JS-介绍、变量、数据类型、运算与流程控制
1 介绍
1.1 JavaScript的历史
Java和JavaScript的关系就像张雨和张雨生的关系,只是名字很像。
1.2 JavaScript是什么语言
可以说:Java 服务器端的编程语言,
JavaScript(简称JS)是一种运行在客户端的脚本语言,JavaScript的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
也可以说,是一门脚本语言、是一门解释性语言、是一门动态类型的语言、是一门基于对象的语言。(不是面向对象)、是一门弱性语言
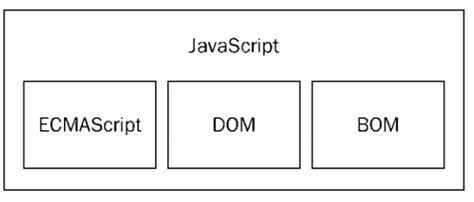
1.3 JavaScript的组成

1.3.1 ECMAScript - JavaScript的核心
ECMA欧洲计算机制造联合会。JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关。
1.3.2 BOM - 浏览器对象模型
一套操作浏览器功能的API。通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等。Borswer object model
1.3.3 DOM - 文档对象模型
一套操作页面元素的API。DOM可以把HTML看做是文档树,通过DOM提供的API可以对树上的节点进行操作。Document object model
1.4 JavaScript的注释
//单行注释
//用来描述下面一个或多行代码的作用
// 这是一个变量
var name = 'hm';
//多行注释
//用来注释多条代码
/*
var age = 18;
var name = 'zs';
console.log(name, age);
*/
1.5 JavaScript的写法
CSS代码写法分为行内样式、嵌入样式(内部)、外部样式、控制台书写。那么,js的代码可以分四个地方写:
1.在html的文件中,script的标签中写js代码
2.js代码可以在html的标签中写
3.在js文件中可以写js代码,但是需要在html页面中引入script的标签中的src=“js的路径”
4.还可以在控制台直接书写js代码
2 变量
2.1 变量声明
(注:变量的定义以及命名规则可以参考我写的Java变量相关文章,类似)
(相关链接:https://blog.csdn.net/simplelove0519/article/details/116564486)
JavaScript中变量声明都是用的是var
//var声明变量
var age;
//变量的赋值
var age;
age = 18;
//同时声明多个变量
var age, name, sex;
age = 10;
name = 'zs';
//同时声明多个变量并赋值
var age = 10, name = 'zs';
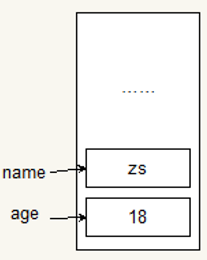
//变量在内存中的存储
var age = 18;

2.2 字面量
在源代码中一个固定值的表示法,也叫字面量。
数值字面量:8, 9, 10
字符串字面量:‘程序员’, “大前端”
布尔字面量:true,false
3 数据类型
3.1 基本数据类型
Number、String、Boolean、Undefined、Null
3.1.1 Number类型
数值字面量: 数值的固定值的表示法,例如110,1024,60.5
十进制: 进行算数计算时,八进制和十六进制表示的数值最终都被转换成十进制数值。
十六进制: 以0x开头
八进制: 以0开头
注意: 如果字面值中的数值超出了范围,那么前导零将被忽略,后面的数值将被当作十进制数值解析
浮点数: 浮点数值的最高精度是17位小数,但在进行算术计算时其精确度远远不如整数, 注意: 不要判断两个浮点数是否相等
数值判断
NaN:not a number (可以通过Number()方法判断)
NaN与任何值都不相等,包括他本身
isNaN(): is not a number (如果 x 是特殊的非数字值 NaN(或者能被转换为这样的值),返回的值就是 true。如果 x 是其他值,则返回 false)
3.1.2 String
字符串可以使用单引号,也可以使用双引号,例如:‘abc’、“abc”。
字符串字面量:‘I am Happy’、”Hello World”
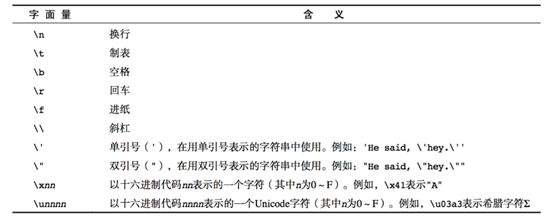
转义符:

字符串长度
//length属性用来获取字符串的长度
var str = '美女 Hello World';
console.log(str.length);
字符串拼接
//字符串拼接使用 + 连接
console.log(11 + 11);
console.log('hello' + ' world');
console.log('100' + '100');
console.log('11' + 11);
console.log('male:' + true);
注意:
两边只要有一个是字符串,那么+就是字符串拼接功能
两边如果都是数字,那么就是算术功能。
语言具有隐式转换(隐式类型转换就是指,数据的类型在不用人工干预的情况下进行转换的行为,原因:js是一门弱类型(动态类型)的语言,他在声明变量的时候不需要指定类型,对变量赋值也没有类型的检测,所以js是非常的灵活的
3.1.3 Boolean类型
Boolean字面量: true和false,区分大小写
计算机内部存储:true为1,false为0
3.1.4 Undefined和Null类型
undefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined
null表示一个空,变量的值如果想为null,必须手动设置
3.2 复杂数据类型
object(后面再讲,先做了解)
3.3 数据类型转换
3.3.1 typeof-获取数据类型
var age = 18;
console.log(typeof age); // 'number'
一个bug,null为什么是引用类型(复杂类型)?
在JS的最初版本中使用的是32位系统,为了性能考虑使用低位存储变量的类型信息,000开头的是对象,null是全0,所以将null误判为Object了,虽然现在的内部类型判断代码已经改变了,但bug永久的遗留下来了
3.3.2 toString()-转换成字符串
var num = 5;
console.log(num.toString());
3.3.3 String()
String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null
3.3.4 Number()-转换成数值
Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN
Number()转化规则
a. 如果字符串中只包含数字时,将其转换为十进制数值,忽略前导0
b. 如果字符串中包含有效浮点格式,如“1.1”,将其转换为对应的浮点数字,忽略前导0
c. 如果字符串中包含有效的十六进制格式,如“0xf”,将其转换为相同大小的十进制数值
d. 如果字符串为空,或者是空内容,将其转换为0
e. 如果字符串中包含除上述格式之外的字符,则将其转换为NaN
3.3.4.1 parseInt()
// 返回12,如果第一个字符是数字会解析知道遇到第一个小数点结束
var num1 = parseInt("12.3abc");
// 返回NaN,如果第一个字符不是数字或者符号就返回NaN
var num2 = parseInt("abc123");
3.3.4.2 parseFloat()
/*parseFloat()把字符串转换成浮点数,parseFloat()和parseInt非常相似,不同之处在与
parseFloat会解析第一个. 遇到第二个.或者非数字结束
如果解析的内容里只有整数,解析成整数
+,-0等运算*/
var str = '500';
console.log(+str); // 取正
console.log(-str); // 取负
console.log(str - 0);
3.3.5 Boolean()-转换成布尔
0 ’ ’ null undefined NaN会转换成false,其它都会转换成true。
4 运算
4.1 运算符类型
(与Java相似,可参考我写的相关文章)
(相关链接:https://blog.csdn.net/simplelove0519/article/details/116649036)
(相关链接:https://blog.csdn.net/simplelove0519/article/details/116734534)
不同点:
关系运算符中,JavaScript中有=== 和 !===
== 与 === 的区别:== 只进行值得比较,=== 类型和值同时相等,则相等
!= 与 !== 的区别:!= 只进行值得比较,!==类型和值同时相等,则相等
var result = '55' == 55; // true
var result = '55' === 55; // false 值相等,类型不相等
var result = 55 === 55; // true
4.2 运算符优先级
优先级从高到底如下:
括号>点运算符>一元运算符> 算数运算符 >关系运算符>相等运算符>逻辑运算符 >赋值运算符
注意:同级运算符先后顺序如下:
一元运算符 ++ – !
算数运算符 先* / % 后 + -
关系运算符 > >= < <=
相等运算符 == != === !==
逻辑运算符 先&& 后||
5 流程控制
(与Java中类似,可参考我写的相关文章)
(相关链接:https://blog.csdn.net/simplelove0519/article/details/116734716)
(相关链接:https://blog.csdn.net/simplelove0519/article/details/116780246)
6 调试
6.1 alert()
6.2 console.log()
6.3 debugger 关键字
debugger 关键字用于停止执行 JavaScript,并调用调试函数。这个关键字与在调试工具中设置断点的效果是一样的。如果没有调试可用,debugger 语句将无法工作。开启 debugger ,代码在第三行前停止执行。
var x = 15 * 5;
debugger;
document.getElementById("demo").innerHTML = x;
//开启调试工具,在代码执行到第三行前会停止执行。
6.4 断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
调试步骤:
浏览器中按F12–>sources–>找到需要调试的文件–>在程序的某一行设置断点
调试中的相关操作:
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F10: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
F8:跳到下一个断点处,如果后面没有断点了,则程序执行结束。
注意: 监视变量,不要监视表达式,因为监视了表达式,那么这个表达式也会执行。
代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试,知识点花点功夫肯定学的会,但是代码调试这个东西,自己不去练,永远都学不会。






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








