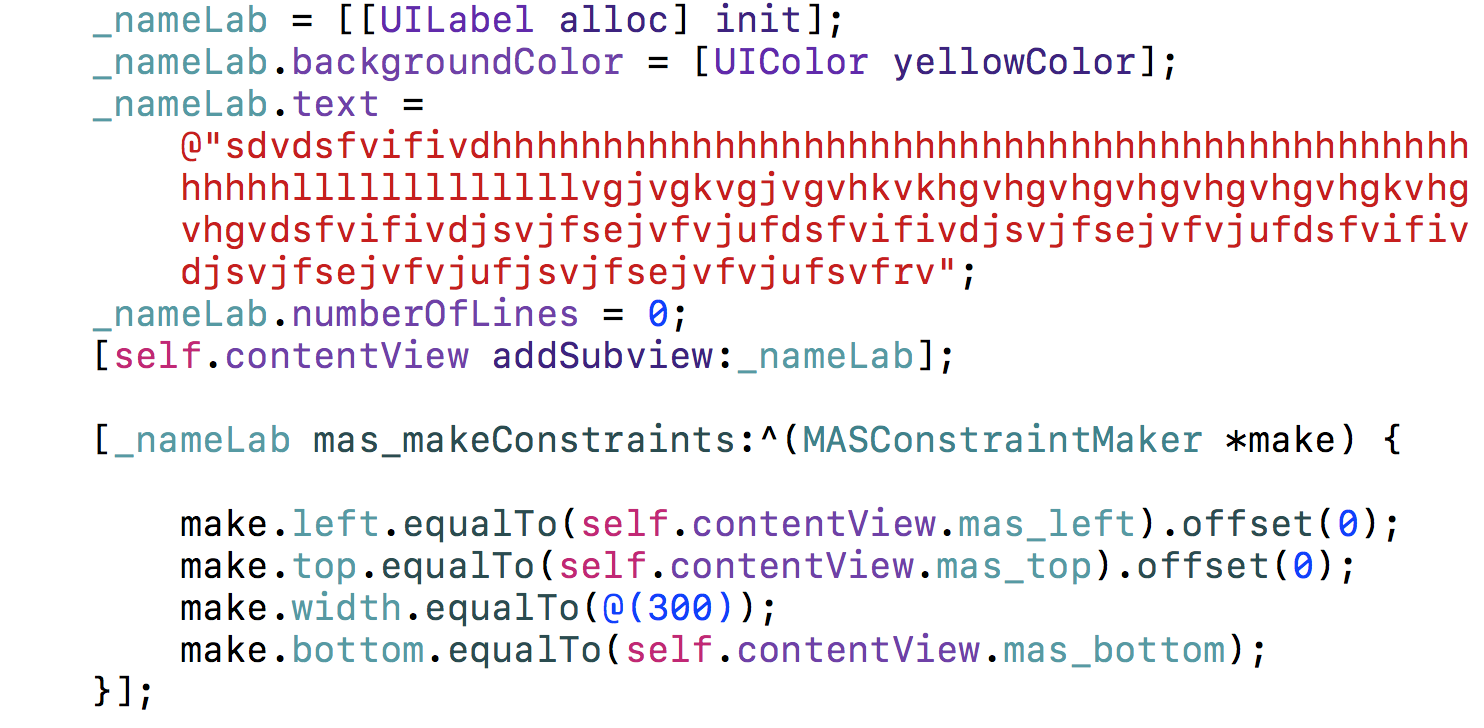
或者用下面的适配代码

关键在于 :label高度自适应要固定宽度,宽度自适应要固定高度
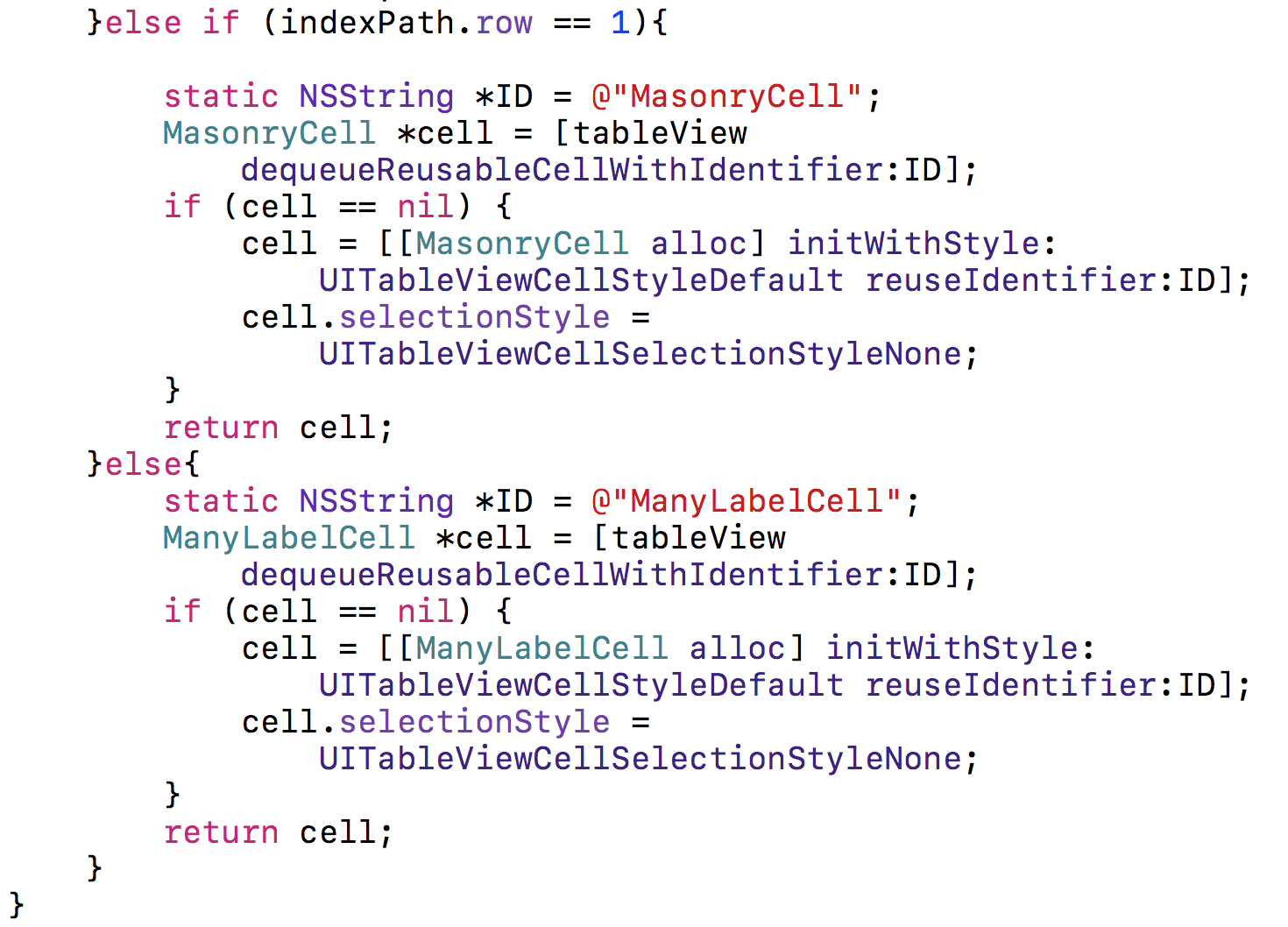
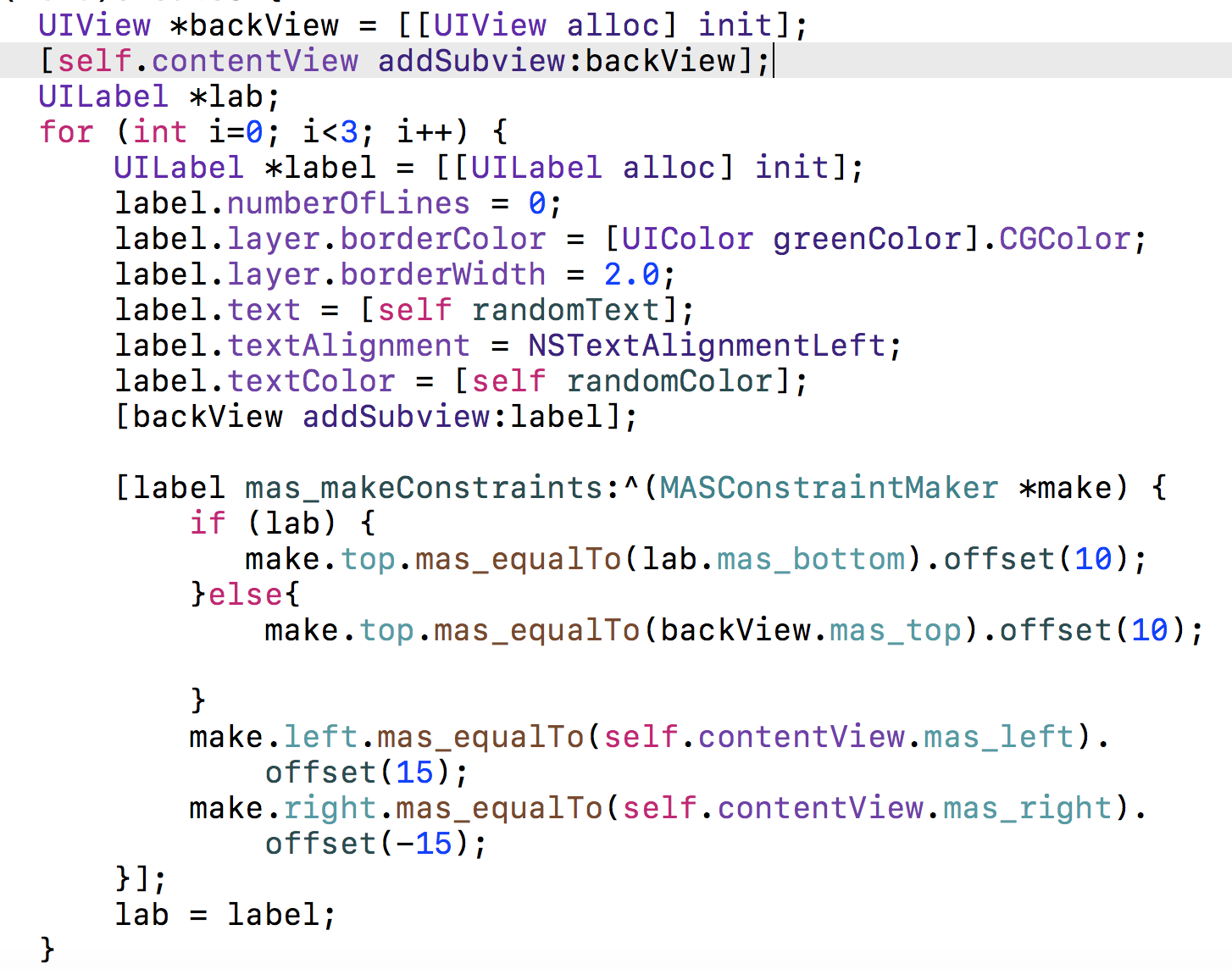
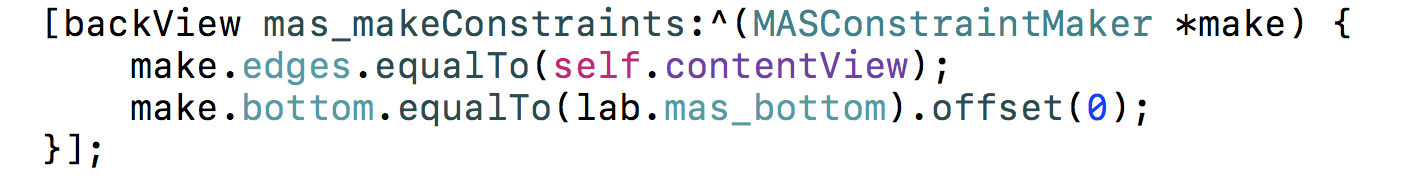
第二段MasonryCell:


这是Masonry的循环布局 在需要自适应高度的对个控件可选用,比如scrollerView加载图片
其中:关键在于子控件的底部不固定,而父控件的底部根据子控件的底部变化
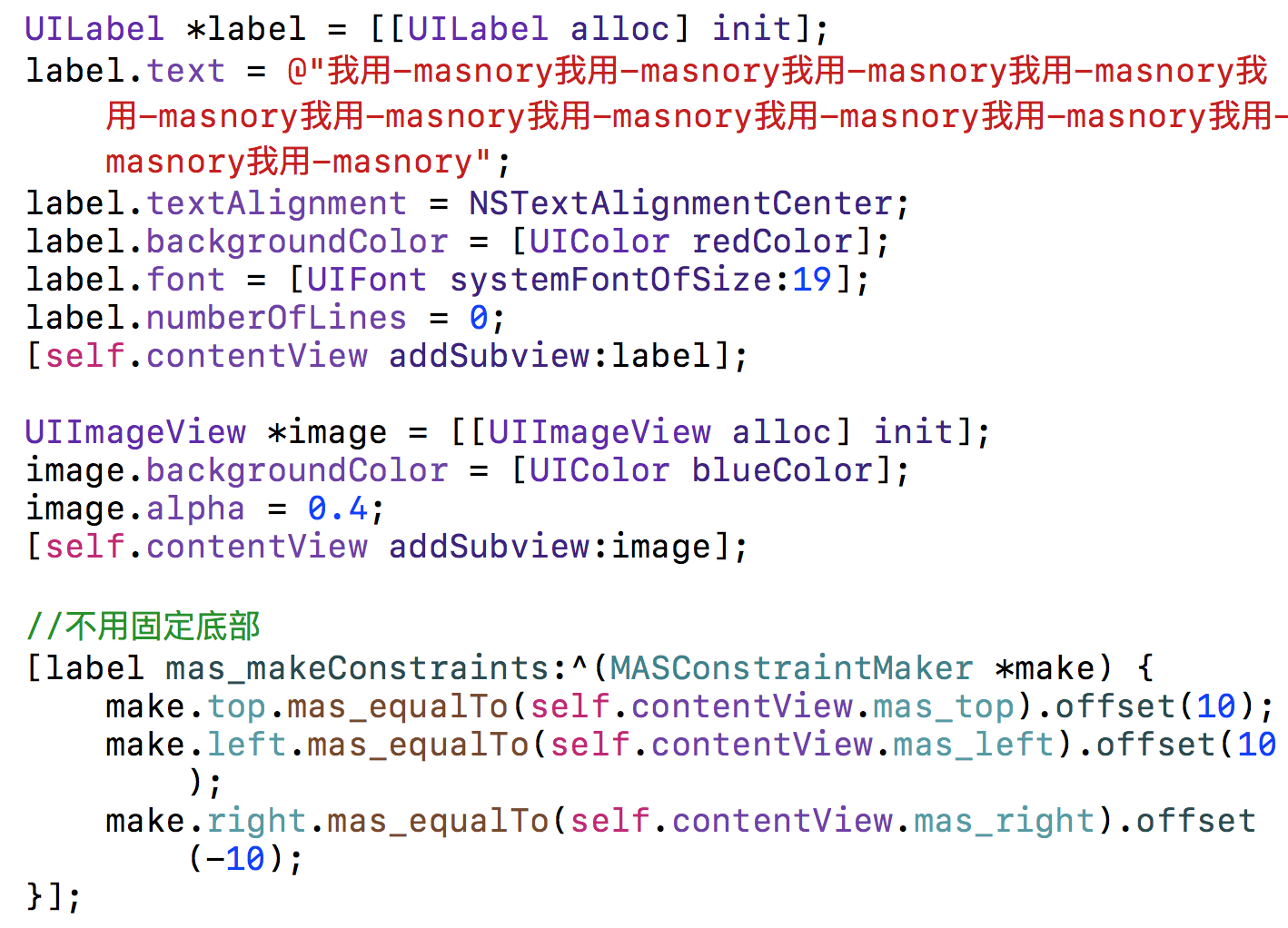
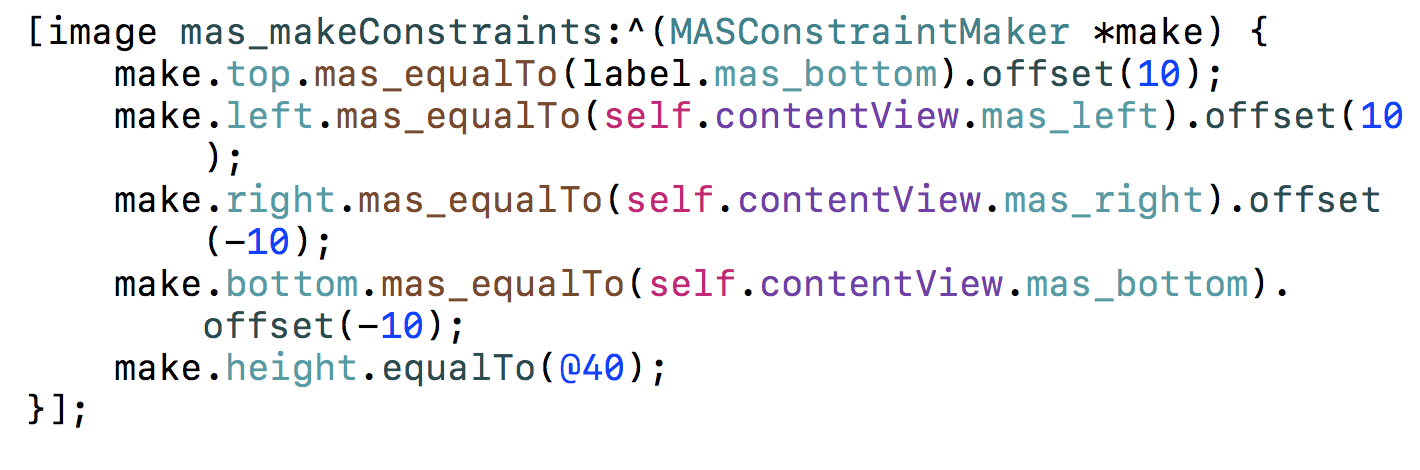
第三段ManyLabelCell:


这里上面label自适应高度,下面image固定高度,其中label不用固定高度,但要固定宽度,下面image的上部连着label的底部,宽高要固定。
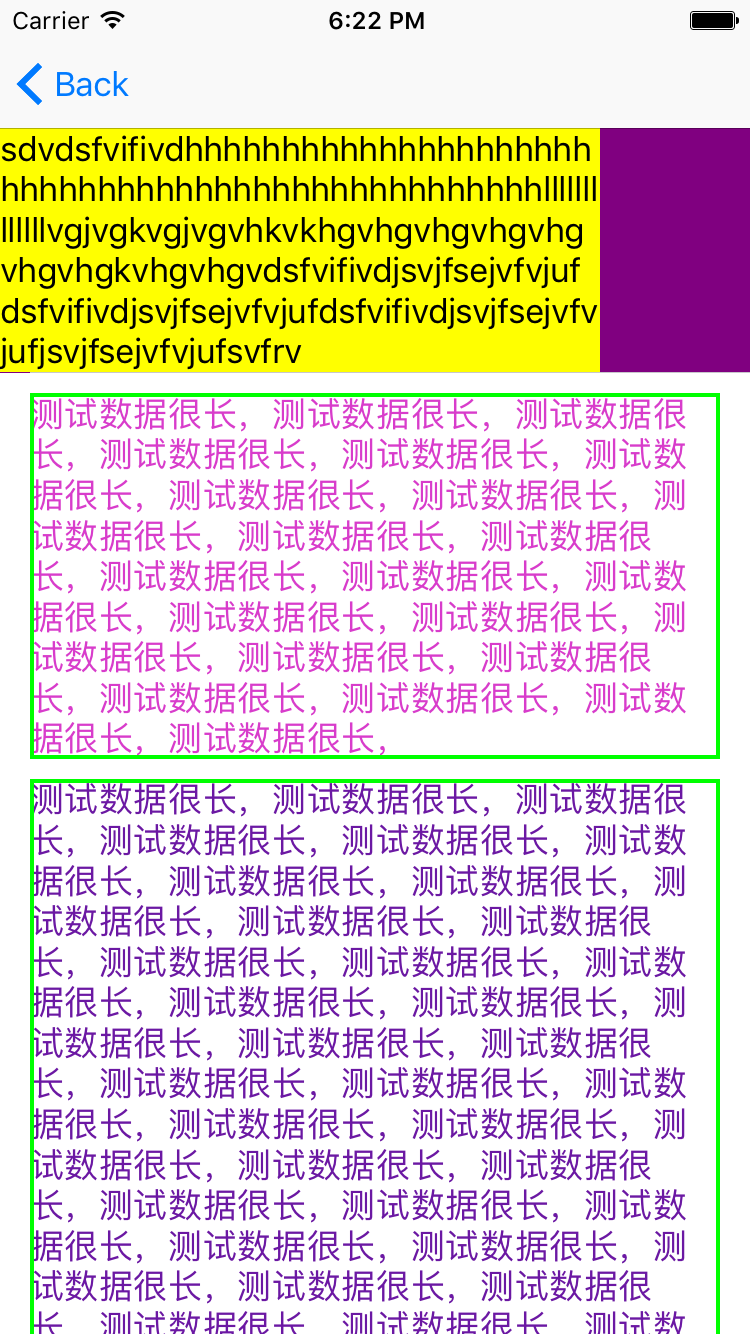
运行结果补充:
这是我自己的理解,有不足之处请谅解。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








