<!DOCTYPE html>
<html>
<head>
<style>
div { width:250px; height:350px; margin:10px; float:left;
background:yellow; border:2px solid white; }
.green { background:#8f8; }
.gray { background:#ccc; }
#blueone { background:#99f; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
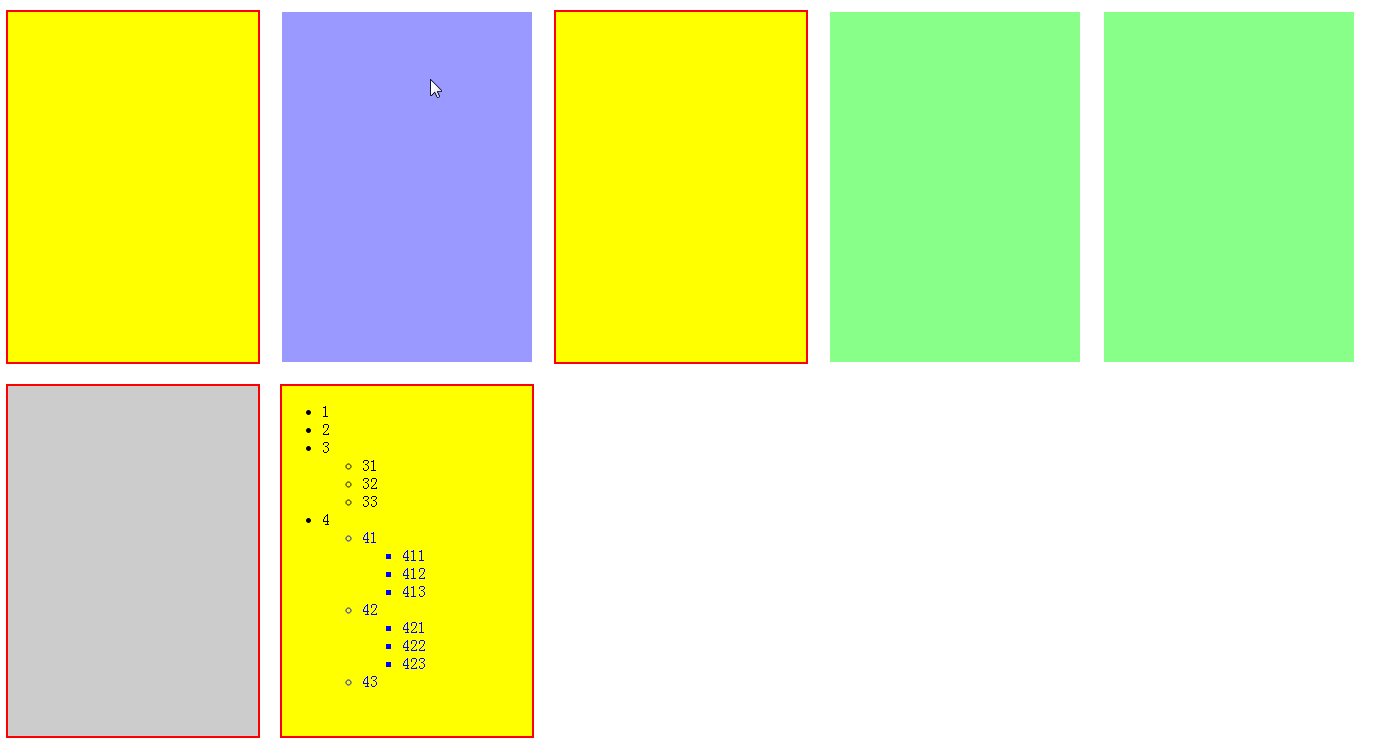
<div></div>
<div id="blueone"></div>
<div></div>
<div class="green"></div>
<div class="green"></div>
<div class="gray"></div>
<div id="not">
<ul class="test">
<li>1</li>
<li>2</li>
<li>3
<ul>
<li>31</li>
<li>32</li>
<li>33</li>
</ul>
</li>
<li>4
<ul>
<li>41
<ul>
<li>411</li>
<li>412</li>
<li>413</li>
</ul>
</li>
<li>42
<ul>
<li>421</li>
<li>422</li>
<li>423</li>
</ul>
</li>
<li>43</li>
</ul>
</li>
</ul>
</div>
<script>
$("div").not(".green, #blueone")
.css("border-color", "red");
$("div ul").find('ul').not('ul:first').css('color','blue');
</script>
</body>
</html>
Jquery 遍历---not()
最新推荐文章于 2023-10-24 20:24:45 发布























 2557
2557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








