示例保证有效:
1. 场景
这两天一个项目,属于子需求吧,就是要做一个页面放个简单的banner下面是张大表格用来显示数据项,纯粹为了view层操作方便,就用了vue做渲染。
然而,对方最近又提出了一个恶心需求,需要相邻的相同值的行数据项进行单元格合并,这就醉了。
由于使用的是vue,想到MVVM是要用数据驱动的思想,所以考虑在Model做手脚,而不是渲染出数据来后做DOM操作,当然基本的CSS还是要有的。因此这个方法对所有
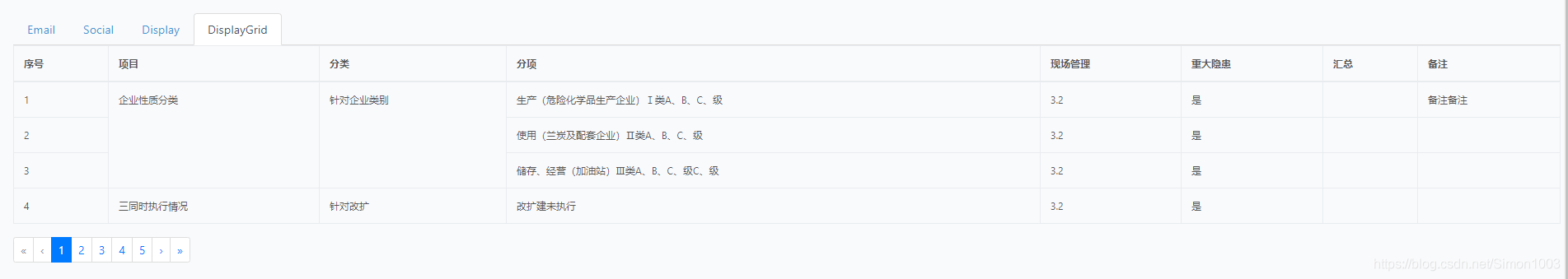
数据驱动的框架都有效,比如说Angular和React。最后的实现效果是这样的:

2. 思路
先拿正常的表格来做测试,原生的标签就有rowspan属性支持单元格行合并,属性值指的是向下合并多少行,其实就相当于在本行中向下又添加了几个单元格。
因为,如果接下来的一行还会渲染的话就会被挤下去,因此,下面被合并的单元格要隐藏掉,通过display: none;css控制即可。
因此,每个标签需要带有两个属性值,rowspan和display来控制每一个单元格的合并行数和是否显示。代码变成这样了
<tr v-for="item in tableData" :key="item.id">
<td>{
{ item.id }}</td>
<td :rowspan="item.projectspan" :class="{hidden: item.projectdis}">{
{ item.project }}</td>
<td :rowspan="item.typespan" :class="{hidden: item.typedis}">{
{ item.type }}</td>
<td>{
{item.subentry}}</td>
<td>{
{item.nowManage}}</td>
<td>{
{item.Hidden}}</td>
<td>{
{item.Total}}</td>
<td>{
{item.remark}}</td>
&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 9493
9493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








