接到一个任务:把一个网站改成响应式布局,并适应手机、平板多种尺寸。
我的方案:
步骤一:改为自动布局,
步骤二:通过媒体查询,有小尺寸到大尺寸逐级设置
遇到的问题
1、手机上的字变得很小,右边总是少半截。
解决:在<title></title>中加入下面这句,识别是手机设备的浏览器。
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/> 
解决:父级的高度等于子集版块的最大高度。获取它们父级的高度(父级的高度在样式里是auto,并且是通过overflow:hidden 撑开的),为所有子集的样式中的高度属性赋这个值。
<script type="text/javascript">
$(function(){
var windowWidth = $(window).width();
if(windowWidth >= 768){
var maxHeight = $(".parent").height();
$(".parent").children().css("height",maxHeight);
}
})
</script><div class="parent">
<div class="child1">
的地方官费德勒购房,<br>
的规划法规和浪费公会dgdflgk fdlgk,<br>
fdlgkfdl的历史课购房的理工科的发了个开放的了高考放多了个开放的顾客反馈给黄金发的规范考核结果反馈后加工费考核结果反馈合计分<br>
开过会减肥快回家购房考核结果反馈合计购房考核结果反馈合计法。<br>
啡机反馈给甲方根据非公开激发</div>
<div class="child2">
东方国际法的客观发的国际法的结果符合的规范的和国际法的韩国<br>
感觉富可敌国的风景控股发的国际法的管理开发的几个发达国家<br>
</div>
</div>3、要求根据浏览窗口大小需要调整全文字体的大小,这时用单位em
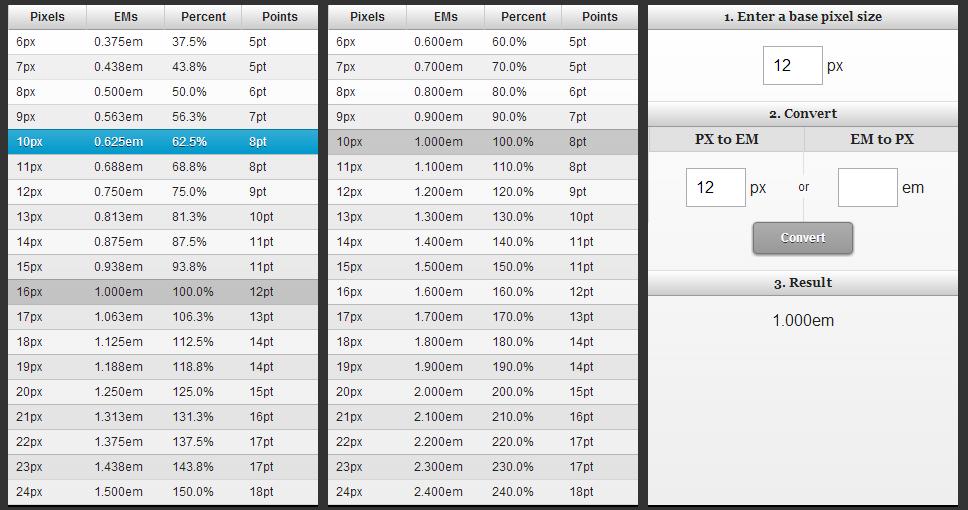
body声明Font-size=62.5%后10px=1em;
通过媒体查询改变body的Font-size值,就改变全文以em作单位的选择器的字体大小。如果使用px 、rem为单位字体是固定不变的。
1.5 rem = 默认字体大小 *1.5=24px
这个默认字体大小是依据你网站当前访问时所使用的浏览器来决定的(html的字号)
目前大多数浏览器都支持rem单位的字体大小,IE8之前的,你还是需要使用px来做单位。写法如下:
html { font-size: 62.5%; }
p { font-size: 15px; font-size: 1.5em; } /* =15px */
http://pxtoem.com/























 971
971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








