一、数据可视化
-
数据可视化可以把数据从冰冷的数字转换为图形,揭示蕴含在数据中的规律和道理。目的是借助于图形化手段,清晰有效的传达与沟通信息。
-
常见的数据可视化库
D3.js(目前Web端评价最高的JS可视化工具库,入手难)
ECharts.js (百度出品的一个开源JS数据可视化库)
Highcharts.js (国外的数据可视化库,非商用免费,被许多国外公司所用)
AntV (蚂蚁金服全新一代数据可视化解决方案)
…
二、Echarts是什么
-
ECharts是一个使用JS实现的开源可视化库。兼容当前绝大部分浏览器,底层依赖矢量图形库ZRender,提供直观、交互丰富、可高度个性化定制的数据可视化图表。
-
官方网站:https://echarts.apache.org/zh/index.html
-
优点
1_开源免费,社区活跃
2_多种数据格式支持
3_移动端优化,跨平台使用
4_丰富的可视化类型,功能丰富
5_绚丽的特效,强劲的渲染引擎
6_详细的文档说明
三、Echarts的基本使用
- 基本使用步骤

- 实例
<!-- 1. 下载并引入echarts.js文件 -->
<script src="./js/echarts.min.js"></script>
<style>
.box {
width: 400px;
height: 300px;
}
</style>
<body>
<!-- 2. 准备一个具备大小的DOM容器 -->
<div class="box"></div>
<script>
// 3. 初始化echarts实例对象:echarts.init
var myChart = echarts.init(document.querySelector('.pie'));
// 4. 指定图表的配置项和数据:option
var option = {
color["#006cff","#60cda0","#ed8884","#ff9f7f","#0096ff","#9fe6b8","#32c5e9","#1d9dff"],
tooltip: {
// 触发方式:item/axis/none
trigger: 'item',
// 格式化:a图标名称/b数据名称/c数据值/d当前数据所占比例
formatter: '{a} </br>{b} :{c} ({d}%)'
},
series: [
{
// 图表名称 & 类型
name: '点位统计',
type: 'pie',
// 内圆半径 & 外圆半径【控制大小】
// 可以是DOM容器的百分比或具体像素值
radius: ["10%", "70%"],
// 左侧距离 & 上侧距离【控制位置】
center: ['50%', '50%'],
// 模式:radius半径模式/area面积模式
roseType: 'radius',
// 图形样式
// itemStyle: {
// borderRadius: 8
// },
// 文字样式
label: {
fontSize: 10
},
// 引导线样式
labelLine: {
// 连接到图形的线长度
length: 6,
// 连接到文字的线长度
length2: 8
},
// 数据集合
data: [
{ value: 20, name: "云南" },
{ value: 26, name: "北京" },
{ value: 24, name: "山东" },
{ value: 25, name: "河北" },
{ value: 20, name: "江苏" },
{ value: 25, name: "浙江" },
{ value: 30, name: "四川" },
{ value: 42, name: "湖北" }
]
}
]
};
// 5. 将配置项设置给echarts实例对象:setOption
myChart.setOption(option);
</script>
</body>
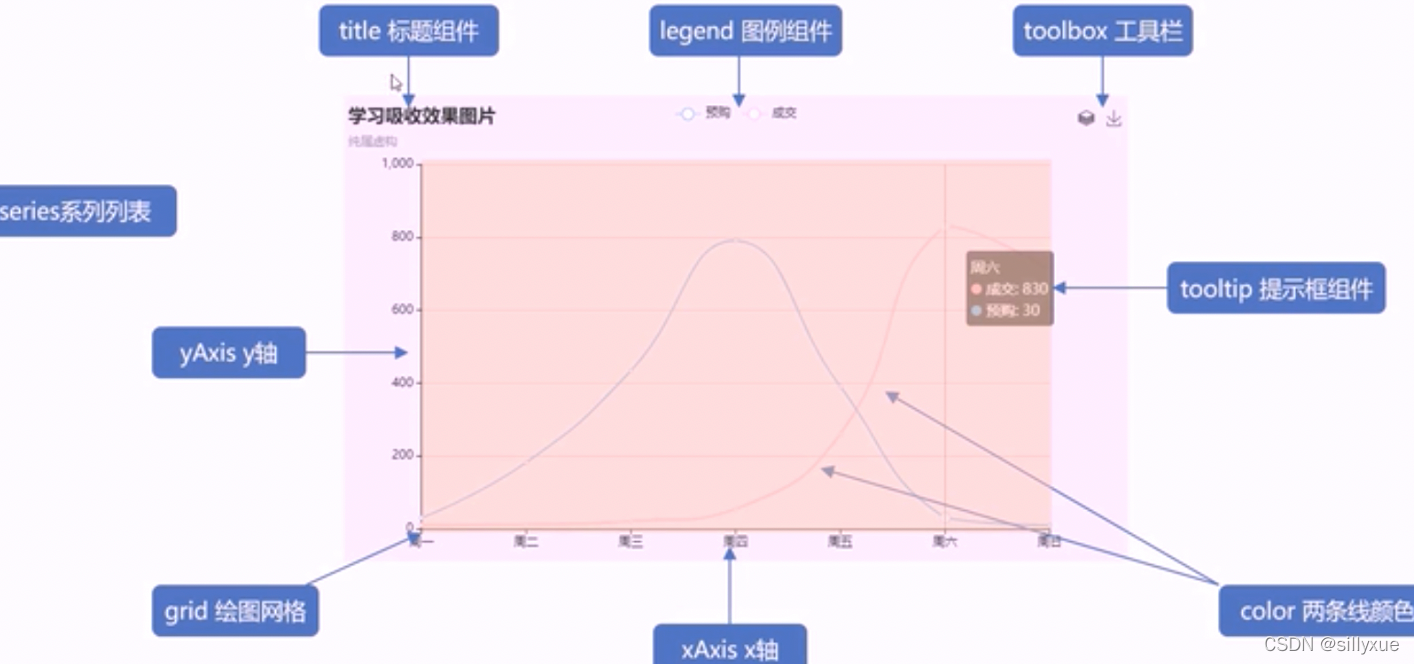
- 常用配置项【其他详见官方文档】
title:标题组件
tooltip:提示框组件
legend:图例组件
toolbox:工具栏组件
grid:直角坐标系内绘图网格
xAxis:直角坐标系grid中x轴
yAxis:直角坐标系grid中y轴
series:系列列表,通过type决定图表类型
color:调色盘颜色列表

四、边框图片
- 当盒子大小不一,但边框样式相同时,需要“边框图片”来完成。
- 原理是把四个角切出,中间部分可以铺排、拉伸或环绕。
- 重点是按照【上右下左】的顺序进行合理切分。
- 实例
原素材图:border.jpg

<style>
div{
width: 200px;
height: 200px;
border: 15px solid pink;
/* 重要属性 */
/* 1.边框图片的路径 */
border-image-source: url(./images/border.jpg);
/* 2.边框图片向内偏移【不加单位!上右下左!】切出四个角 */
border-image-slice: 166 166 166 166;
/* 3.边框图片的宽度,不会挤压文字 */
border-image-width: 10px;
/* 4.平铺repeat/铺满rount/【默认】拉伸stretch */
border-image-repeat:round;
}
</style>
<body>
<div>内容</div>
</body>
效果图:【铺满效果】









 本文介绍了数据可视化的概念和重要性,对比了几款流行的数据可视化库,重点讲解了Echarts的基本概念、优点及基本使用步骤,包括创建实例、配置组件等,并提到了边框图片在设计中的应用技巧。
本文介绍了数据可视化的概念和重要性,对比了几款流行的数据可视化库,重点讲解了Echarts的基本概念、优点及基本使用步骤,包括创建实例、配置组件等,并提到了边框图片在设计中的应用技巧。
















 783
783

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








