Xcode创建项目
File - New - Project - IOS Application - Single View Application - next。
基础组件及UI布局
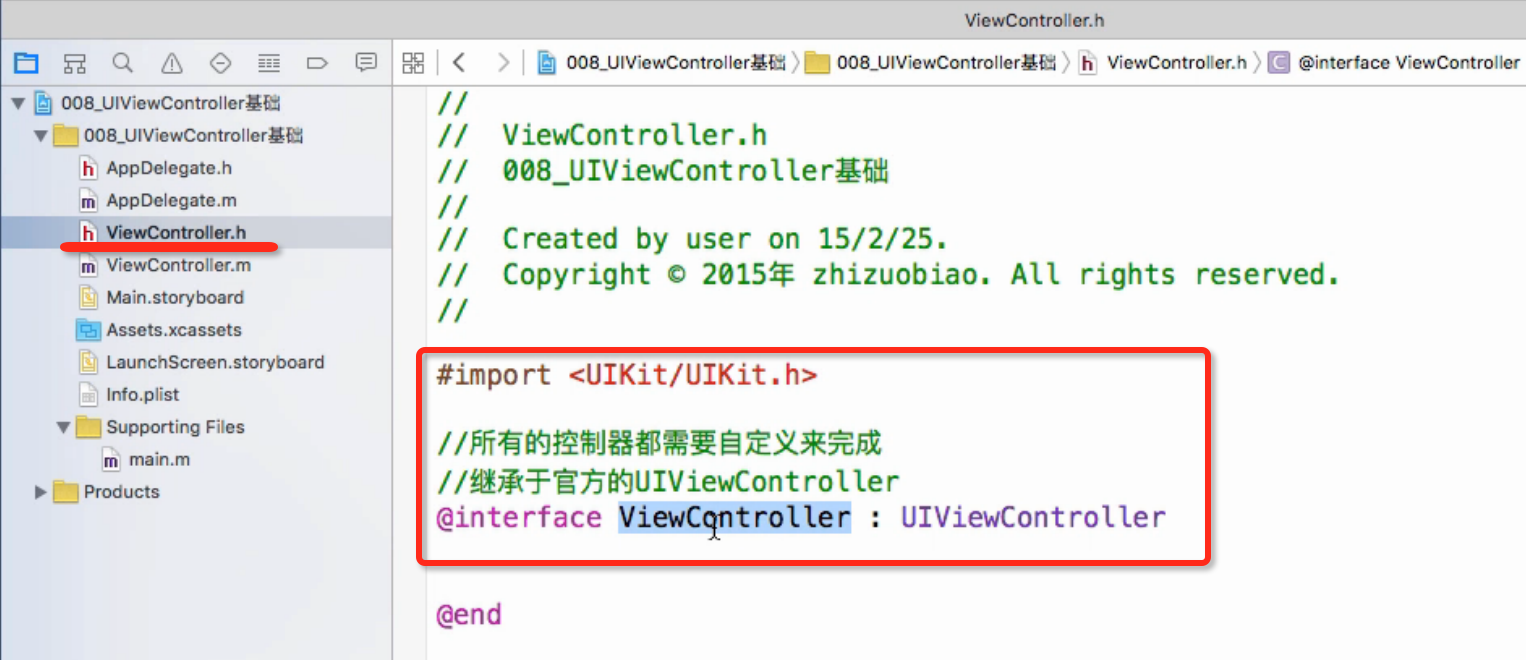
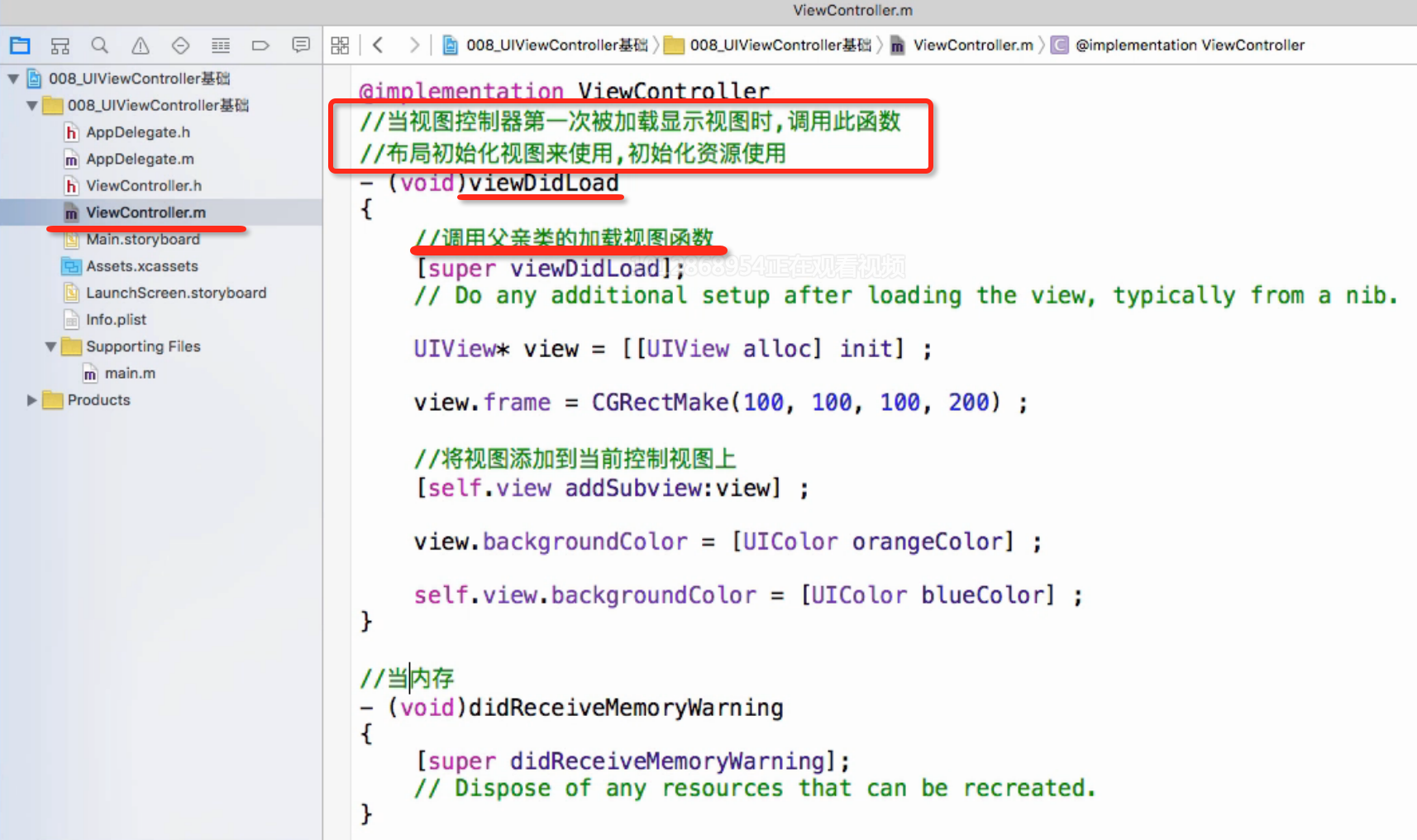
UIViewController 对象
重点:UIViewController的基本概念
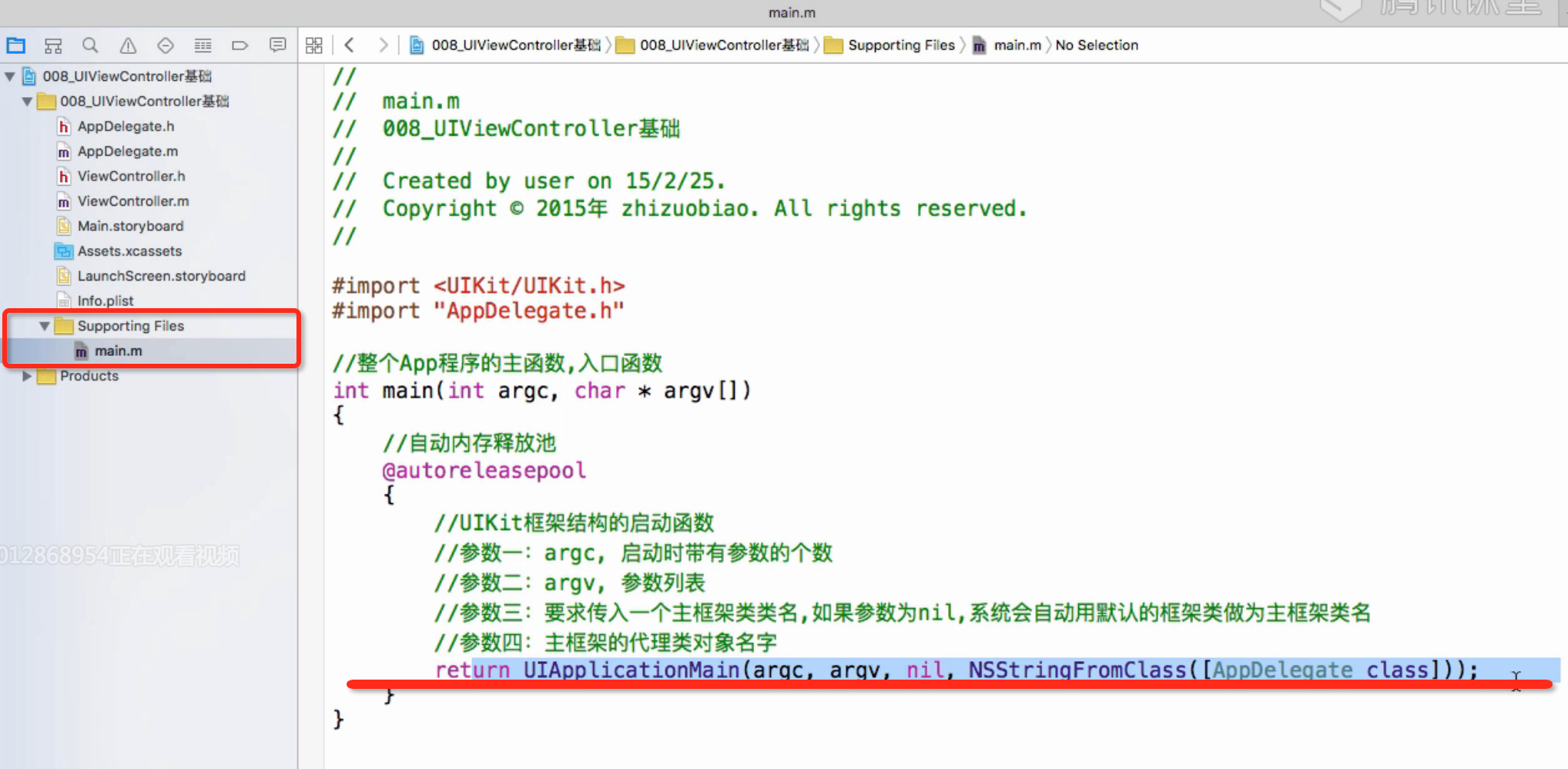
难点:UIKit框架代码概念
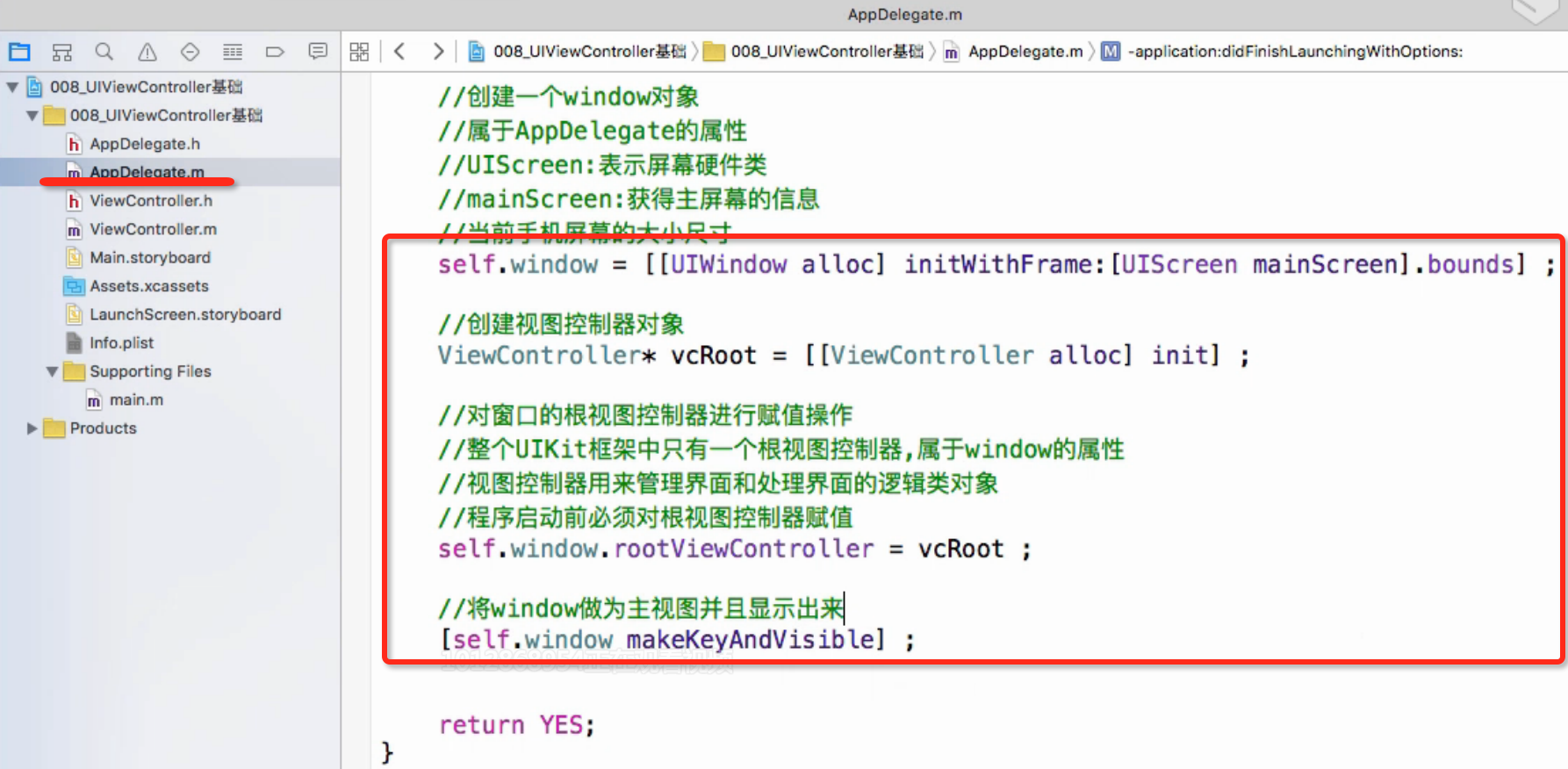
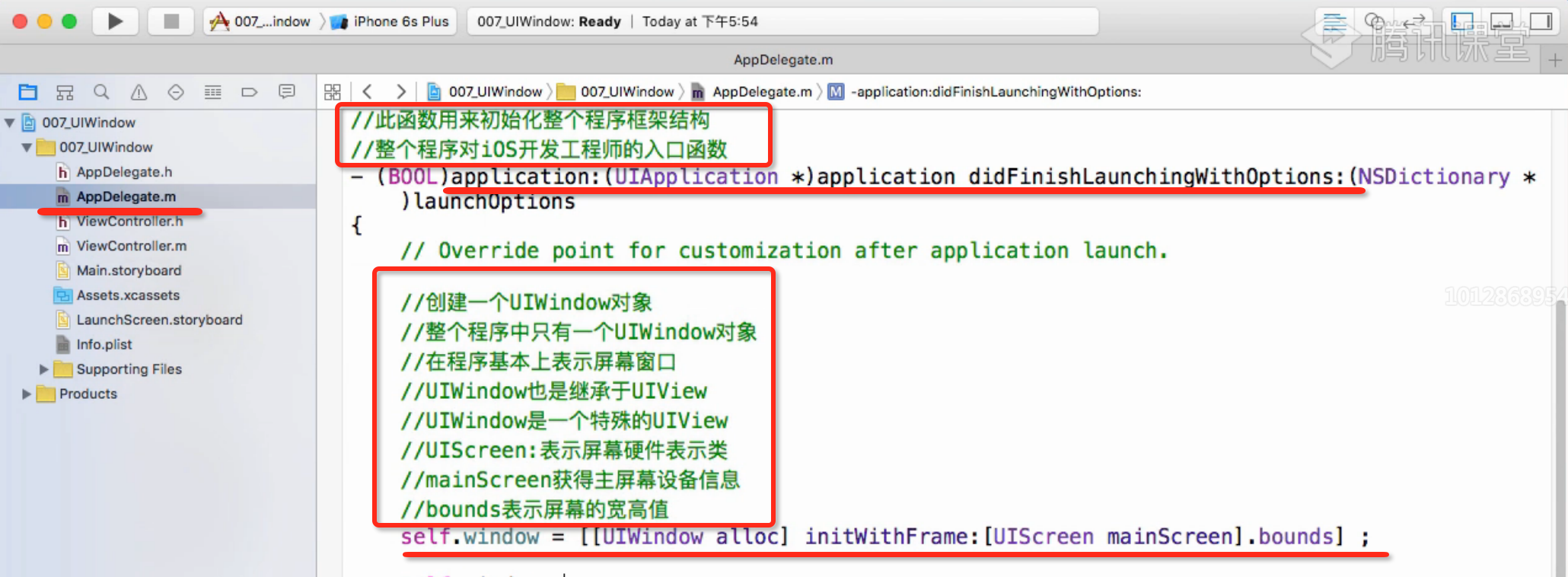
UIWindow 对象
一、UIWindow的对象概念
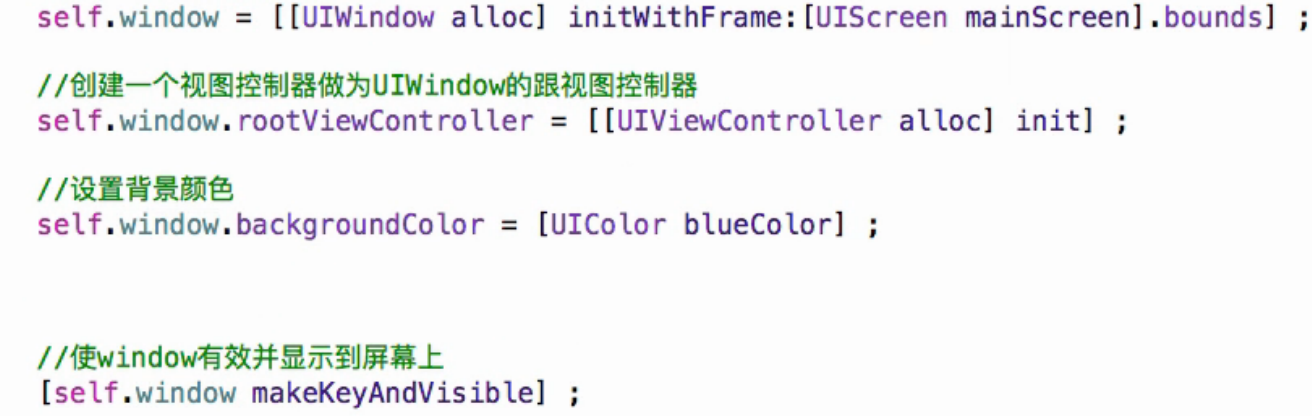
创建window需要4步:
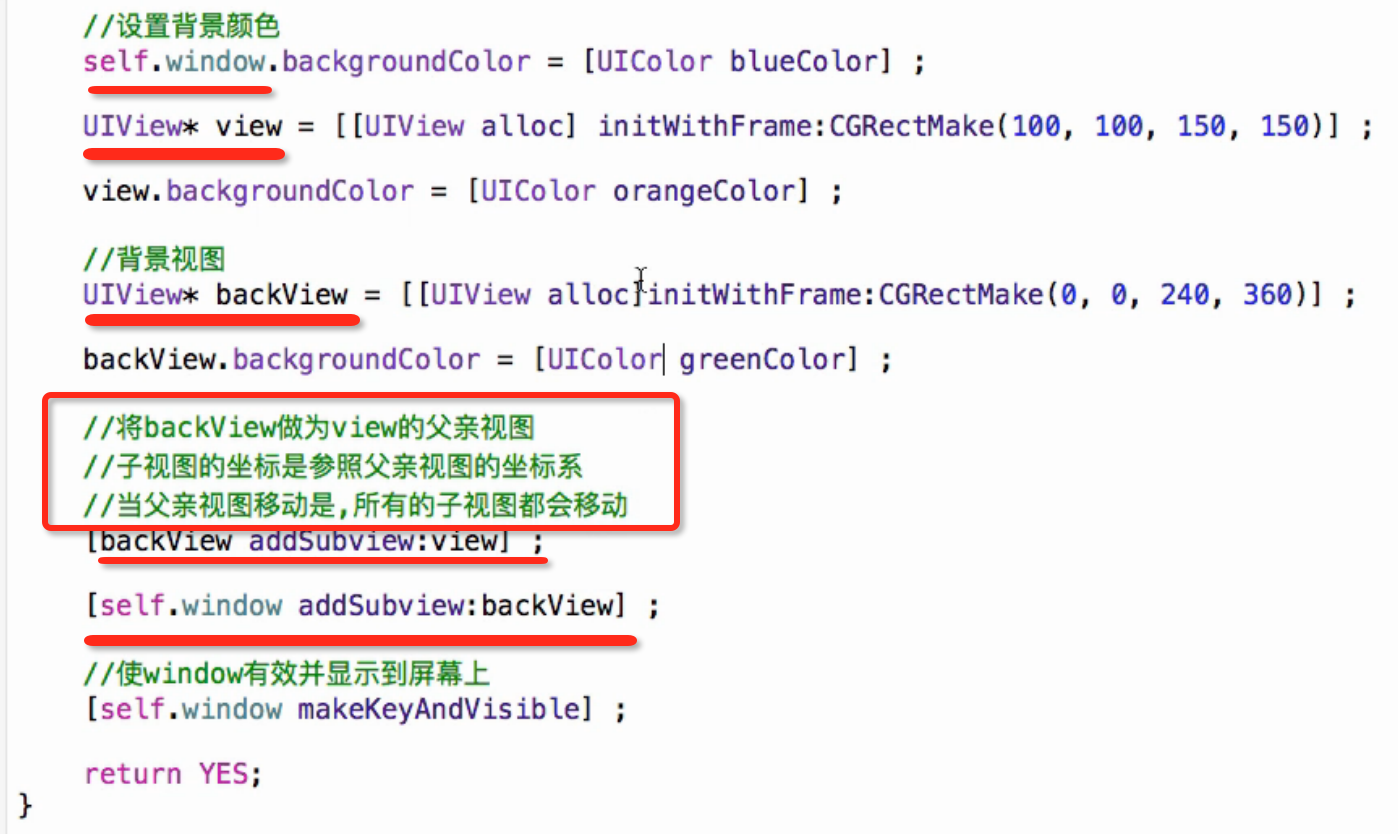
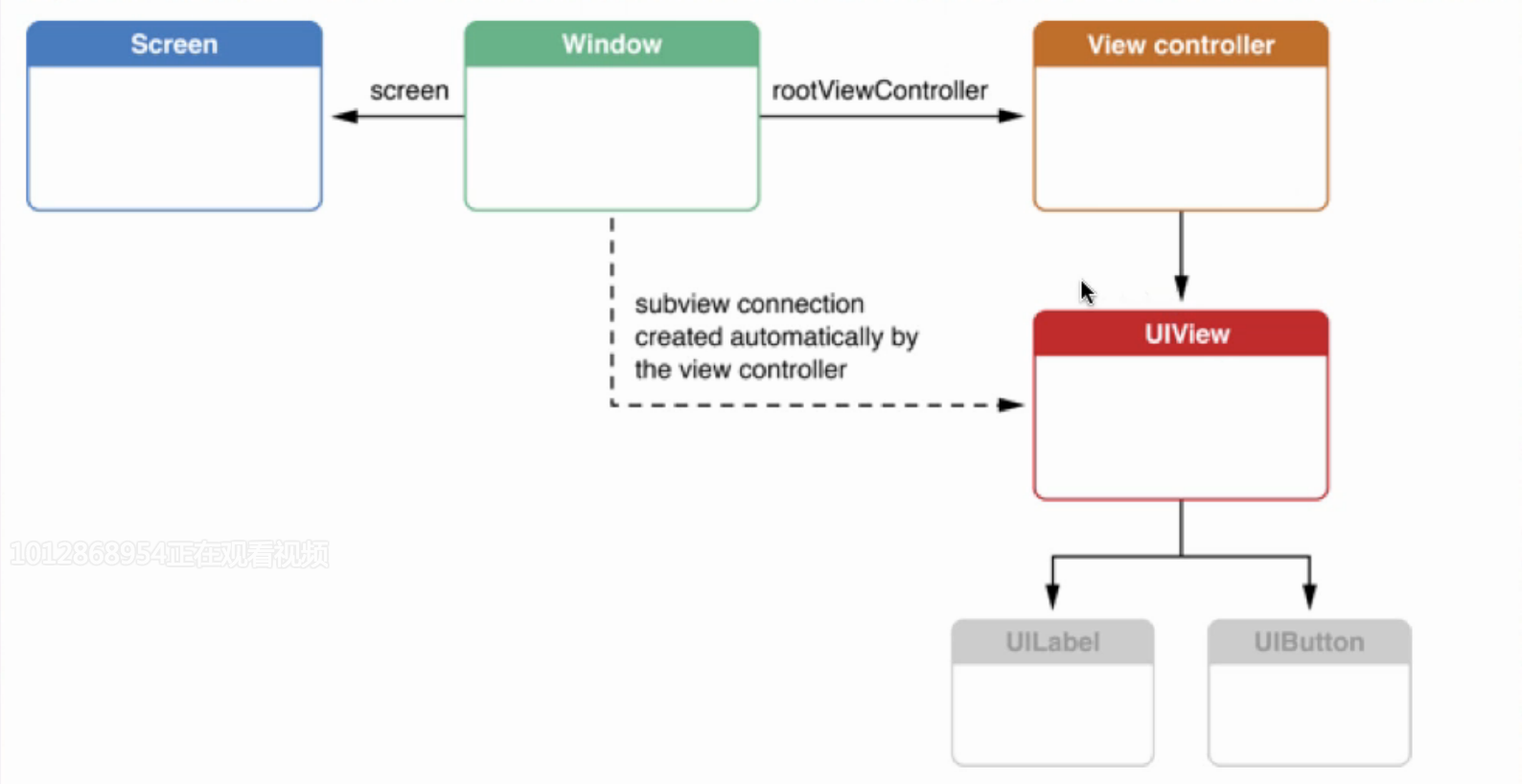
二、UIWindow和UIView的关系
UIView
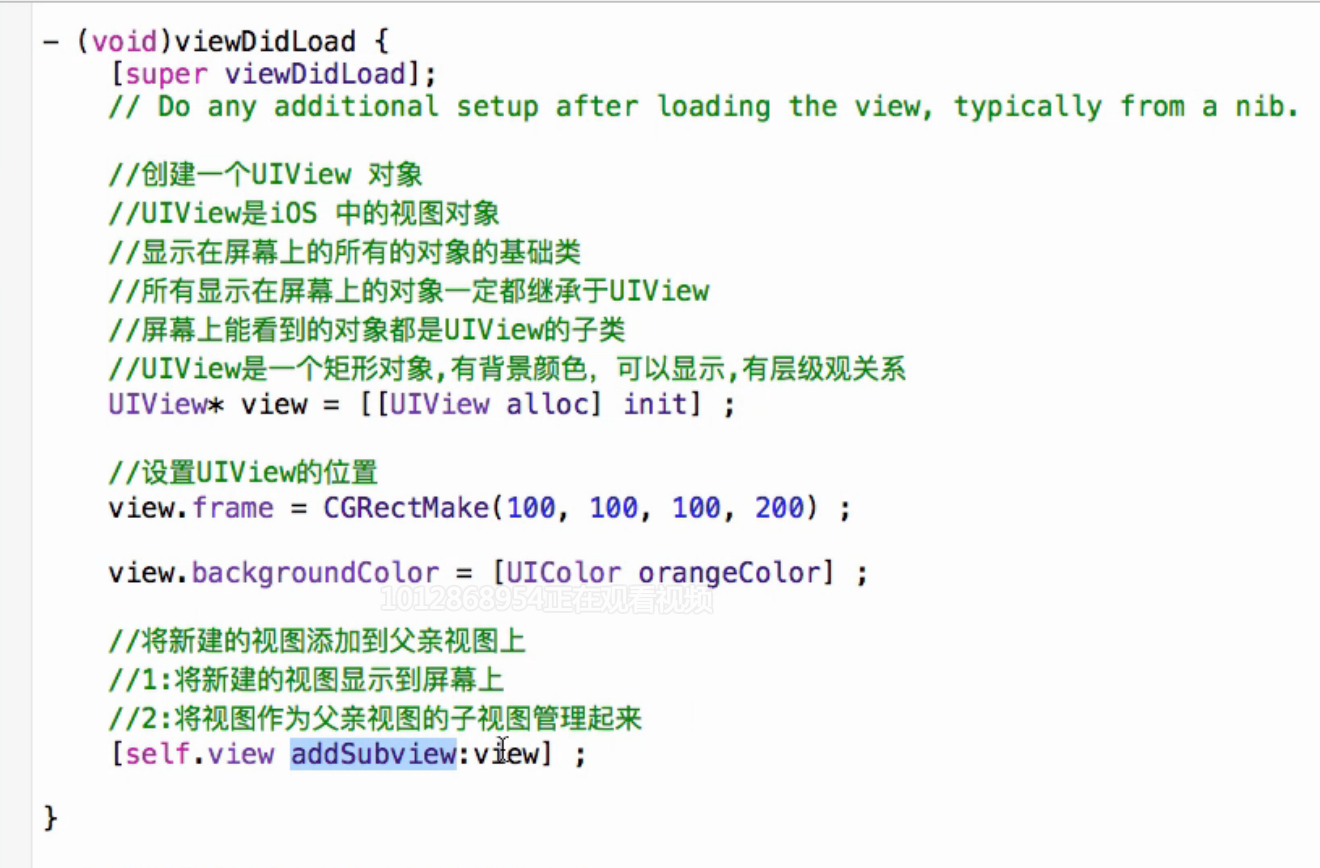
一、UIView基础概念
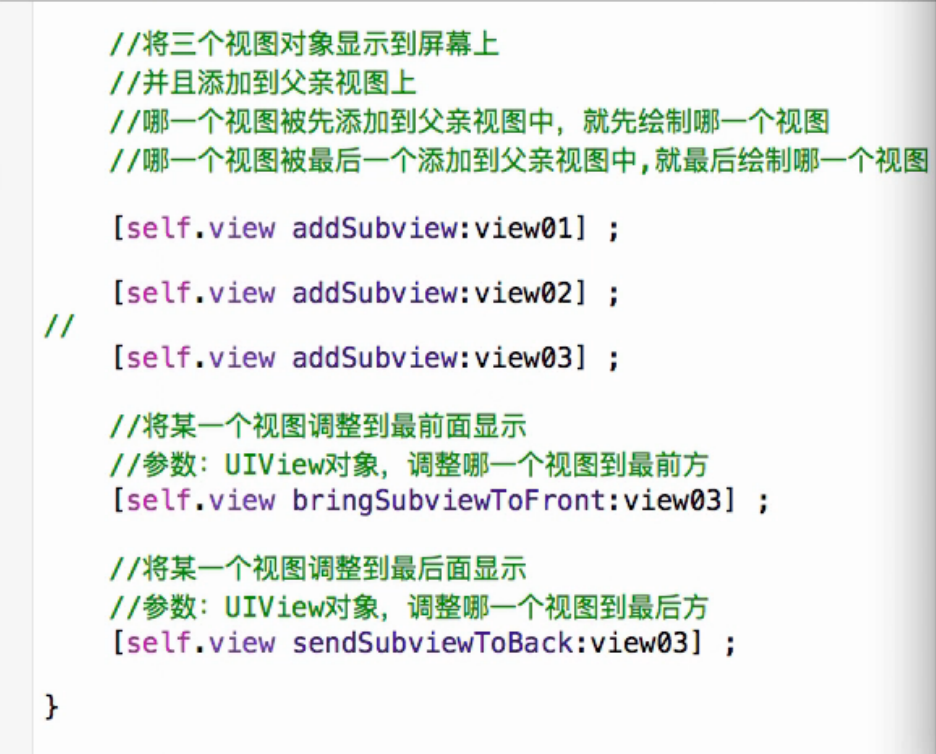
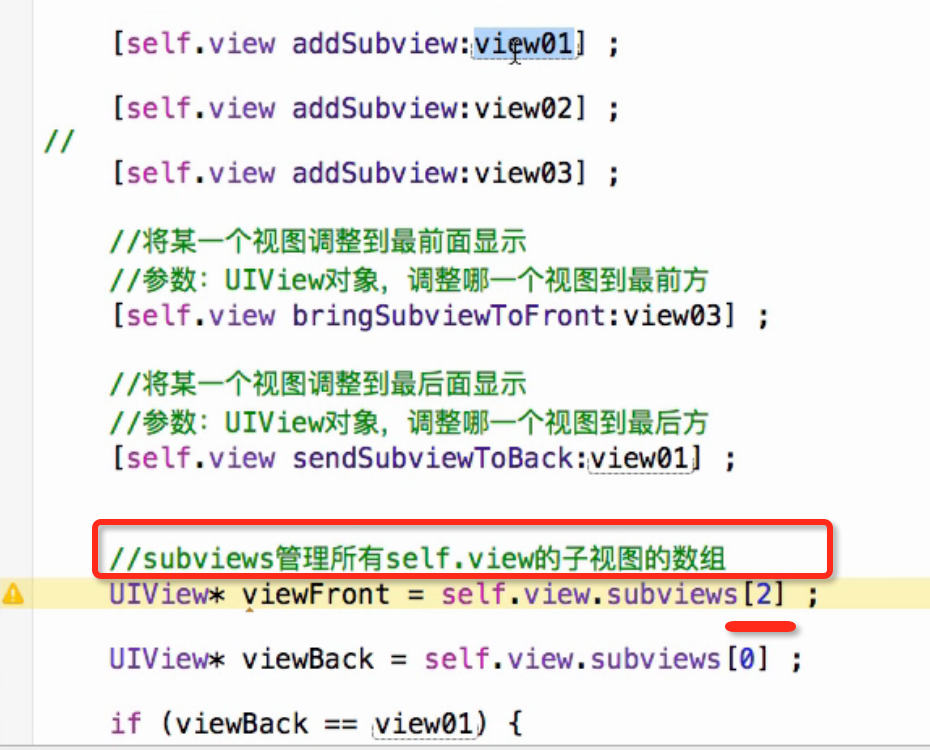
二、UIView的层级关系
UILable
重点:UILable的基本属性
难点:numberOfLines的意义
实例:
ViewController里创建createUI方法:
@implementation ViewController
- (void) createUI
{
//定义并且创建一个UILable对象
//UILable是可以显示在屏幕上,并且可以显示文字的一种UI视图
UILabel* lable = [[UILabel alloc] init];
//显示文字的赋值
lable.text = @"你好,世界";
//设定lable的显示位置
lable.frame = CGRectMake(100, 100, 160 , 40);
//设置Lable背景颜色
lable.backgroundColor = [UIColor whiteColor];
//将lable显示到屏幕上
[self.view addSubview:lable];
}viewDidLoad方法里调用:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
//调用创建UI方法
[self createUI];
NSLog(@"createUI");
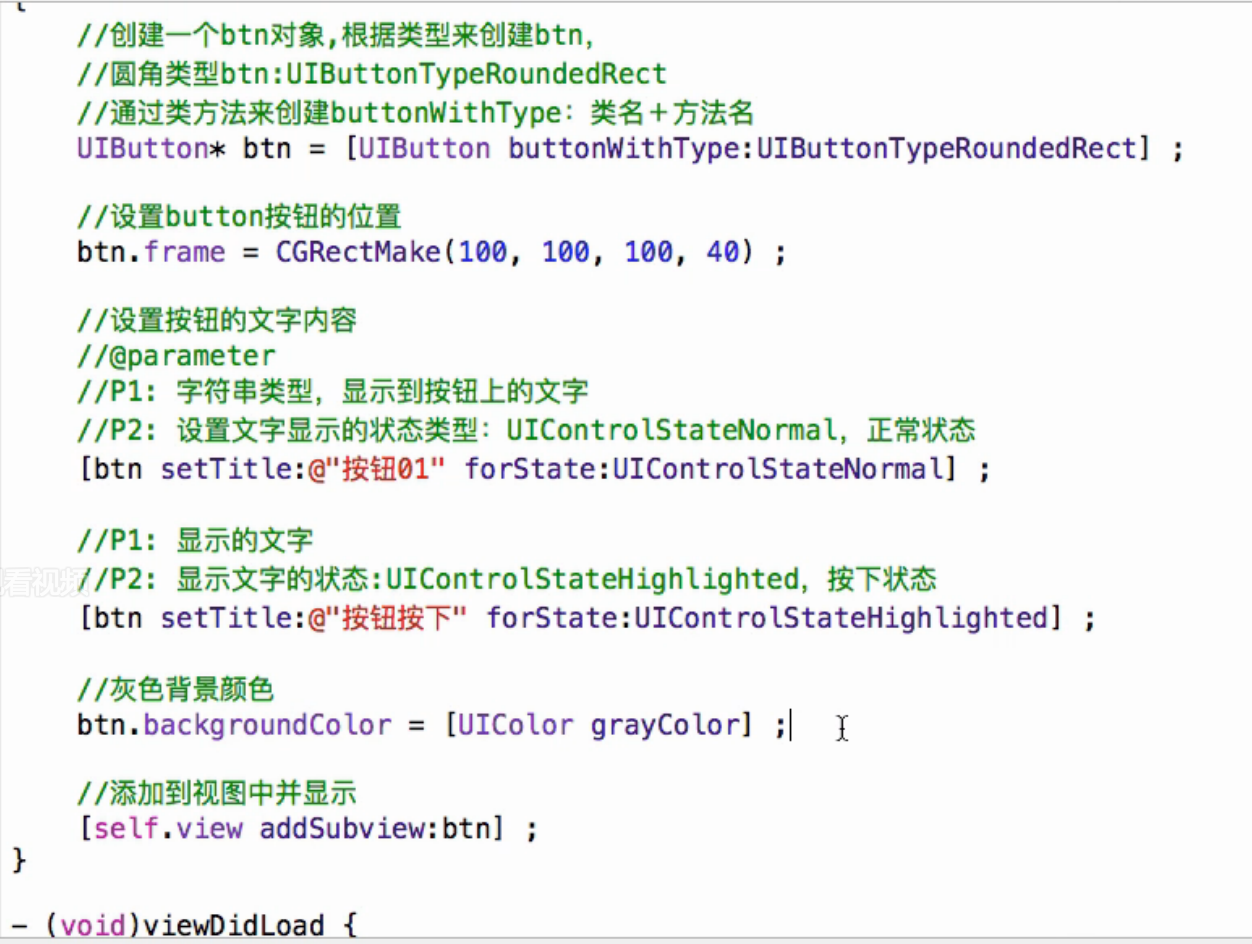
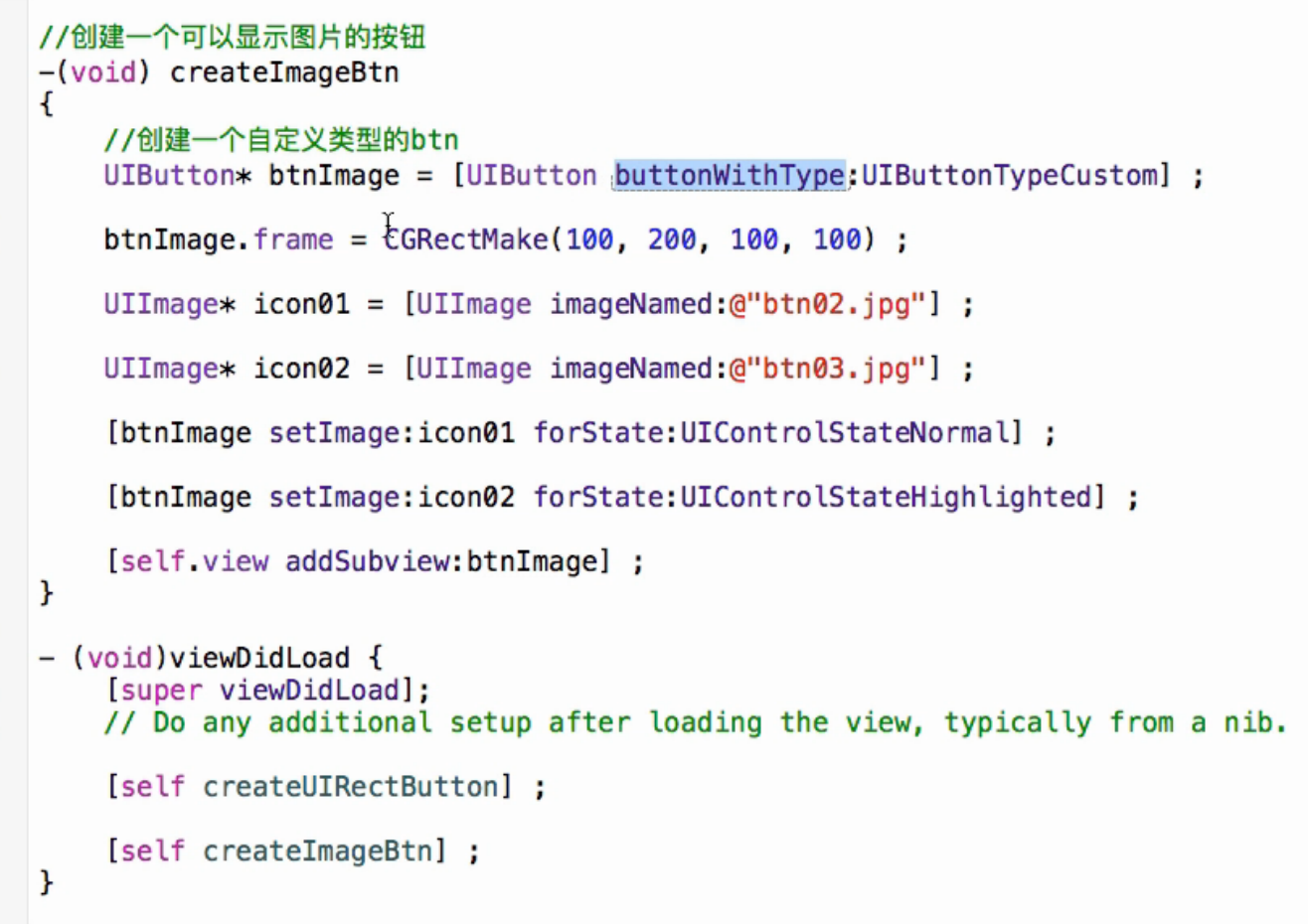
}UIButton
重点:UIButton的属性
难点:UIButton显示图片



































 1319
1319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








