不管在Android还是在iOS原生的开发中,图片都是作为控件给出来的,在RN中也有这么一个控件(Image)。根据官网的资料,图片分为本地静态图片,网络图片和混合app资源。一下分类介绍来源官网。
静态图片资源
从0.14版本开始,React Native提供了一个统一的方式来管理iOS和Android应用中的图片。要往App中添加一个静态图片,只需把图片文件放在代码文件夹中某处,然后像下面这样去引用它:
<Image source={require('./my-icon.png')} />
图片文件的查找会和JS模块的查找方式一样。在上面的这个例子里,是哪个组件引用了这个图片,Packager就会去这个组件所在的文件夹下查找my-icon.png。并且,如果你有my-icon.ios.png和my-icon.android.png,Packager就会根据平台而选择不同的文件。二对于ios还可能有2倍图和3倍图的区分。
├── button.js
└── img
├── check@2x.png
└── check@3x.png
Packager会打包所有的图片并且依据屏幕精度提供对应的资源。譬如说,iPhone 5s会使用check@2x.png,而Nexus 5上则会使用check@3x.png。如果没有图片恰好满足屏幕分辨率,则会自动选中最接近的一个图片。
注意:为了使新的图片资源机制正常工作,require中的图片名字必须是一个静态字符串。
<Image source={require('./my-icon.png')} />
var icon = this.props.active ? 'my-icon-active' : 'my-icon-inactive';
<Image source={require('./' + icon + '.png')} />
// 正确
var icon = this.props.active ? require('./my-icon-active.png') : require('./my-icon-inactive.png');
<Image source={icon} />
混合App的图片资源
如果你在编写一个混合App,也可以使用已经打包到App中的图片资源,系统会自动检索。
<Image source={{uri: 'app_icon'}} style={{width: 40, height: 40}} />
网络图片
在原生开发中,我们往往会去加载服务器的图片,在Rn也是支持的,我们只需要提供图片的链接和大小,没办法做到自适应。
<Image source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}}
style={{width: 400, height: 400}} />
<Image source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}} />
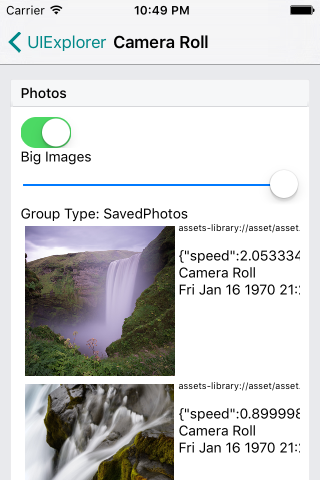
加载本地图库图片
CameraRoll模块提供了访问本地相册的功能。
static saveImageWithTag(tag) 保存一个图片到相册。
@param {string} tag 在安卓上,本参数是一个本地URI,例如"file:///sdcard/img.png".
在iOS设备上可能是以下之一:
本地URI
资源库的标签
非以上两种类型,表示图片数据将会存储在内存中(并且在本进程持续的时候一直会占用内存)。
返回一个Promise,操作成功时返回新的URI。
static getPhotos(params: object) 获取图片
返回一个带有图片标识符对象的Promise。返回的对象的结构参见getPhotosReturnChecker。
@param {object} 要求的参数结构参见getPhotosParamChecker.
返回一个Promise,操作成功时返回符合getPhotosReturnChecker结构的对象。
不过网上提供了第三方的组件react-native-image-picker,这个组件同时支持photo和video,也就是照片和视频都可以用。我们使用npm安装这个组件:
npm install --save react-native-image-picker
典型使用方法
- import ImagePickerManager from 'NativeModules';
-
- 当你想展示相机还是相册这个选择器时:(变量options还有其它的设置,一些使用它的默认值就可以满足我们的要求,以下是我使用到的)
- var options = {
- title: 'Select Avatar',
- cancelButtonTitle: 'Cancel',
- takePhotoButtonTitle: 'Take Photo...',
- chooseFromLibraryButtonTitle: 'Choose from Library...',
- customButtons: {
- 'Choose Photo from Facebook': 'fb',
- },
- mediaType: 'photo',
- videoQuality: 'high',
- durationLimit: 10,
- maxWidth: 100,
- maxHeight: 100,
- allowsEditing: false,
- };
-
- ImagePickerManager.showImagePicker(options, (response) => {
- console.log('Response = ', response);
-
- if (response.didCancel) {
- console.log('User cancelled image picker');
- }
- else if (response.error) {
- console.log('ImagePickerManager Error: ', response.error);
- }
- else if (response.customButton) {
-
- console.log('User tapped custom button: ', response.customButton);
- }
- else {
-
-
- if (Platform.OS === 'android') {
- source = {uri: response.uri, isStatic: true};
- } else {
- source = {
- uri: response.uri.replace('file://', ''),
- isStatic: true
- };
- }
-
- this.setState({
- avatarSource: source
- });
- }
- });
显示图片:
- <Image source={this.state.avatarSource} style={styles.uploadAvatar} />
如果我们只想直接打开相册或者相机。
-
- ImagePickerManager.ImagePickerManager.launchCamera(options, (response) => {
-
- });
-
-
- ImagePickerManager.ImagePickerManager.launchImageLibrary(options, (response) => {
-
- });
复杂功能介绍
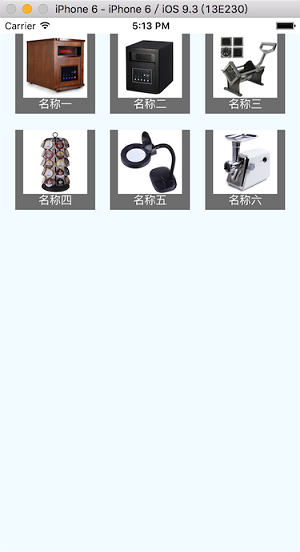
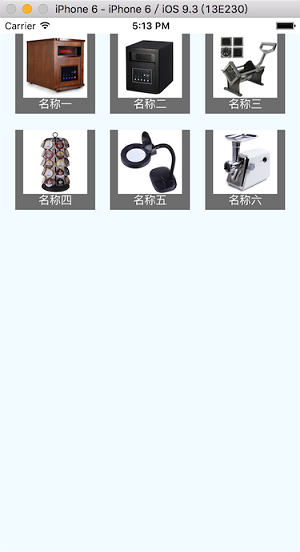
我们现在有个需求,就是实现GridView网格的效果,那么怎么做呢?Rn是没有直接给我提供Grid控件的,但是有ListView控件,这里我们就需要自己去计算了(我们设置了 图片的)。

- import React, { Component } from 'react';
- import {
- AppRegistry,
- StyleSheet,
- Text,
- View,
- Image
- } from 'react-native';
-
-
- var productData = require('./productData.json');
- var Dimensions = require('Dimensions');
- var screenW = Dimensions.get('window').width;
-
-
- var cols = 3;
- var boxW = 100;
- var vMargin = (screenW - cols * boxW) / (cols + 1);
- var hMargin = 20;
-
- class ImageDemo extends Component {
- render() {
- return (
- <View style={styles.container}>
- {}
- {this.renderAllProduct()}
- </View>
- );
- }
-
-
- renderAllProduct() {
-
- var allProduct = [];
- console.log(productData.data.length);
-
- for(var i=0;i<productData.data.length;i++){
-
- var product = productData.data[i];
-
- allProduct.push(
- <View key={i} style={styles.outViewStyle}>
- <Image source={{uri:product.icon}} style={styles.iconStyle}/>
- <Text style={styles.nameStyle}>{product.name}</Text>
- </View>
- );
- }
-
-
- return allProduct;
- }
-
- }
-
-
-
- const styles = StyleSheet.create({
- container: {
- flex: 1,
- backgroundColor: '#F5FCFF',
- marginTop:20,
-
- flexDirection:'row',
-
- flexWrap:'wrap'
- },
- outViewStyle:{
- backgroundColor:'grey',
-
- alignItems:'center',
- width:boxW,
- height:boxW,
- marginLeft:vMargin,
- marginBottom:hMargin
- },
- iconStyle:{
- width:80,
- height:80
- },
- nameStyle:{
- alignItems:'center',
-
- color:"#fff"
- }
- });
-
- AppRegistry.registerComponent('ImageDemo', () => ImageDemo);
json数据
- {
- "data": [
- {"icon":"1.jpg", "name":"名称一"},
- {"icon":"2.jpg", "name":"名称二"},
- {"icon":"3.jpg", "name":"名称三"},
- {"icon":"4.jpg", "name":"名称四"},
- {"icon":"5.jpg", "name":"名称五"},
- {"icon":"6.jpg", "name":"名称六"}
- ]
- }

























 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








