01 webpack讲解
webpack是个静态模块打包工具,目的是为了让前端工程师写的前端代码变成浏览器可以识别的代码,并且可以达到前端项目的模块化,也就是如何更高效地管理和维护项目中的每一个资源。
但无疑是对js逆向造成了妨碍。但如果掌握了扣取webpack的一些技巧也是不难的。接下来,说一下我对扣取webpack代码的一些理解。
1.1 webpack组成
一个最基本的webpack组成有两个部分:
- 自执行函数
- 模块加载器(实际上也就是一个函数而已)

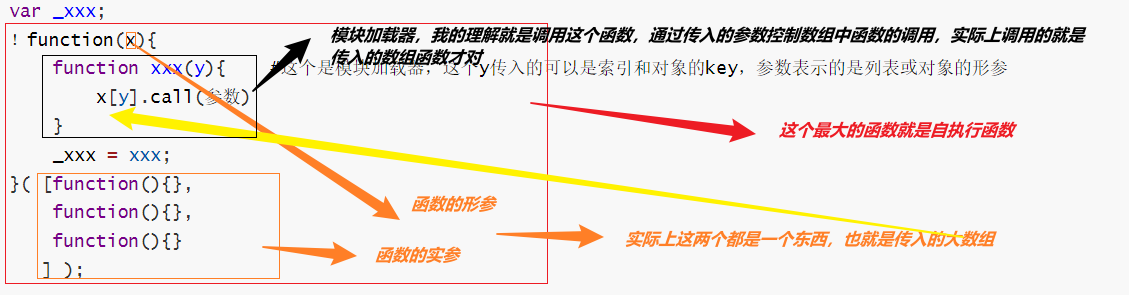
//1.传入的参数是一个数组
var _xxx;
!function(x){
function xxx(y){ #这个是模块加载器,这个y传入的可以是索引和对象的key,参数表示的是列表或对象的形参
x[y].call(参数)
}
_xxx = xxx;
}( [function(){console.log("第一个")},
function(){consolelog("第二个")},
function(){console.log("第三个")}
] );
//比如
_xxx(0); //执行得到的就是输出——第一个
_xxx(1);//执行得到的就是输出——第二个
//2.传入的参数是一个对象
var _xxx;
!function(x){
function xxx(y){ #这个是模块加载器,这个y传入的可以是索引和对象的key,参数表示的是列表或对象的形参
x[y].call(参数)
}
_xxx = xxx;
}( {
obj1:function(){console.log("第一个")},
obj2:function(){consolelog("第二个")},
obj3:function(){console.log("第三个")}
} );
//因为传入的是一个对象,那想要调用对象就要指明key
_xxx("obj1")
_xxx("obj2")//和数组相比只是调用方式不同而已,原理基本一致
1.2 实战看webpack组成
光说不练假把式,接下来我们从真实的网站中看一看关于webpack组成:

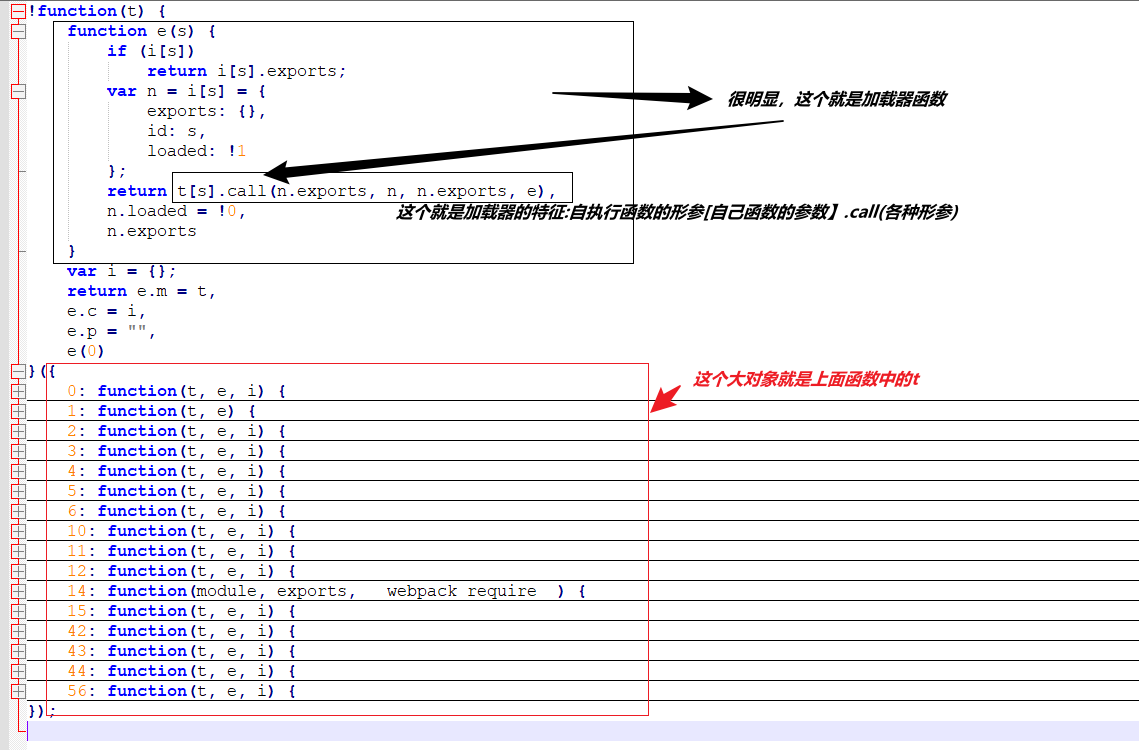
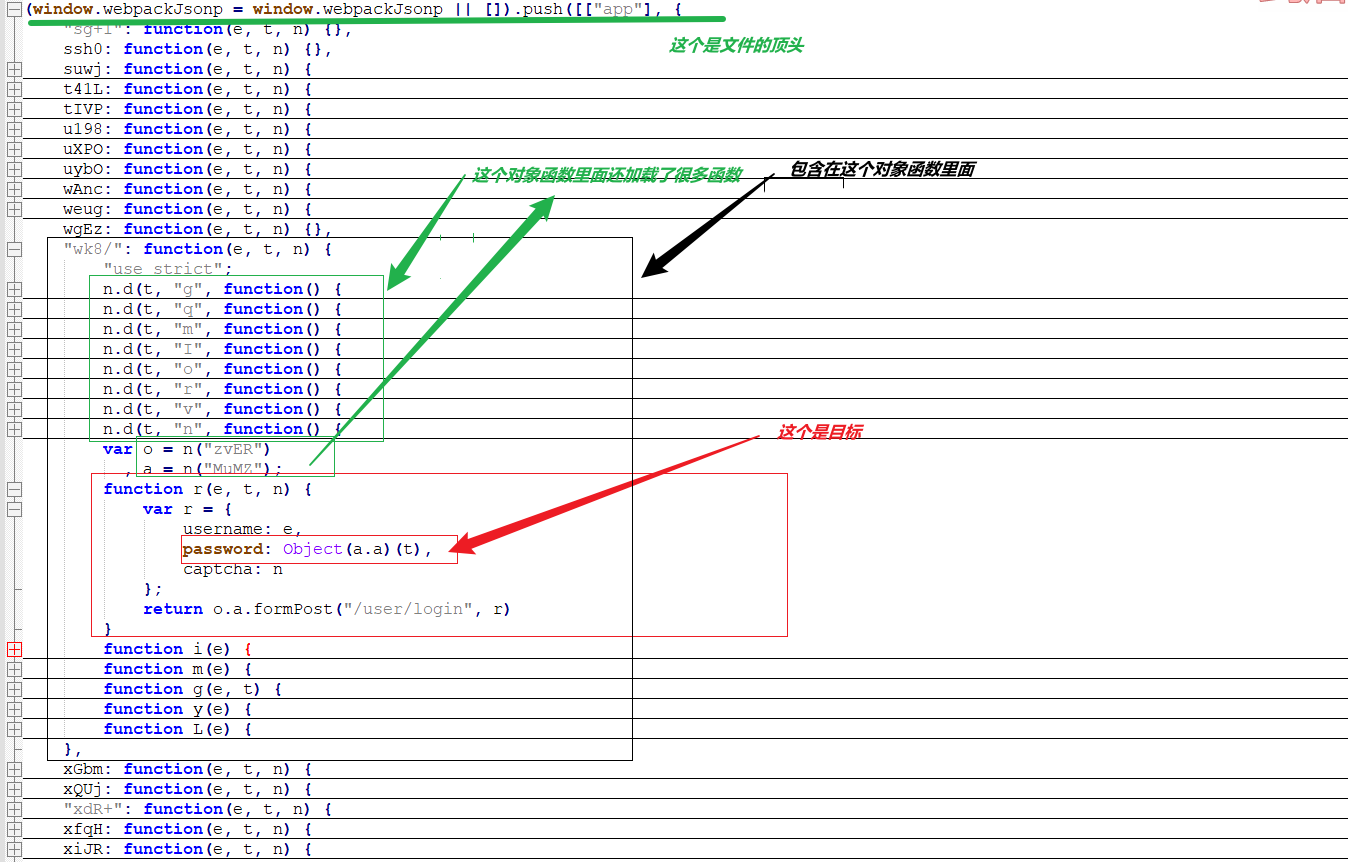
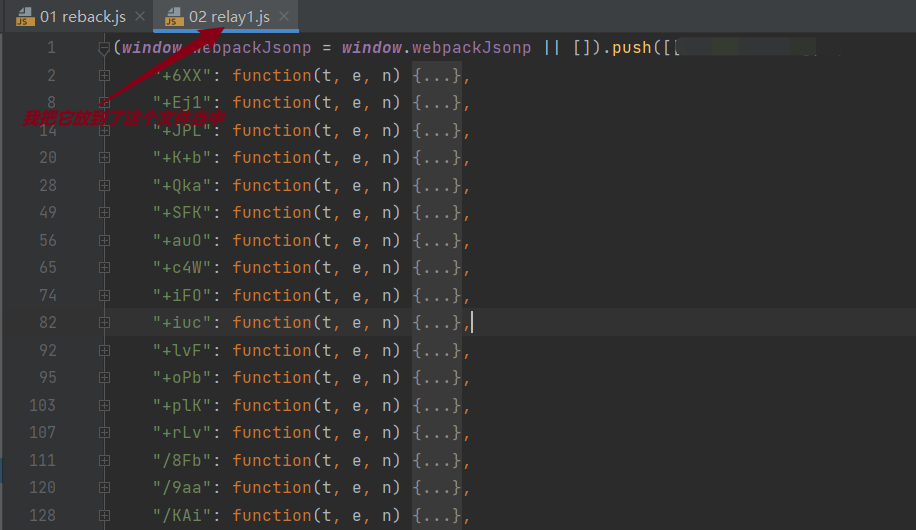
通过观察真实网站的webpack可以发现,这种情况与我们自己写的那个大差不差,无非就是加载器函数中功能更完善了些,这种加载器函数与执行对象在一个文件中的webpack很好扣js,至于如何扣我们以后再说,今天要解决的是下面的这种要怎么扣呢?

就像图中所展示的那样,要怎么才能把目标给扣出来呢?
首先,想要扣取webpack代码就要先找到其基本要素,注意:自执行函数不是关键,关键的是传入的实参,也就是那个对象(数组)
-
传入的实参
- 传入的实参也就是我们的目标,把目标函数放到自己构建的对象里面就行了
//构建自己的对象,把上面的目标给填到这个里面就行 { "wk8/": function(e, t, n) { "use strict"; n.d(t, "g", function() { n.d(t, "q", function() { n.d(t, "m", function() { n.d(t, "I", function() { n.d(t, "o", function() { n.d(t, "r", function() { n.d(t, "v", function() { n.d(t, "n", function() { var o = n("zvER") , a = n("MuMZ"); function r(e, t, n) { var r = { username: e, password: Object(a.a)(t), captcha: n }; return o.a.formPost("/user/login", r) } function i(e) { function m(e) { function g(e, t) { function y(e) { function L(e) { }, "test":function(){console.log("test success!!")} //这个仅用于测试使用 }- 当目标函数中有依赖的模块时,把依赖的模块也通通放到自己写的对象里面即可
-
加载器函数
-
当看到如上图的代码时可能会有人会不明白这哪里有加载器,就连自执行函数都没有
-
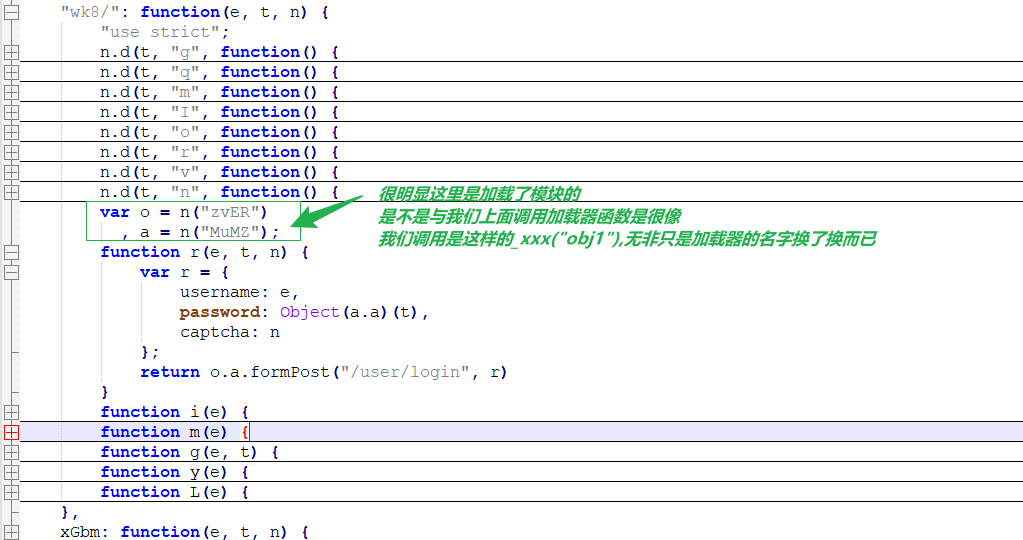
但实际上肯定是有加载器的,如图

-
所以在定位到目标时,目标的大函数一般会加载其他模块,若要加载其他模块就会使用到加载器,以此就可以找到加载器了
-
-
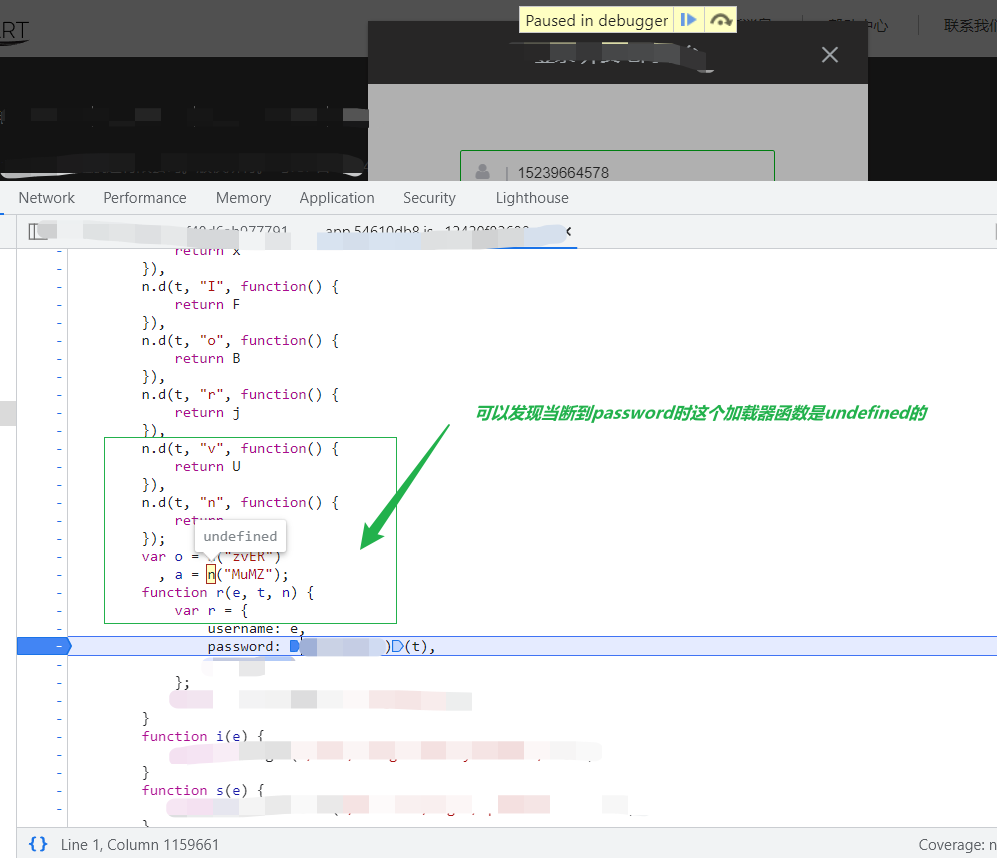
但是,当断到我们想要的目标函数时再去定位n(“”)函数哪里是显示不出来的,如图

这是因为加载器函数实际上是在你打开网页的时候就已经加载到内存中了,而只有当我们进行登录这一具体操作时才会执行调用这个函数,所以这时是找不到加载器的。
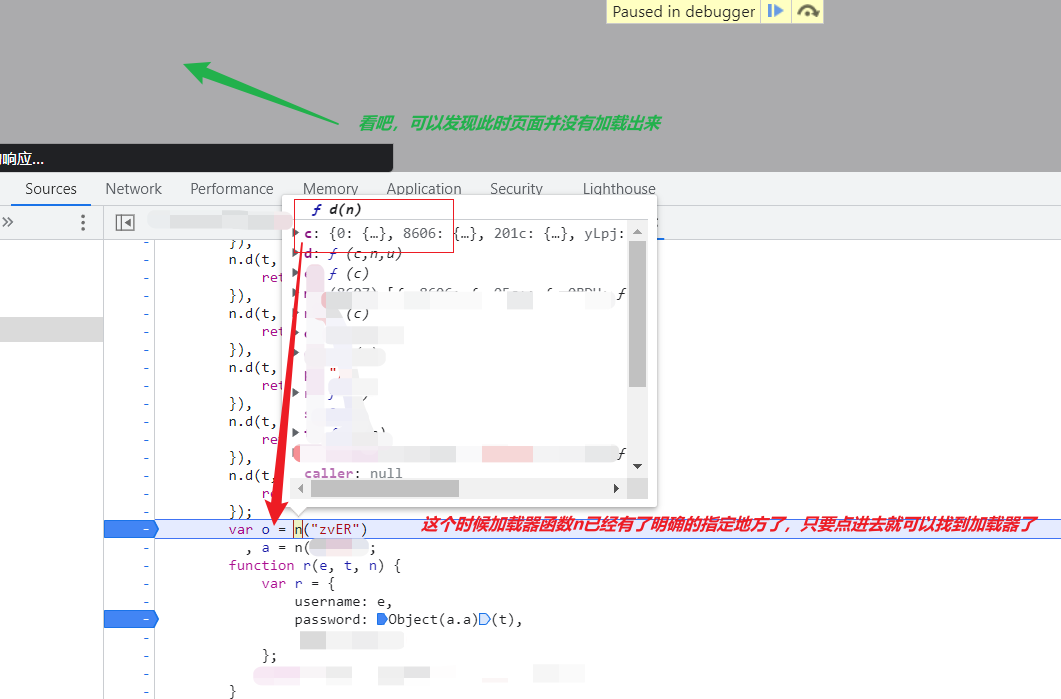
解决方法也很简单: 只需在加载模块的前面加上断点,然后刷新页面就可以找到加载器的位置了

-
到此,目标函数以及加载器都已经找齐了
1.3 webpack调用原理分析
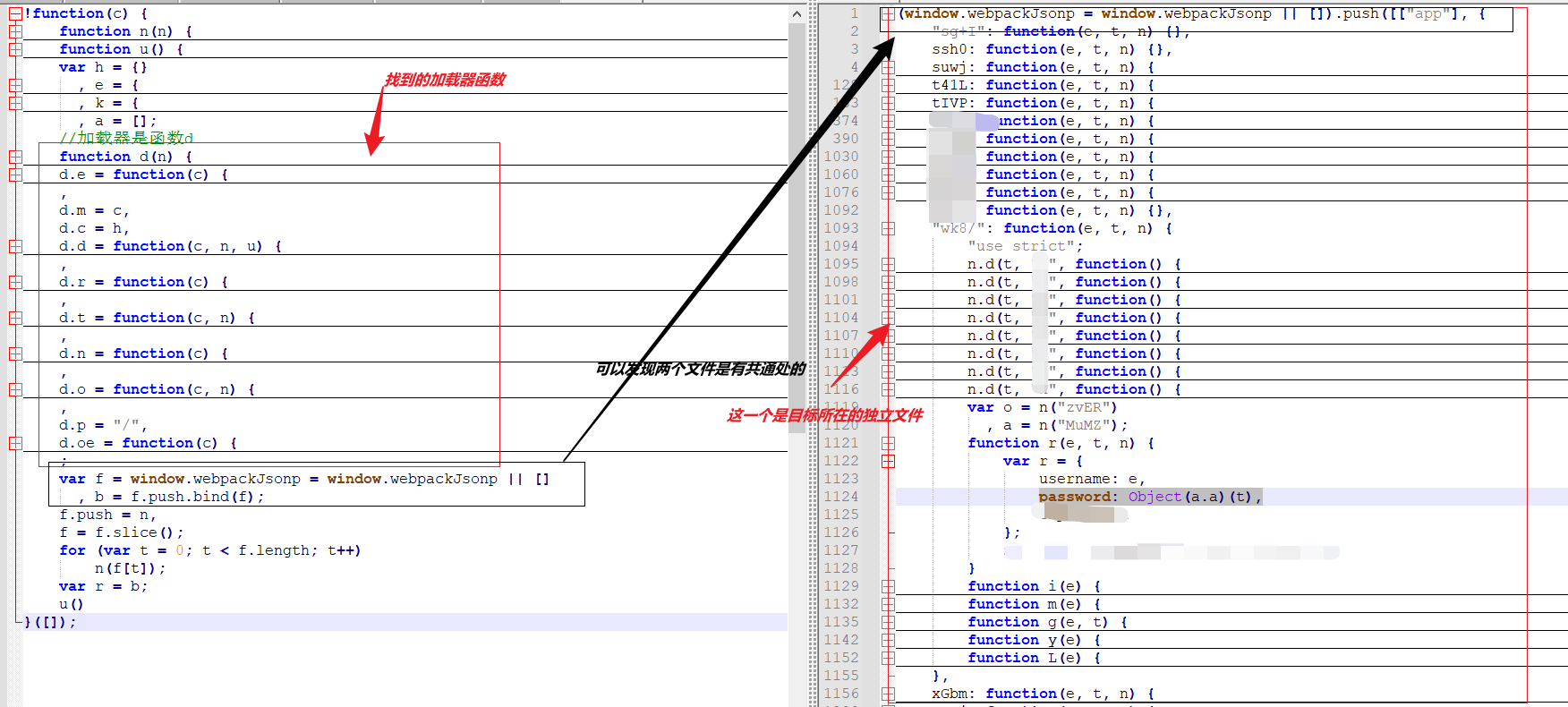
在上面的环节中我们确定了目标函数并找到了加载器,但正如我们看到的那样,它并不像我们自己写的那个webpack直接把大对象给传进去了,而是在另一个独立的文件里面,那么加载器又是如何对另一份独立的文件中的模块进行加载的呢?
首先来看我们找的的那个加载器,如图

接下来我们要解决的是自执行函数的形参c是如何变成独立文件中的那个存有模块的对象的:
-
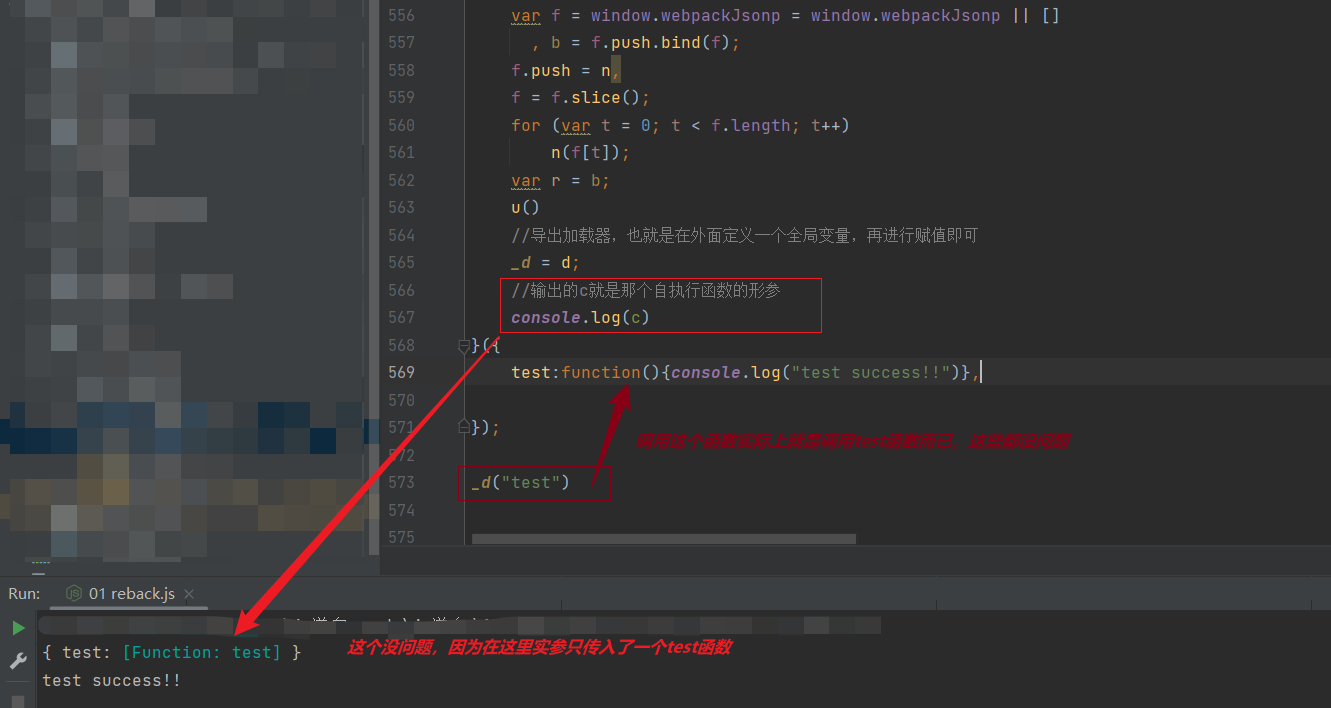
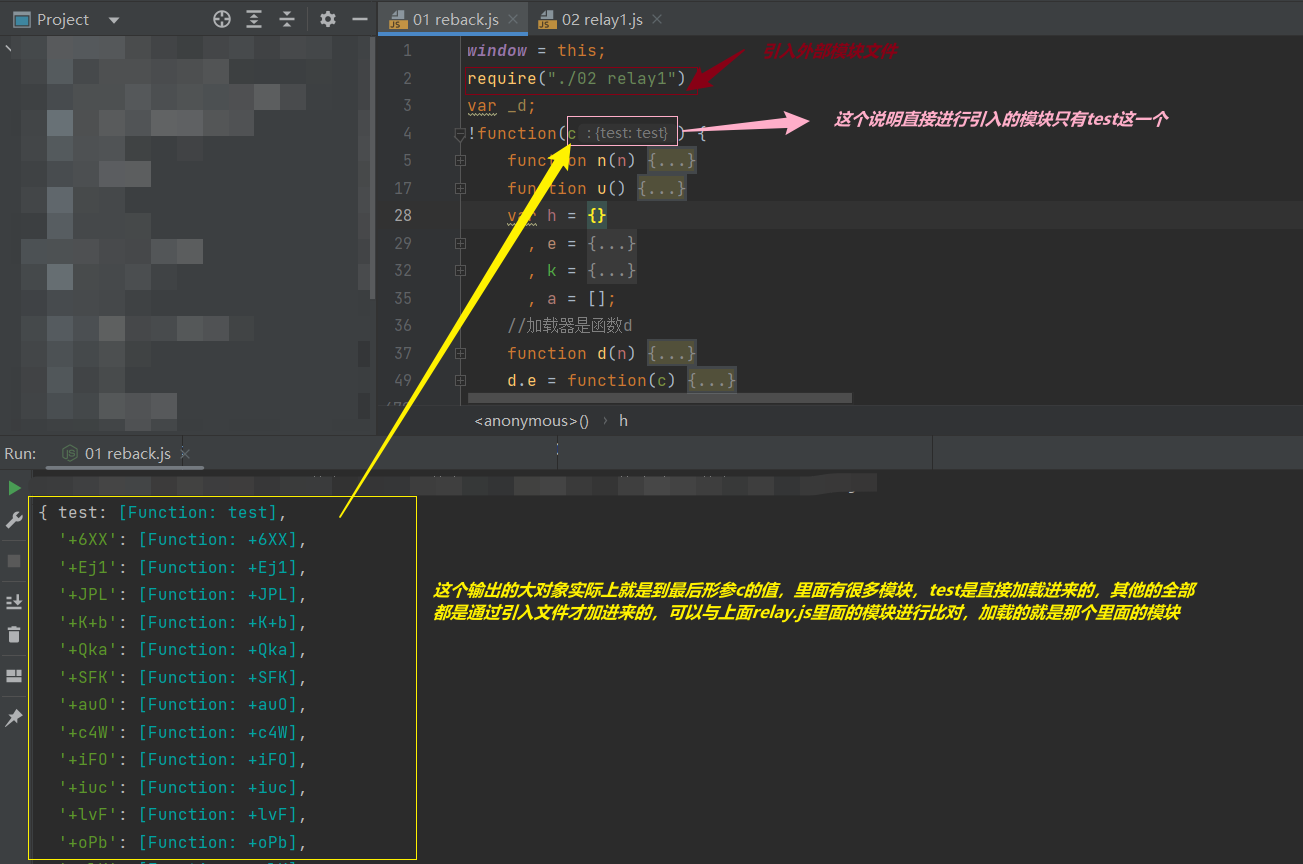
我们把得到的自执行函数拿出来放到node.js环境中执行一下
- 其中将传入的空数组变成一个对象,对象里面放有一个测试函数
- 输出自执行函数的形参
- 并将加载器函数给导出来

-
我们将目标函数所在的那个独立文件全部写入到另一个文件当中去

-
在自执行函数的上面对刚刚写入的文件进行引入,再次执行函数

-
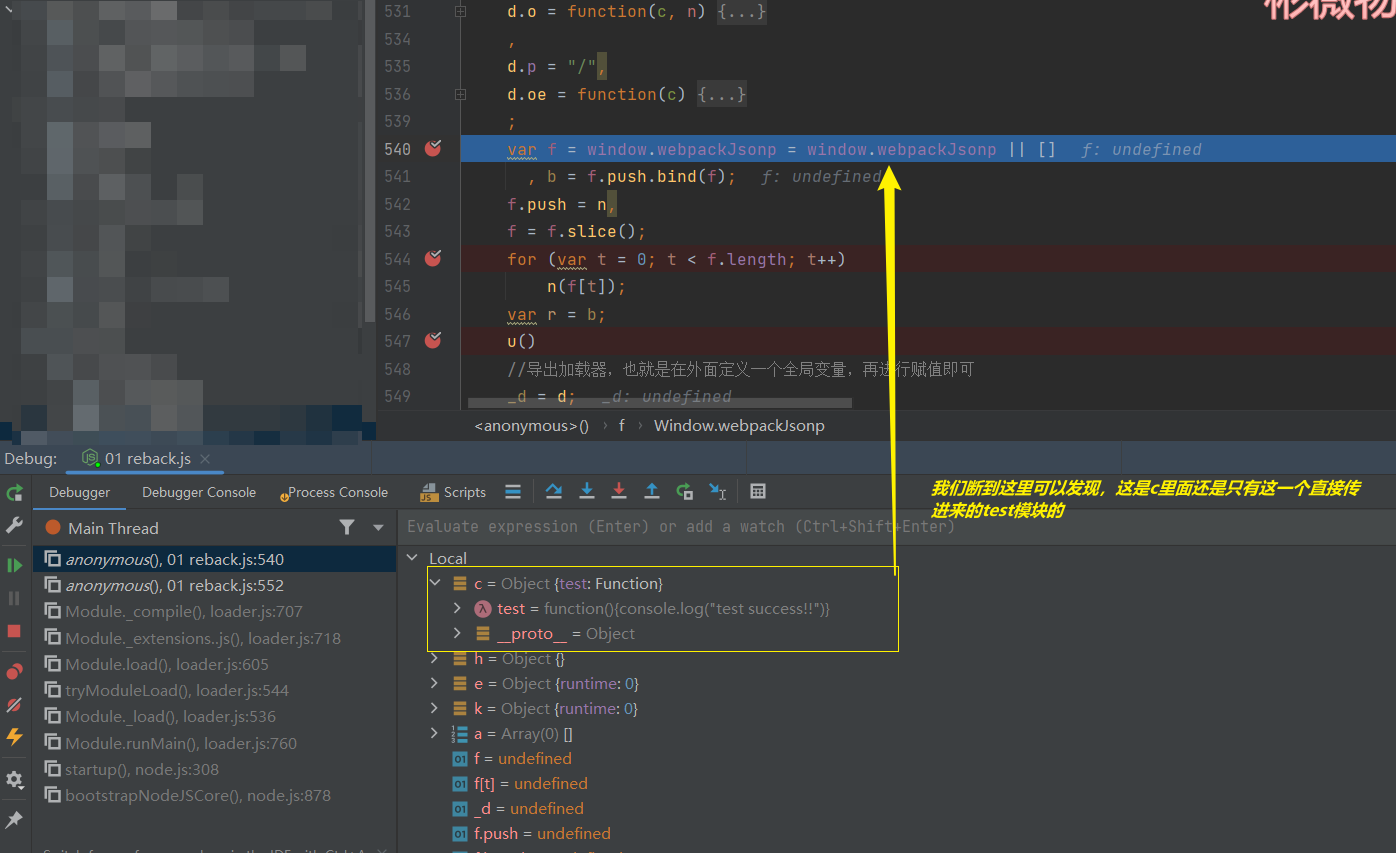
通过实验,我们知道了通过引入外部文件可以将模块加载到形参里面,那么是如何实现的呢? 通过调试自执行代码可以明白
- 在与单个文件有相同部分下面可疑部分打上几个断点如下:

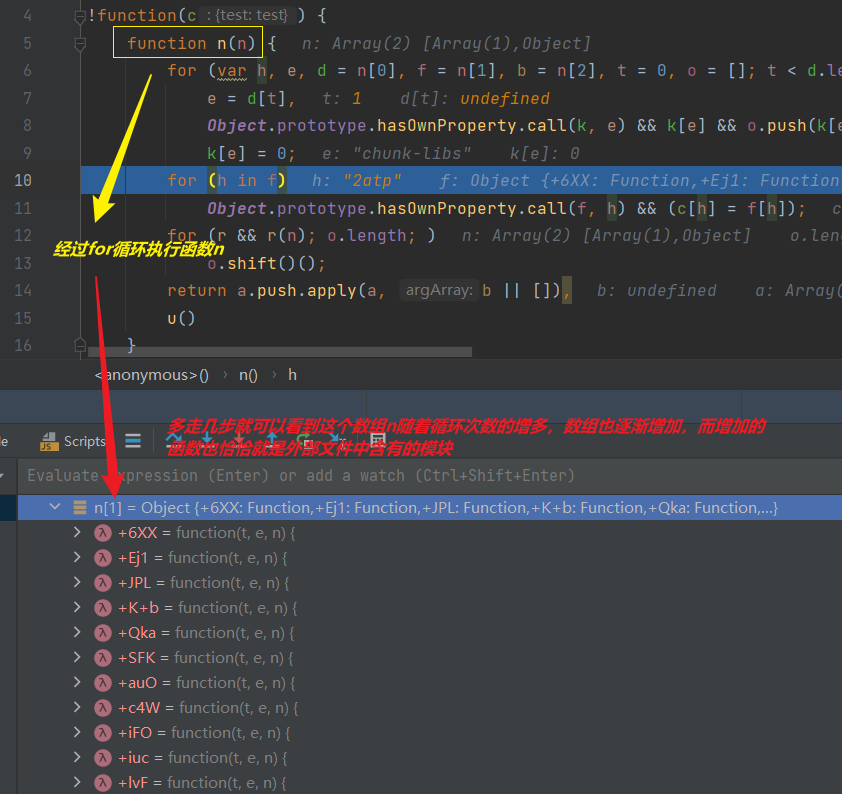
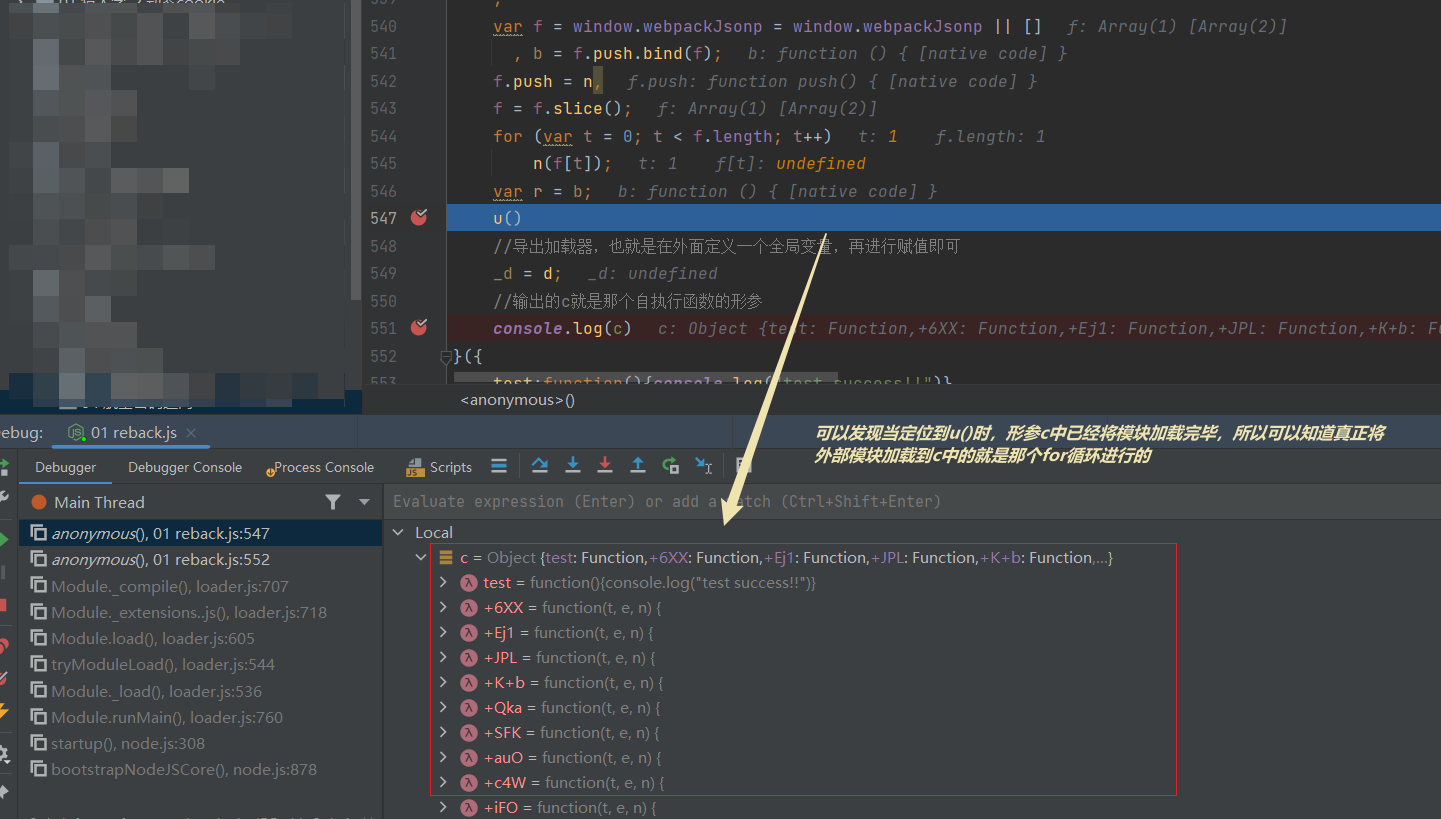
- 接着向下进行,通过读代码可以知道通过for循环执行了函数n(),通过下图可以知道是为了加载外部模块

- 再向下进行到第三个断点

- 至于那个for循环是怎么将外部模块进行引入的我们并不需要深究,只需要知道当扣代码时一定不能将这个for循环给忘掉,如果忘掉的话外部文件是无法加载进来的。。。
接下来会结合几个具体例子来讲解一下webpack的扣法
over!!





















 1663
1663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








