**DOM对象和jquery对象相互转化。
var
jq=
(“#jq”);
var dom=
jq[0];vardom=document.getElementById(“dom”);var
jq=
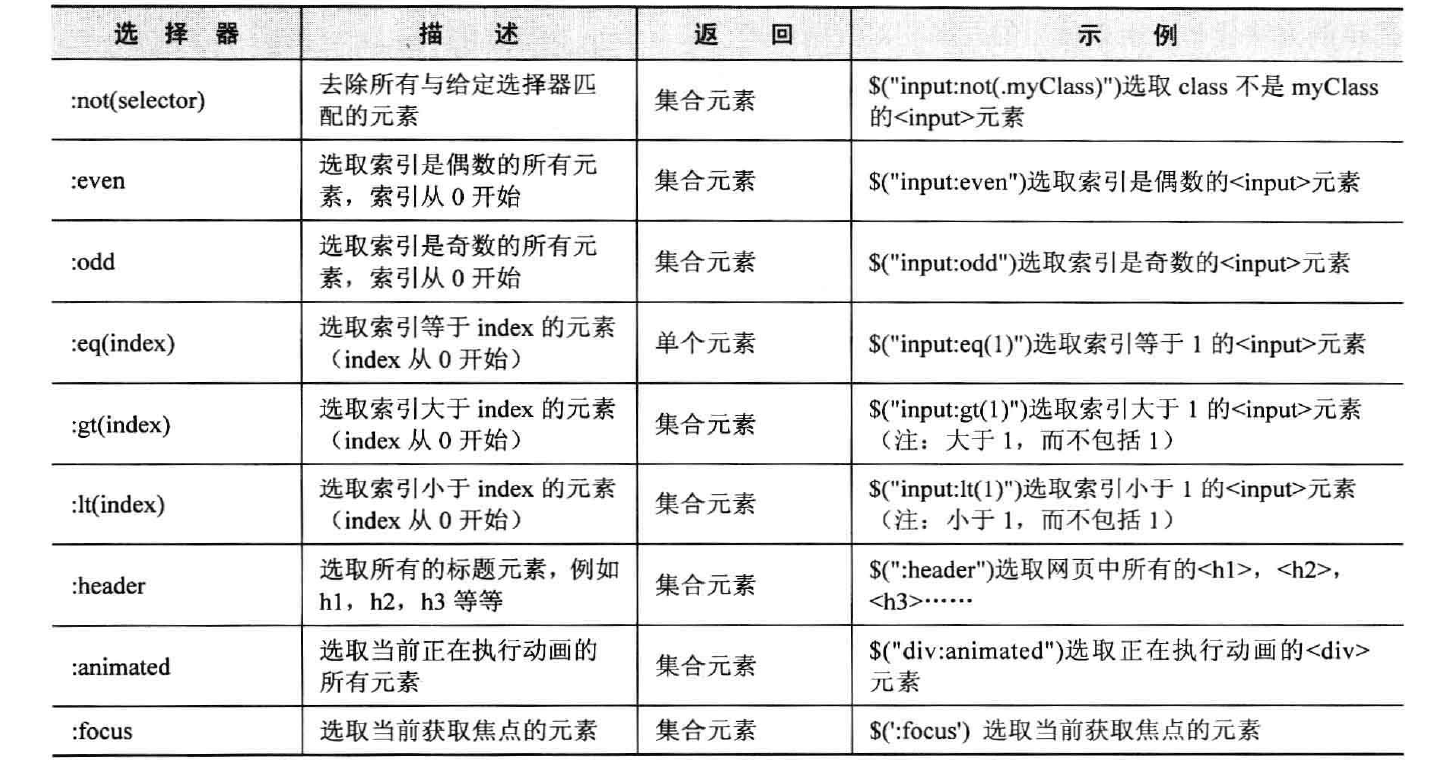
(dom);∗∗jquery选择器。
(this) 当前元素
$(“p”) 所有
元素
(“input”)所有input元素
(“.intro”) 所有 class=“intro” 的元素
$(“p.intro”) 所有 class=”intro” 的
元素
(“#intro”) id=”intro” 的第一个元素(“ul > li”) ul下的所有li节点
$(“ul li:first”) 每个
- 的第一个
- 元素
("[href =’.jpg’]”) 所有带有以 “.jpg” 结尾的 href 属性的属性
$(“div#intro .head”) id=”intro” 的元素中的所有 class=”head” 的元素
$(li[a:contains(‘Register’)]”) 内容包含Register的 元素
(“input[@name=bar]”)name是bar的元素 (“input[@type=radio][@checked]”) type是radio的元素
(“li”).not(“ul”)li下没有包含ul节点的节点元素 (“span[@id]”) 包含id属性的元素
$(“[@id=span1]”) id为span1的节点元素
2、Jquery事件器的介绍
$(selector).click() 被选元素的点击事件
$(selector).dblclick() 被选元素的双击事件
$(selector).focus() 被选元素的获得焦点事件
$(selector).mouseover() 被选元素的鼠标悬停事件
$(selector).css(); 被选元素的CSS事件
$(selector). hide(); 被选元素的隐藏事件
$(selector). show('slow'); 被选元素的显示事件
<style type="text/css">
div ,span {
width:140px;
height:140px;
margin:5px;
background:#aaa;
border:#000 1px solid;
float:left;
font-size:17px;
font-family:Verdana;
}
div.mini{
width:55px;
height:55px;
background-color:#aaa;
font-size:12px;
}
div.hide{
display:none;
}
</style>
<script type="text/javascript">
//基本选择器。
$(function(){
$(function(){
$('#one').css("background","#bbffaa");
$('.one').css("background","#bbffaa");
//层次选择器
$('body div').css("background","#bbffaa");
$('body >div').css("background","#bbffaa");
$('.one+div').css("background","#bbffaa");//=$('#two').next('div').css("background","#bbffaa")
$('#two').nextAll('div').css("background","#bbffaa");//=$('#two~div').css("background","#bbffaa");
//选取class为one 所有的同辈元素div,无论前后位置.
$('.one').siblings('div').css("background","#bbffaa");
//基本过滤选择器
//改变第一个<div>元素的背景色
$('div:first').css("background","#bbffaa");
//改变最后一个的<div>元素的背景色
$('div:last').css("background","#bbffaa");
//改变class不为one的<div>元素的背景色
$('div:not(.one)').css("background","#bbffaa");
//改变索引值为偶数的<div>元素的背景色
$("div:even").css("background","#bbffaa");
//改变索引值为奇数的<div>元素的背景色
$("div:odd").css("background","#bbffaa");
//改变索引值等于3的<div>元素的背景色
$("div:eq(3)").css("background","#bbffaa");
//改变索引值大于3的<div>元素的背景色
$("div:gt(3)").css("background","#bbffaa");
//改变索引值小于3的<div>元素的背景色
$("div:lt(3)").css("background","#bbffaa");
//改变所有标题元素<div>元素的背景色
$(":header").css("background","#bbffaa");
//改变正在执行动画的元素的背景色
$(":animated").css("background","#bbffaa");
//改变当前获取焦点的元素的背景色
$(":focus").css("background","#bbffaa");
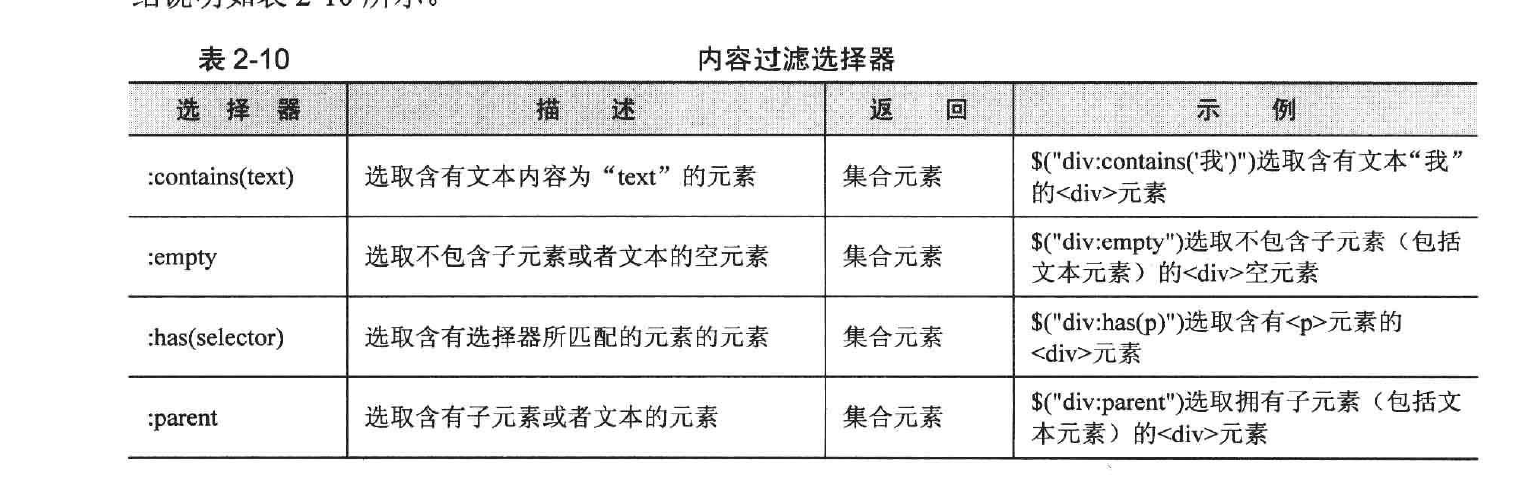
//内容过滤选择器-----------------------------------------------
//改变含有文本'di'的<div>元素的背景色
$("div:contains(di)").css("background","#bbffaa");
//改变不包含子元素的的<div>空元素的背景色
$("div:empty").css("background","#bbffaa");
//改变含有class为mini的<div>元素的背景色而不是class为mini 的div的背景色.
$("div:has('.mini')").css("background","#bbffaa");
//改变含有子元素的<div>元素的背景色
$("div:parent").css("background","#bbffaa");
//可见性过滤选择器--------------------------------
//改变所有可见的<div>元素的背景色
$("div:visible").css("background","#bbffaa");
//显示隐藏的<div>元素并改变他的背景色
$("div:hidden").css("background","#bbffaa").show(3000);
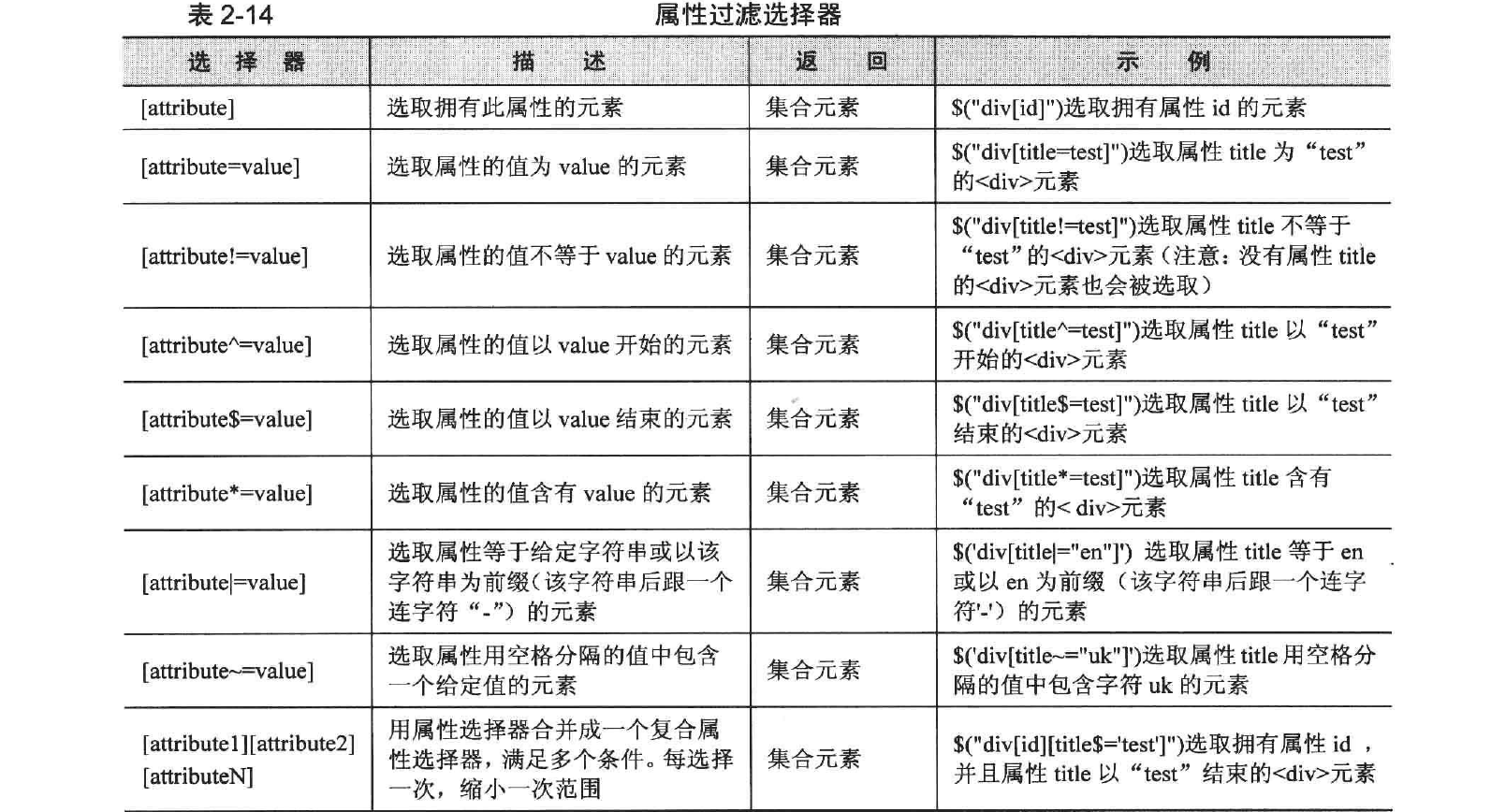
//属性过滤选择器------------------------------------
//改变含有属性title的<div>背景色.
$("div[title]").css("background","#bbffaa");
//改变属性title值等于test的<div>元素背景色.
$("div[title=test]").css("background","#bbffaa");
//改变属性title值不等于test的<div>元素背景色.
$("div[title!=test]").css("background","#bbffaa");
//改变属性title值以“te”开始的<div>元素背景色.
$("div[title^=te]").css("background","#bbffaa");
//改变属性title值含有“es”的<div>元素背景色.
$("div[title*=es]").css("background","#bbffaa");
//改变属性title值等于“en”或以en为前缀(该字符串后跟一个连字符'-')的<div>元素背景色.
$("div[title|=en]").css("background","#bbffaa");
//改变属性title用空格分隔的值中包含字符uk的<div>元素背景色.
$("div[title~=uk]").css("background","#bbffaa");
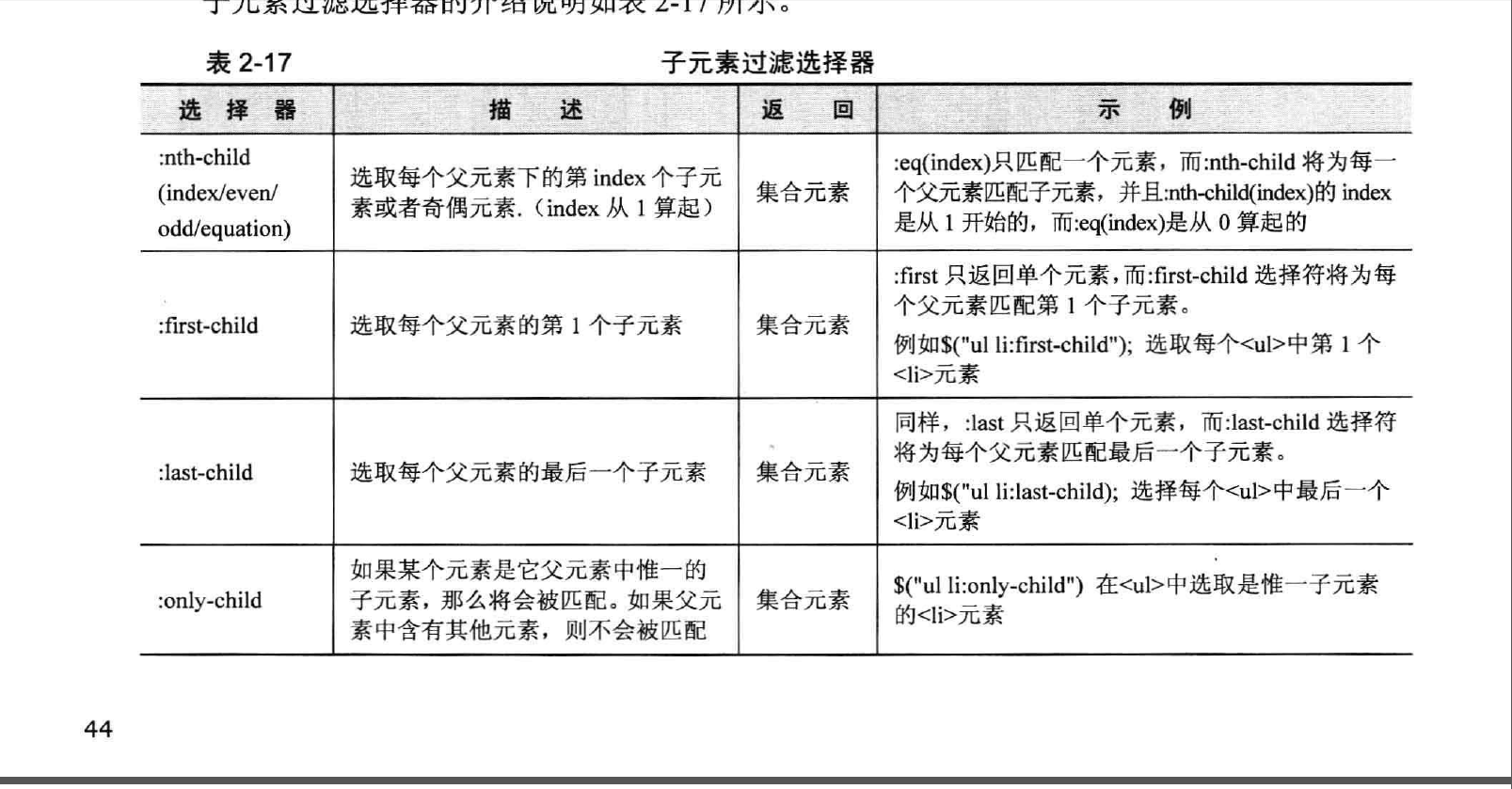
//子元素过滤选择器-----------------------------------
//改变每个class为one的<div>父元素下的第二个子元素的背景色.
$("div.one:nth-child(2)").css("background","#bbffaa");
//改变每个class为one的<div>父元素下的第1个子元素的背景色.
$("div.one :first-child").css("background","#bbffaa");
//改变每个class为one的<div>父元素下的只有1个子元素的背景色.
$("div.one :only-child").css("background","#bbffaa");
});
</script>
<div id="one" class="one">
id为one,class为one的div。
<div class="mini">class 为mini</div>
</div>
<div id="two" class="one" title="testle为other的div </div>
<div class="mini" title="test">class为mini,">
id为two,class为one,title 为test的div。
<div class="mini" title="other">class为mini,tittitle为test的div </div>
</div>
<div class="one">
<div class="mini"> class为mini </div>
<div class="mini"> class为mini </div>
<div class="mini"> class为mini </div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini"> class为mini </div>
<div class="mini"> class为mini </div>
<div class="mini"> class为mini </div>
<div class="mini" title="tesst"> class为mini,title为tesst的div </div>
</div>
<div style="display:none;" class="none">
style 的display为none的div。
</div>
<div class="hide"> class为"hide"的div
<h1>标题元素</h1>
<p>p标签</p></div>
<div id="" class="">
包含input 的type为"hidden"的div<input type="hidden" size="8">
</div>
<span id="mover">正在执行动画的span。</span>







**
选择器中含有空格的注意事项:对于过滤选择器加上空格,他所获取的是其子元素的过滤。而对于过滤选择器没有加上空格的来说
,他所获取的是其自身元素的过滤。**






















 1857
1857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








