使用React实现的WebApp版开源漫画阅读器。目前已实现用户登录注册、提供漫画推荐、漫画搜索、漫画收藏、漫画阅读、历史记录 等功能。
本项目地址戳这里,另外安利一下安卓版的Manga - - 点这里
(欢迎各种start or fork XD)
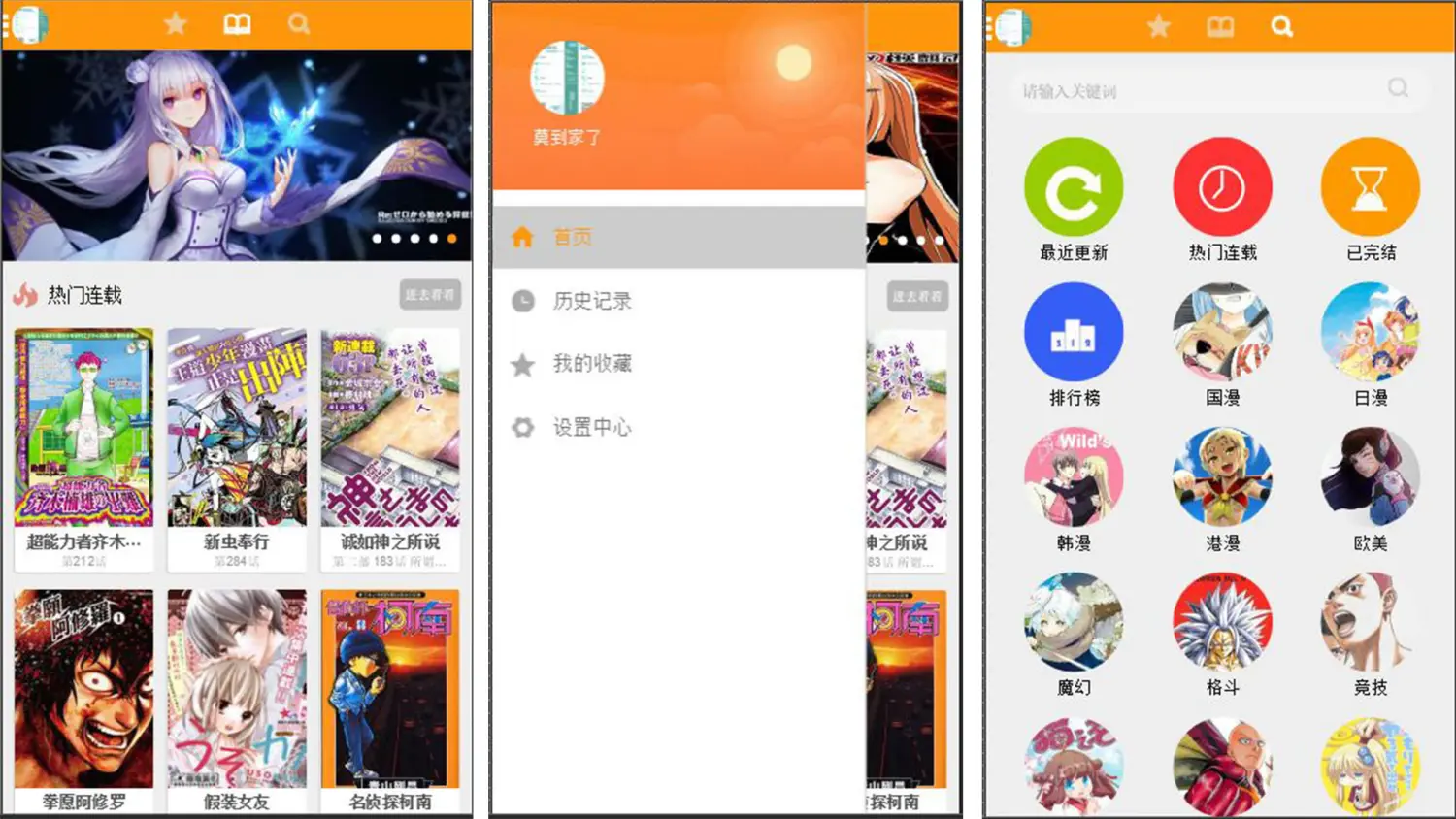
图片预览

首页.jpg

阅读.jpg

用户.jpg
项目演示地址
点击这里(请使用手机打开或者将开发者工具调整为手机模式)
使用
//默认地址为http://localhost:9000
git clone https://github.com/TongmingWu/react-manga.git
cd react-manga
npm install
npm run dev
or
npm run build项目结构
- 项目基于react+react-redux+react-router+ES6,使用webpack构建的SPA(单页应用)
- 整体项目前后端分离,使用React进行组件化开发
- 使用redux管理整个应用的store
- API由本人编写的Python项目提供,暂不提供源代码
- 本项目纯属学习交流使用,数据由非正常路径获得,不得用于商业用途
目录结构
├─app /*项目代码*/
│ ├─actions /*redux中的action*/
│ ├─components /*各种组件*/
│ ├─constants /*常量池*/
│ ├─css
│ ├─db /*数据库*/
│ ├─images
│ ├─reducers /*redux中的reducer*/
│ ├─store /*整个应用的store*/
│ └─views /*页面容器*/
├─dist /*编译后的代码*/
│ └─mstatic
│ ├─css
│ └─js
└─public /*模板*/后记
到目前(2017.02.01)为止,学习JavaScript快1个多月了。刚开始从Android转过来的时候很不习惯,但渐渐地就喜欢上了JS,特别是在了解了ES6之后。
以前对前端的了解就是几个HTML+CSS+JS,但现在不这么认为了(打脸真快 ...( _ _)ノ|)。越学越觉得前端很复杂,WebPack是个好东东。
还有当初在Vue和React之间徘徊,最终选择了React(才不是因为React Native!)
只剩下半年就要毕业了,接下来还要好好努力,找到一份心仪的工作。Fighting!!
好了,吐槽了这么多,再甩一下项目链接
https://github.com/TongmingWu/react-manga






















 1059
1059

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








