一、PC端网页特效
1.offset系列
1)offset(偏移量):动态得到该元素的位置、偏移、大小等。【含边框】
2)常用属性

3)offsetWidth与style.width区别
| offsetWidth | style.width |
|---|---|
| 只读属性 | 可读写属性 |
| 可得任何样式表值 | 可得行内样式表值 |
| 包含padding、border | 不包含padding、border |
| 无单位 | 有单位 |
获取元素大小用offsetWidth;改变元素大小用style.width
4)常用搭配
鼠标在页面中的坐标(e.pageX, e.pageY)
盒子在页面中的坐标(box.offsetLeft, box.offsetTop)
鼠标在盒子的坐标=鼠标在页面中的坐标-盒子在页面中的坐标
// 鼠标在盒子内的横纵坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
2.client系列
1)client(客户端):获取元素可视区的相关信息、边框大小、元素大小等。【不含边框】
2)常用属性

3.scroll系列
1)scroll(滚动):动态获取滚动距离、元素大小等。【不含边框】
2)常用属性

注意区分element.scrollTop和window.pageYOffset,一个是卷去元素的,一个是卷去页面的。
4.动画

示例1:动画函数
// obj目标对象 target目标位置
function animate(obj, target) {
// 1)不断点击按钮元素速度会越来越快,因为开启了太多定时器
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
// 2)不再用var去开辟空间;每个对象有自己的定时器
obj.timer = setInterval(function () {
if (obj.offsetLeft >= target) {
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
示例2:缓慢动画回调函数【需要时调用即可】
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var step = (target - obj.offsetLeft) / 10;
// 把步长值改为整数 不要出现小数的问题
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
callback && callback();
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
5.PC端轮播图
轮播图/焦点图是比较常见的网页特效。需求如下:
1)鼠标经过轮播图模块「左右按钮」显示,鼠标离开则「左右按钮」隐藏;
2)点击「左右按钮」滚动一张,且「小圆圈」随之变化;
3)点击「小圆圈」可以播放相应的图片;
4)鼠标不经过轮播图,自动播放图片;鼠标经过轮播图,停止播放图片。
HTML结构:
<!-- 轮播图结构 -->
<div class="focus fl">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l"><</a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r"> </a>
<!-- 核心的滚动区域 -->
<ul>
<li>
<a href="#"><img src="upload/focus.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus1.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus2.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus3.jpg" alt=""></a>
</li>
</ul>
<!-- 动态生成小圆圈 -->
<ol class="circle">
</ol>
</div>
CSS样式省略。JS代码如下:
window.addEventListener('load', function () {
var focus = document.querySelector('.focus'); // 焦点图
var arrow_l = document.querySelector('.arrow-l'); // 左按钮
var arrow_r = document.querySelector('.arrow-r'); // 右按钮
// 焦点图区域的宽度=一张图片的宽度
var focusWidth = focus.offsetWidth;
// 1. 鼠标经过焦点图 显示隐藏左右按钮 & 开启停止自动播放
focus.addEventListener('mouseenter', function () {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(autoclick);
autoclick = null;
});
focus.addEventListener('mouseleave', function () {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
autoclick = setInterval(function () {
arrow_r.click();// 手动调用事件
}, 2000);
});
// 3. 动态生成小圆圈
var ul = focus.querySelector('ul'); // 焦点图列表
var ol = focus.querySelector('.circle'); // 小圆圈列表
// 焦点图片有几张,小圆点就有几个
for (var i = 0; i < ul.children.length; i++) {
var li = document.createElement('li');
// 记录当前小圆圈的索引号
li.setAttribute('index', i);
// 把小li插入到ol里面
ol.appendChild(li);
// 4. 点击小圆圈变白【排他思想】
li.addEventListener('click', function () {
// 干掉所有人
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下我自己
this.className = 'current';
// 5. 点击小圆圈,移动图片
// ul的移动距离=小圆圈的索引号*图片的宽度 向左注意是负值
// 当我们点击了某个小li 就拿到当前小li的索引号
var index = this.getAttribute('index');
// 让小圆圈、箭头同步起来【number控制箭头;circle控制小圆圈】
num = index;
circle = index;
animate(ul, -index * focusWidth);
})
}
// 默认把ol里面的第一个小li设置类名为current
ol.children[0].className = 'current';
// 6. 克隆第一张图片(li)放到ul最后面
// 这种方式不会多出小圆圈,在小圆点创建后
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7. 点击右侧按钮,图片滚动一张
var num = 0;
var circle = 0;
// 【节流阀】可以防止轮播图按钮连续点击造成播放过快。当上一个函数动画内容执行完毕再去执行下一个函数动画,让事件无法连续触发。
// 核心原理:使用回调函数,添加一个变量flag来控制,锁住函数和解锁函数。
var flag = true;
arrow_r.addEventListener('click', function () {
if (flag) {
flag = false; // 关闭节流阀
// 【无缝滚动】把第一张图片克隆到后面,当走到最后一张图片 ul要left改为0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth, function () {
// 该动画执行完毕后打开节流阀
flag = true;
});
// 8. 点击右侧按钮,小圆圈跟随一起变化
circle++;
// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原
if (circle == ol.children.length) {
circle = 0;
}
// 圆圈选择函数
circleChange();
}
});
// 9. 左侧按钮做法同上
arrow_l.addEventListener('click', function () {
if (flag) {
flag = false;
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
animate(ul, -num * focusWidth, function () {
flag = true;
});
// 点击左侧按钮,小圆圈跟随一起变化
circle--;
// 如果circle < 0 说明第一张图片,则小圆圈要改为第4个小圆圈(3)
circle = circle < 0 ? ol.children.length - 1 : circle;
// 调用函数
circleChange();
}
});
// 封装小圆圈变化函数
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前的小圆圈的current类名
ol.children[circle].className = 'current';
}
// 10. 一开始就自动播放轮播图
var autoclick = setInterval(function () {
//手动调用点击事件
arrow_r.click();
}, 2000);
})
二、移动端网页特效
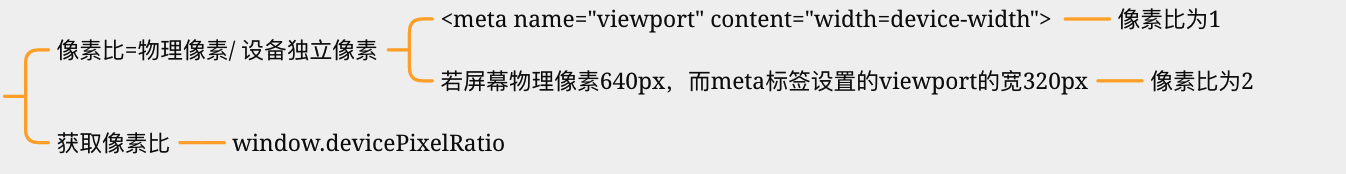
1.像素比

2.触屏事件

示例:移动端拖动元素
var div = document.querySelector('div');
var startX = 0; // 记录手指位置
var startY = 0;
var x = 0; // 记录盒子位置
var y = 0;
div.addEventListener('touchstart', function (e) {
// 获取手指和盒子的初始坐标
startX = e.targetTouches[0].pageX;
startY = e.targetTouches[0].pageY;
x = this.offsetLeft;
y = this.offsetTop;
});
div.addEventListener('touchmove', function (e) {
// 手指的移动距离
var moveX = e.targetTouches[0].pageX - startX;
var moveY = e.targetTouches[0].pageY - startY;
// 移动盒子 = 盒子原来的位置 + 手指移动的距离
this.style.left = x + moveX + 'px';
this.style.top = y + moveY + 'px';
e.preventDefault(); // 【注意:阻止屏幕滚动的默认行为】
});
3.移动端轮播图
1) 自写轮播图
重点如下:

手指滑动切换图片关键代码:
var startX = 0;//记录手指初始坐标
var moveX = 0;//记录手指移动距离
var flag = false;
// 1)触摸元素touchstart:获取手指初始坐标
ul.addEventListener('touchstart', function (e) {
startX = e.targetTouches[0].pageX;
// 清除自动滚动的定时器
clearInterval(timer);
});
// 2)移动手指touchmove:计算手指的滑动距离,随之移动盒子
ul.addEventListener('touchmove', function (e) {
// 移动距离 = 手指现在的位置 - 手指起始的位置
moveX = e.targetTouches[0].pageX - startX;
var translatex = -index * w + moveX;
// 取消过渡效果
ul.style.transition = 'none';
ul.style.transform = 'translateX(' + translatex + 'px)';
flag = true;
e.preventDefault(); // 阻止滚动屏幕的行为
});
// 3)手指离开touchend:根据移动距离判断回弹还是播放上一张/下一张
ul.addEventListener('touchend', function (e) {
// 如果用户手指移动过我们再去判断,否则不做判断效果
if (flag) {
// 如果移动距离大于50像素就 播放上一张/下一张
if (Math.abs(moveX) > 50) {
// 如果是右滑播放上一张 moveX是正值
if (moveX > 0) {
index--;
} else {
// 如果是左滑播放下一张 moveX是负值
index++;
}
var translatex = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX(' + translatex + 'px)';
} else {
// 如果移动距离小于50像素回弹,index不变
var translatex = -index * w;
ul.style.transition = 'all .1s';
ul.style.transform = 'translateX(' + translatex + 'px)';
}
}
// 手指离开的时候就重新开启定时器
clearInterval(timer);
timer = setInterval(function () {
index++;
var translatex = -index * w;
ul.style.transition = 'all .3s';
ul.style.transform = 'translateX(' + translatex + 'px)';
}, 2000);
});
2) 使用轮播图插件

例如Swiper:在Swiper官网下载,查看下图位置根据你需要的轮播图示例的代码+API文档套用修改即可。



在代码中引入以下两个文件【位置swiper-5.4.5-package文件夹-css/js文件夹】

<!-- 引入swiper css文件 -->
<link rel="stylesheet" href="css/swiper.min.css">
<!-- 引入swiper js 文件 -->
<script src="js/swiper.min.js"></script>
3) 使用BootStrap框架

1。下载BootStrap并引入所需文件
<!-- 使用BootStrap框架,首先要引入其CSS JQ JS文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
2。在官网首页-JavaScript插件中找到Carousel,即轮播图的示例,套用修改即可。

👉BootStrap更多知识请查看:响应式布局
4.视频插件zy.media

获取方式:zyMedia
1。下载并引入文件
<!-- 引入文件 -->
<link rel="stylesheet" href="zy.media.min.css">
<script src="zy.media.min.js"></script>
2。根据示例套用即可

三、移动端补充知识
1.类名列表classList

2.fastclick插件

3.本地存储























 8316
8316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








