我们通过一个示例来运行webpack,结构如下:

-
在根目录下新建setup文件夹,在setup文件夹中新建src文件夹。
-
在src下新建helloWorld.js,写一个函数,通过export default默认导出printStr方法。
// helloWorld.js function printStr() { console.log("hello world!"); } export default printStr; -
在src下新建index.js,通过模块导入的方法,来导入printStr方法。
// index.js import printStr from "./helloWorld.js"; printStr(); -
在根目录安装一下webpack和webpack-cli。
-
安装成功后在setup文件夹上点击鼠标右键,选择“在集成终端中打开”,执行命令
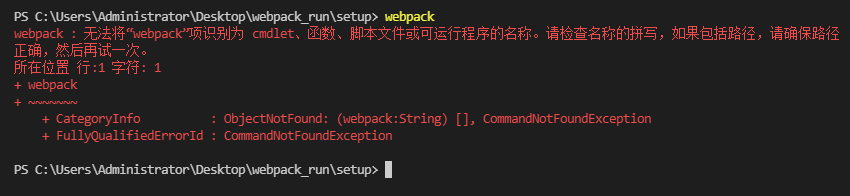
webpack此时会报一个错误

这是由于我们将webpack和webpack-cli安装到了根目录,所以当前目录无法识别webpack指令。 -
此时可以执行npx webpack命令,npx依托于npm,它的作用就是观察在当前目录下有没有你想运行的命令,没有就会去上一级目录寻找。
npx webpack打包完成

并且在setup目录下生成了一个dist文件夹,里面有一个main.js文件。

-
此时打包工作已经完成了,可以在setup文件夹下新建一个index.html,引入打包后生成的main.js看看效果

-
在浏览器上打开index.html页面,可以看到"hello world"被打印出来了。





















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








