http://www.jianshu.com/p/b045b843aa48
其实做开发的这段时间,一直在学习研究,总结了很多东西,但是没写过文章,最近刚开始接触React-Native,在关于网络图片的占位图设置时遇到了点麻烦,也没搜到个结果,就自己捣腾了,有以下可行办法。
首先说一下原理,我发现Image组件上在渲染绘制图像时,如果当前Image上已经有一张绘制好的图像了,在重新加载另一张新图像时,如果新图像还没有完全加载绘制好,还是会先显示之前的图像。那么,事情就变得简单了
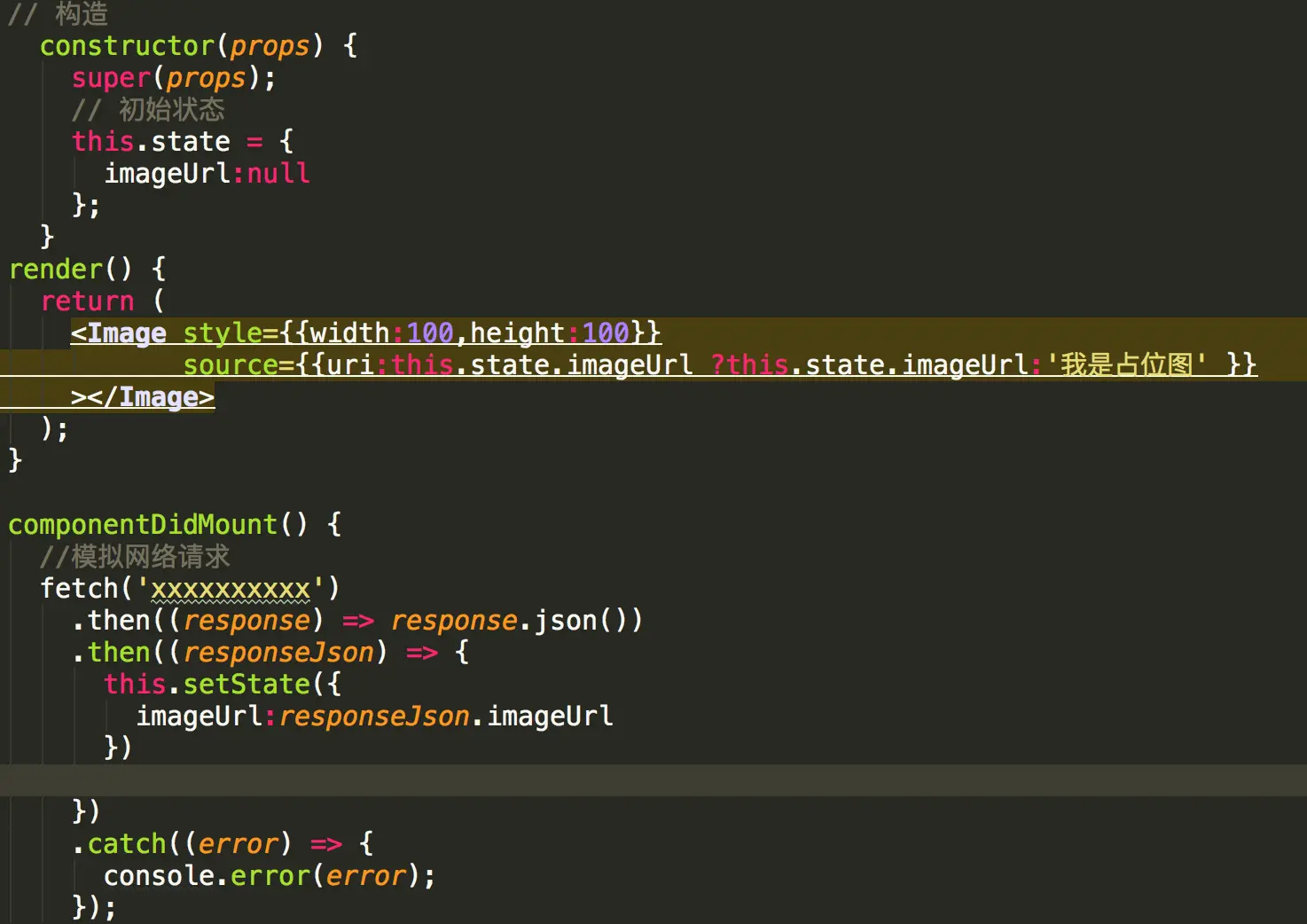
情况一:需要显示的图片的URL链接需要先从网络获取,然后再加载到Image组件中:

情况一(1)
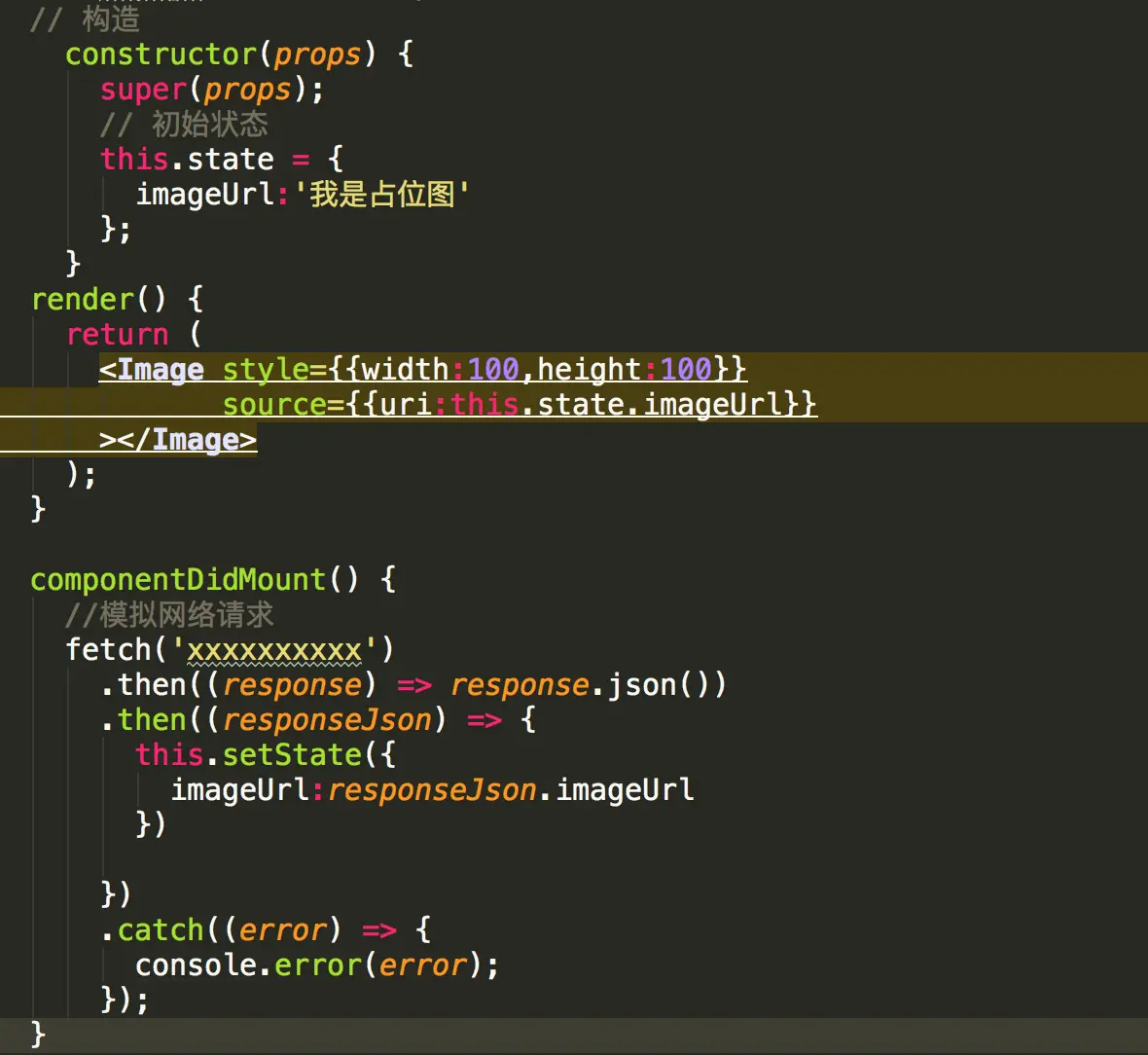
这种情况很简单,只需要一个三目运算就可以了,看起来比较清晰。当然,你可以直接在初始化state的时候把图片的url设置成占位图,然后source的uri直接适用state中的url就可以了 ,看起来更简单。如下:

情况一(1)
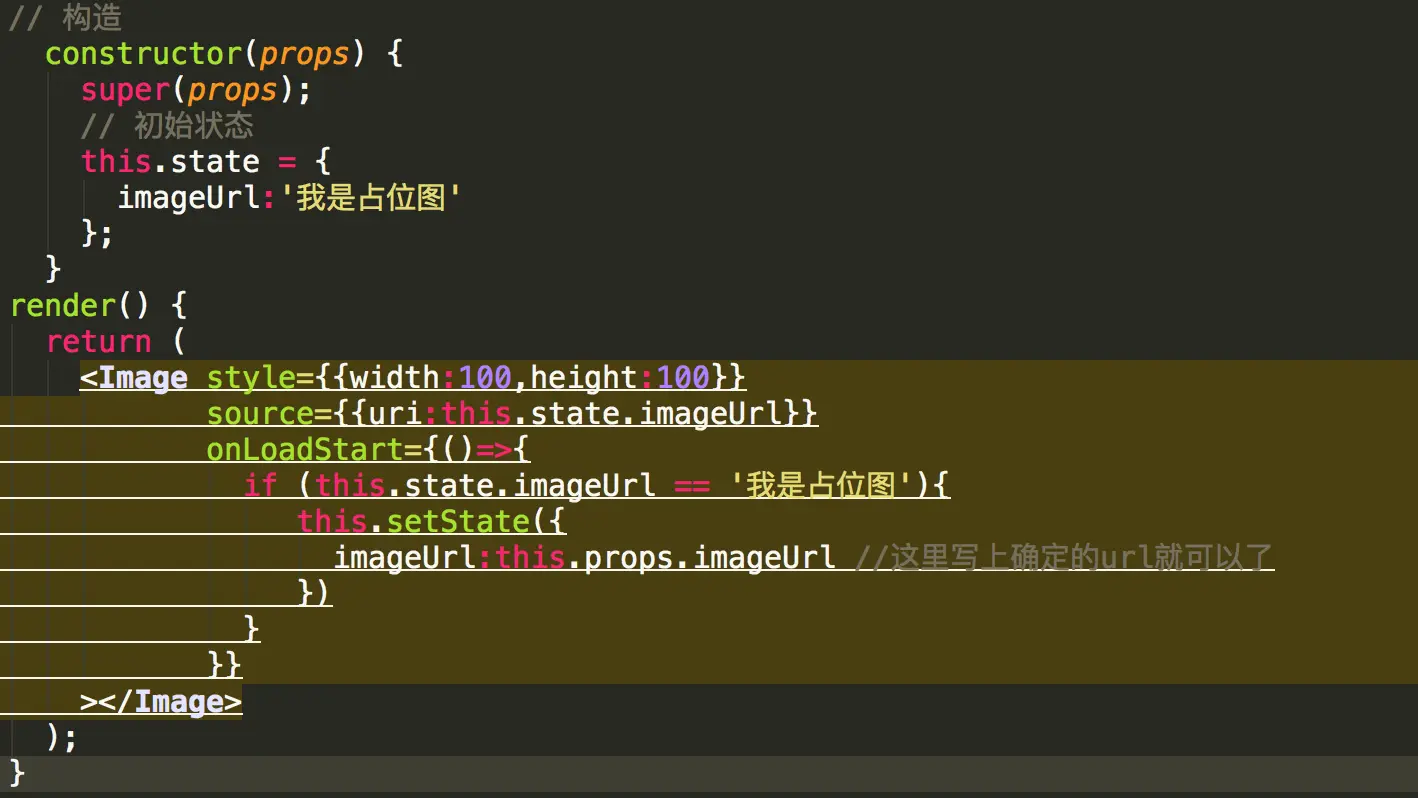
情况二:需要显示的图片的URL链接已经确定知道或者是通过props中传递的:
这种情况下我们是确定知道图片的URL的 没有从网络中获取的步骤,也就是上面那个例子中一开始的state中的imageURL是已知的。这个时候就不能像上面那么写了。

情况二
原理就是我上面说的那样,读者可以自己看情况。第一次写文章,一直不愿意写是因为太耗时间了(毕竟忙着混饭吃),特别是复杂的东西。这篇文章没有什么技术含量,但是希望能对一些人有点帮助,谢谢。






















 3468
3468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








