地址:http://www.jianshu.com/p/f4e6ecfd52fd
本文出自TigerChain简书
教程简介
-
1、阅读对象
本篇教程适合有React基础的朋友阅读(基础知道 state,props, 组件化思想,webpack+yarn 等),老鸟直接略过,如果有误,欢迎指出,谢谢。
-
2、教程难度
中级
-
3、Demo 地址
https://github.com/githubchen001/react-lesson/tree/master/lesson02/10-weibodemo
正文
经过前面几个章节的学习,我们基本上把 React 的一些基本知识掌握了,那么我们把以前掌握的知识综合起来做一个小案例。来对前面知识做一个归纳和复习,本节知识需要前面知识学习,如果没有学习,建议先去学习前面的章节比如 webpak yarn babel等。
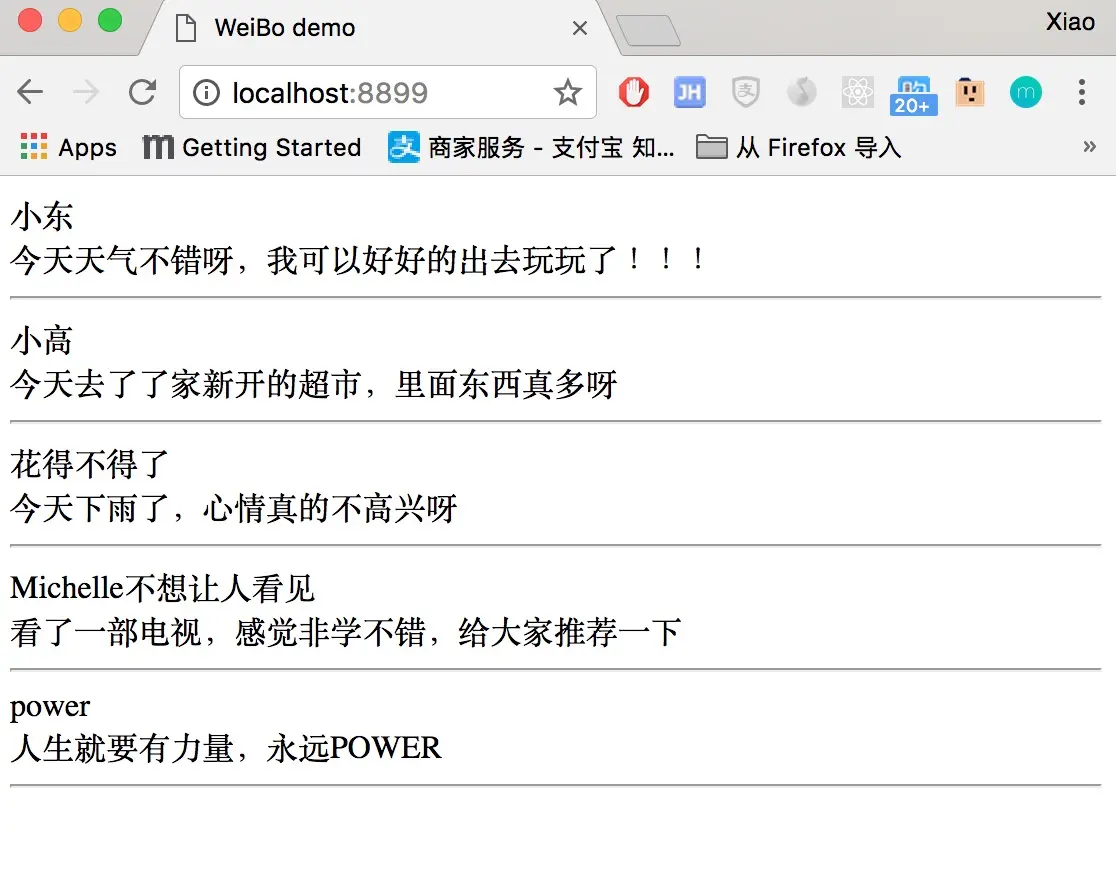
1、无图无真相,效果图

如图所示,今天要写的 Demo 就长上面的样子
2、可以学到什么
通过本 Demo 我们可以学习到组件的组合,内联 css 样式使用,flexbox布局,组件化思想以及组件之间的交互等内容。
3、Demo分析
首先我们把微博组件化,如何划分组件呢,我们以下图为划分组件的标准,当然这不是唯一标准,只是我觉得比较好的组件分的方式。

4、开始撸码
1、微博的雏形
接下来我们就手把手从0开始开发微博 demo,我们使用 webpack+yarn 来构建项目,在 mac 环境下(由于本人电脑是 mac ),win 下基本差不多.
1、进入命令行在指定目录中新建 weibodemo
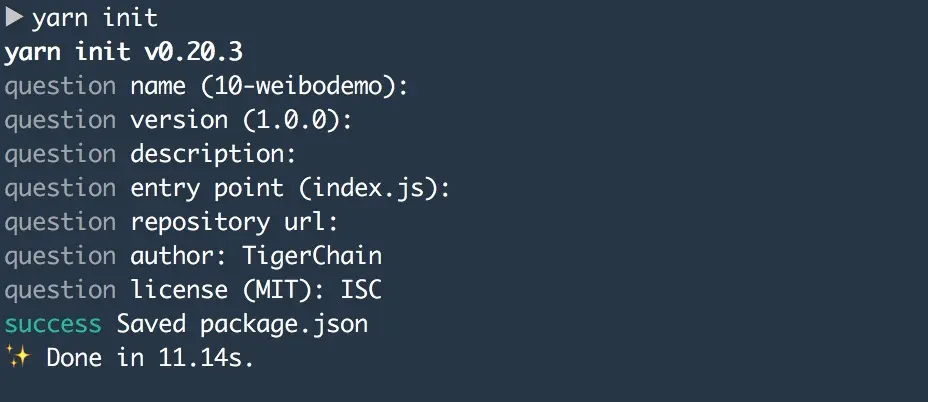
mkdir weibodemo2、使用 yarn 初始化项目

3、添加依赖
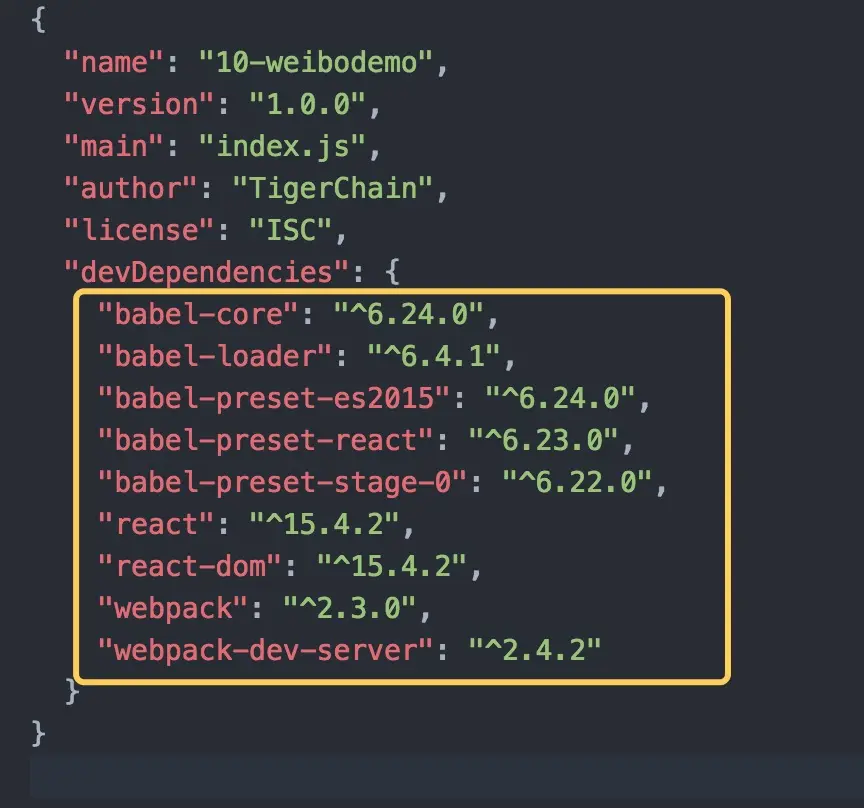
yarn add babel-core babel-loader babel-preset-es2015 babel-preset-react babel-preset-stage-0 react react-dom webpack webpack-dev-server --dev经过前面几节的学习,我们都知道安装这些依赖是什么意思,这里不再多说,如果明折,可以看 webpack 这节http://www.jianshu.com/p/732c4d501668。
通过以上操作,如果没有什么问题,就会把所需要的依赖添加进去了。

4、在项目根目录新建 .babelrc 并输入以下内容
{
"presets": ["react", "es2015","stage-0"]
}5、在项目根目录中新建 webpack.config.js 并配置
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
module: {
loaders: [
//babel配置
{
test:/\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}
]
},
devServer:{
contentBase: "./public",//本地服务器所加载的页面所在的目录
// colors: true,//终端中输出结果为彩色
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
}6、在根目录中新建 public 和 app 目录,并且分别新建index.html 和 main.js
# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>WeiBo demo</title>
</head>
<body>
<div id="container"></div>
<script src='bundle.js'></script>
</body>
</html># main.js
import React from 'react' ;
import ReactDOM from 'react-dom' ;
//模拟微博列表数据
var datas = {
"data":[
{
"myUrl":"../img/tiger.jpg",
"headUrl":"../img/tiger.jpg",
"nickName":"小东",
"content":"今天天气不错呀,我可以好好的出去玩玩了!!!",
"NoCollect":"13",
"NoForward":"20",
"NoComment":"14",
"NoPointGreat":"42",
"sendTime":"11月10日"
},
{
"myUrl":"../img/tiger.jpg",
"headUrl":"../img/tiger.jpg",
"nickName":"小高",
"content":"今天去了了家新开的超市,里面东西真多呀",
"NoCollect":"12",
"NoForward":"2",
"NoComment":"12",
"NoPointGreat":"23",
"sendTime":"10月8日",
"contentImgUrls":[
{"img":"../img/qiche.jpg"},
{"img":"./img/qiche.jpg"},
{"img":"../img/qiche.jpg"},
{"img":"./img/qiche.jpg"}
]
},
{
"myUrl":"../img/me.png",
"headUrl":"../img/ruobin.png",
"nickName":"Michelle不想让人看见",
"content":"看了一部电视,感觉非学不错,给大家推荐一下",
"NoCollect":"132",
"NoForward":"202",
"NoComment":"142",
"NoPointGreat":"423",
"sendTime":"11月6日"
}
]
}
//定义微博列表组件
class WeiboList extends React.Component {
constructor(props) {
super(props);
}
render() {
//遍历微博列表
var ItemView = datas.data.map(function(item,index) {
return (<div key={index}>
{item.nickName} <br/>
{item.content}
<hr />
</div>) ;
//渲染列表
return (<div>{ItemView}</div>);
}
}
ReactDOM.render(
<WeiboList />,
document.getElementById('container')
) ;接下来我们在 package.json 中配置脚本
"scripts":{
"start":"webpack-dev-server --progress --port 8899"
}从上面的代码我们可以知道,我们创建一个微博列表组件,然后渲染在界面上,并且我们模拟了一些微博列表的数据,那么我们看看效果:
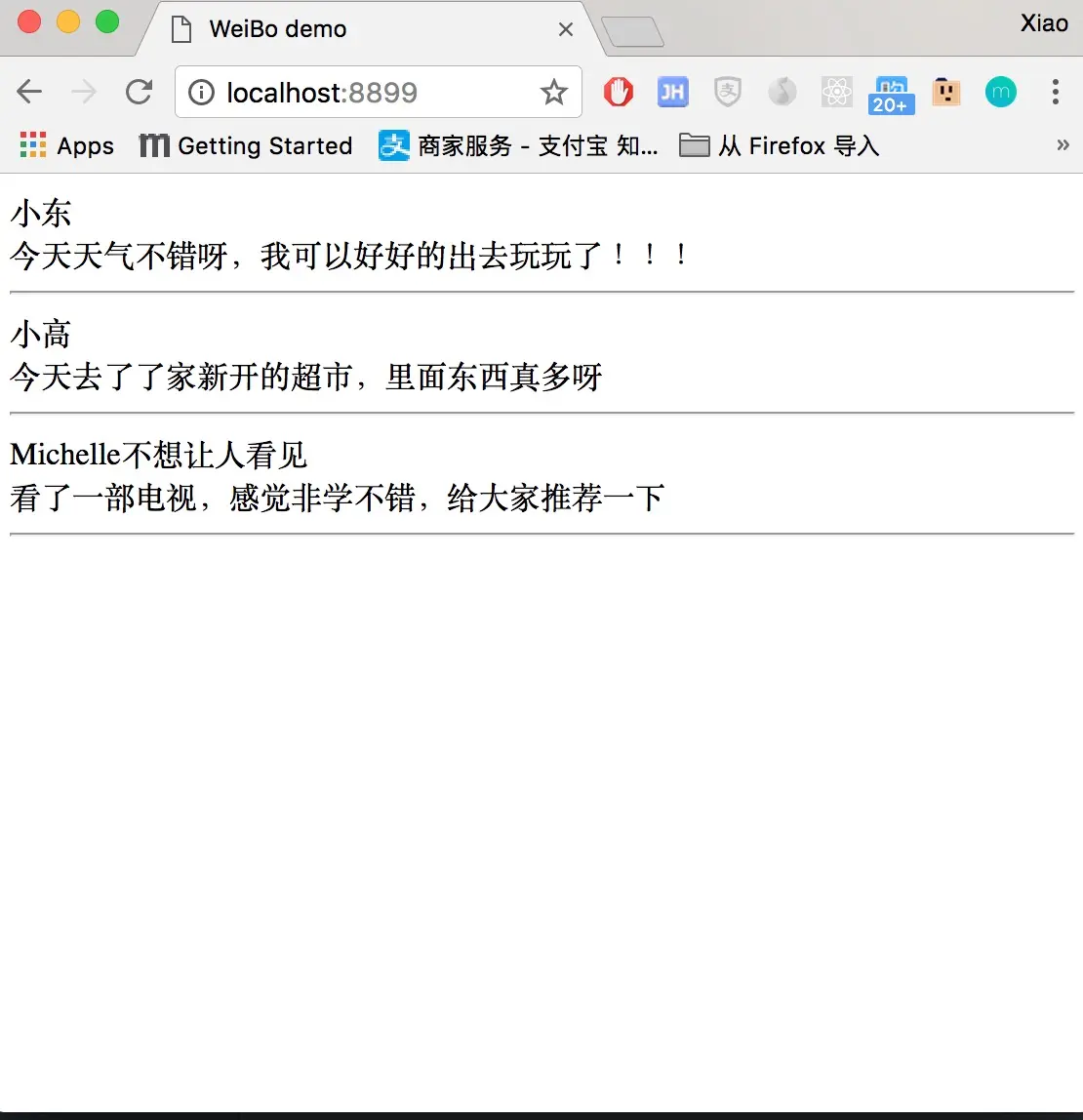
在命令行中输入 yarn start,此过程如果没有什么问题,我们在浏览器输入 loaclhost:8899 会看到以下效果:

从图中我们可以看到微博的雏形出来了。
2、样式和组件化微博
通过上面我们知道,我们把微博列表和数据都写在同一个界面中了,React 玩的就是组件化,所以我们接下来把微博列表定义成一个组件并且把数据抽出来。以下步骤都是在上面 demo 的基础上去改的。
1、在 app 目录中新建一个 WeiBoList.js
# WeiBoList.js
import React, { Component, PropTypes } from 'react';
//定义一个微博列表组件
export default class WeiBoList extends Component {
constructor(props) {
super(props);
}
render() {
//遍历微博列表
var ItemView = datas.data.map(function(item,index) {
return (<div key={index}>
{/* 昵称 */}
{item.nickName}
<br />
{/* 内容 */}
{item.content}
<hr />
</div>)
}) ;
//渲染列表
return (<div>{ItemView}</div>);
}
}
WeiBoList.propTypes = {
};2、将数据抽取在 json 文件件中
在 weibodemo 根目录中新建 data/data.json 文件
{"data":[
{
"myUrl":"../img/tiger.jpg",
"headUrl":"../img/tiger.jpg",
"nickName":"小东",
"content":"今天天气不错呀,我可以好好的出去玩玩了!!!",
"NoCollect":"13",
"NoForward":"20",
"NoComment":"14",
"NoPointGreat":"42",
"sendTime":"11月10日"
},
{
"myUrl":"../img/tiger.jpg",
"headUrl":"../img/tiger.jpg",
"nickName":"小高",
"content":"今天去了了家新开的超市,里面东西真多呀",
"NoCollect":"12",
"NoForward":"2",
"NoComment":"12",
"NoPointGreat":"23",
"sendTime":"10月8日",
"contentImgUrls":[
{"img":"../img/qiche.jpg"},
{"img":"./img/qiche.jpg"},
{"img":"../img/qiche.jpg"},
{"img":"./img/qiche.jpg"}
]
}
]
}PS:这里我为了说明,json 微博列表数据给出了两个,实际以 demo 中为准,或者自行添加。
3、修改 main.js
# main.js
import React from 'react' ;
import ReactDOM from 'react-dom' ;
//引入微博列表组件
import WeiBoList from './WeiBoList.js' ;
//导入数据
import datas from '../data/data.json' ;
//渲染微博列表 并且把数据 通过props传递到 WeiBoList中
ReactDOM.render(
<WeiBoList data={datas.data}/>,
document.getElementById('container')
) ;我们可以看到 main.js 我们修改的还是比较大的,把模拟数据和微博组件都从 main.js 中移除了,并且导入数据和微博列表组件( WeiBoList ),并且以 props 形式把数据传递给 WeiBoList 组件
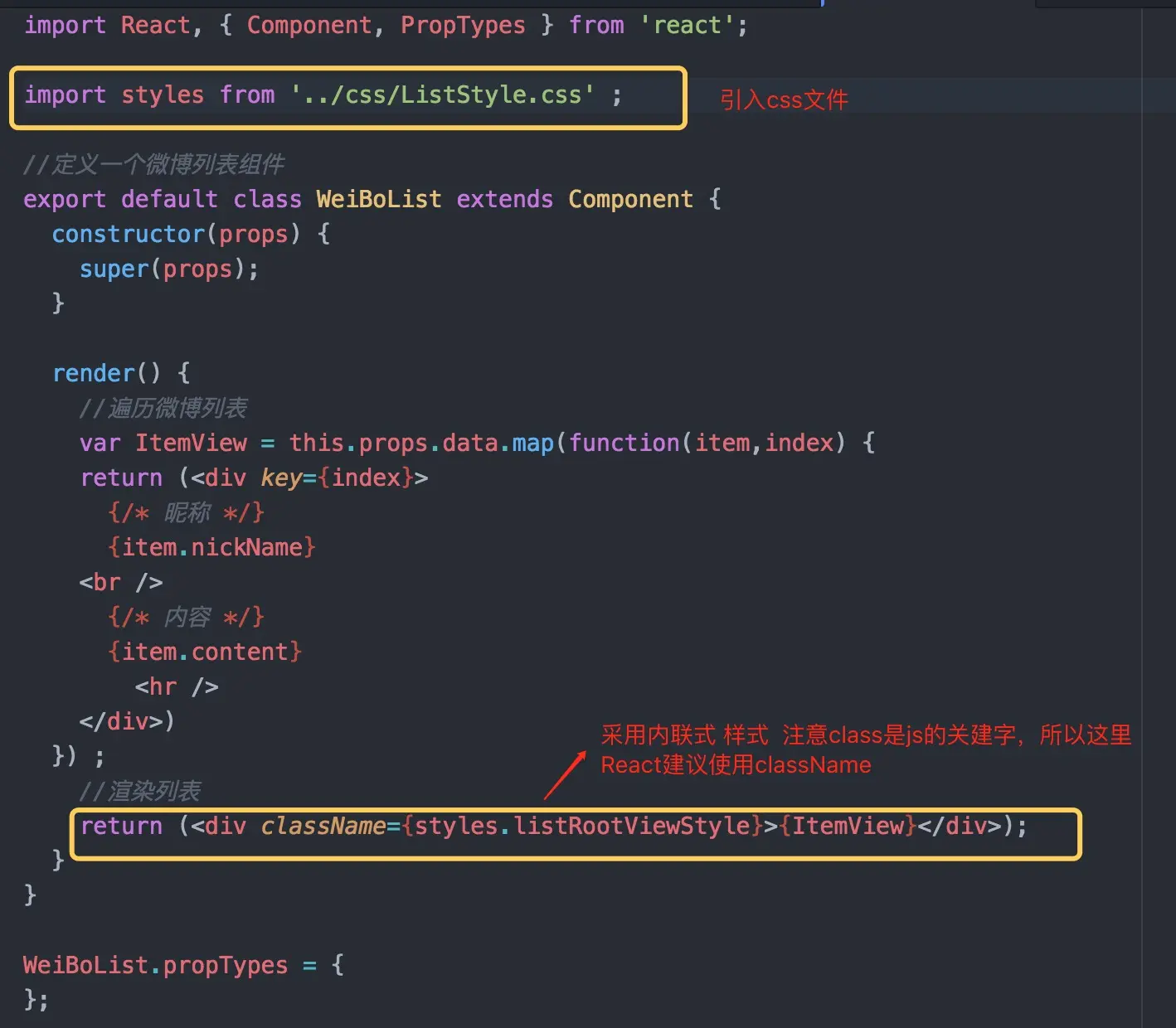
4、再次修改 WeiBoList.js
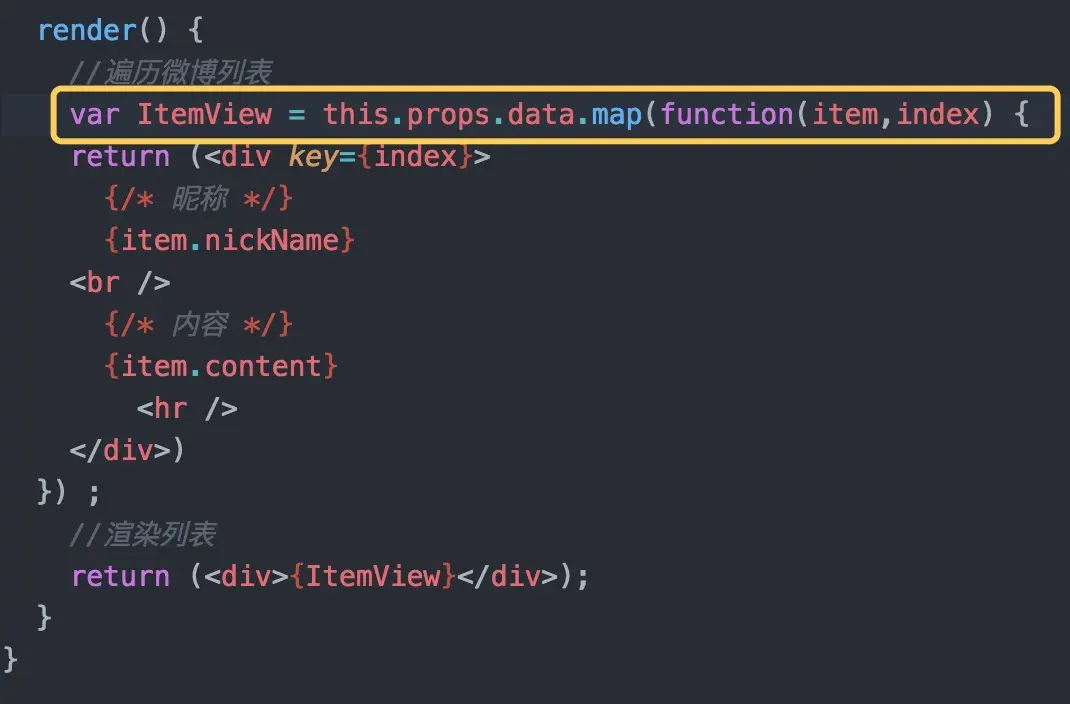
我们使用 props 属性拿到微博列表数据然后遍历,所以这里有一点小修改,代码就不贴出来了,直接上个图吧。

其中黄色的部分就是我们修改过的。
5、 运行看效果,如果没有什么问题则会显示如下:

我们成功以的把数据抽取出来,并且迈开了组件人的第一步。
6、引入 css 样式
以上我们都是在进行无样式开发,现在我们就引用 flexbox 和 css 给界面添加一些色彩。
- 1、在项目根目录添加 css/ListStyle.css
.listRootViewStyle {
background-color: #eee; /**背景色*/
padding: 10px; /**设置内边距**/
}- 2、修改WeiBoList.js

其中黄色的部分是我们新添加的。
- 3、我们添加 style-loader css-loader
如果完成上面的部分,那还没有完,我们必须添加 style-loader css-loader 否则 2 中的修改会报错。
yarn add style-loader css-loader --devPS:其中 css-loader 是用来读取 css 文件的
style-loader 将css插入到页面中
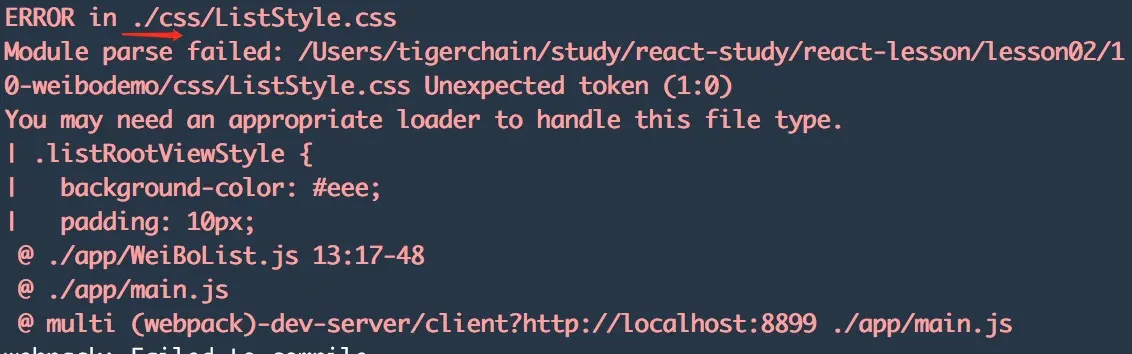
我们运行一下项目,不出什么问题会报如下错

这是什么原因呢,看过webpack这一章的朋友应该知道我们安装一个 loader 就要在 webpack.config.js 中去配置。
接下来我们在 webpack.config.js 中去配置 css-loader 和 style-loader 。

从图中可知我们添加了黄色部分
# style-loader css-loader
{
test: /\.css$/,
loader: 'style-loader!css-loader?modules'
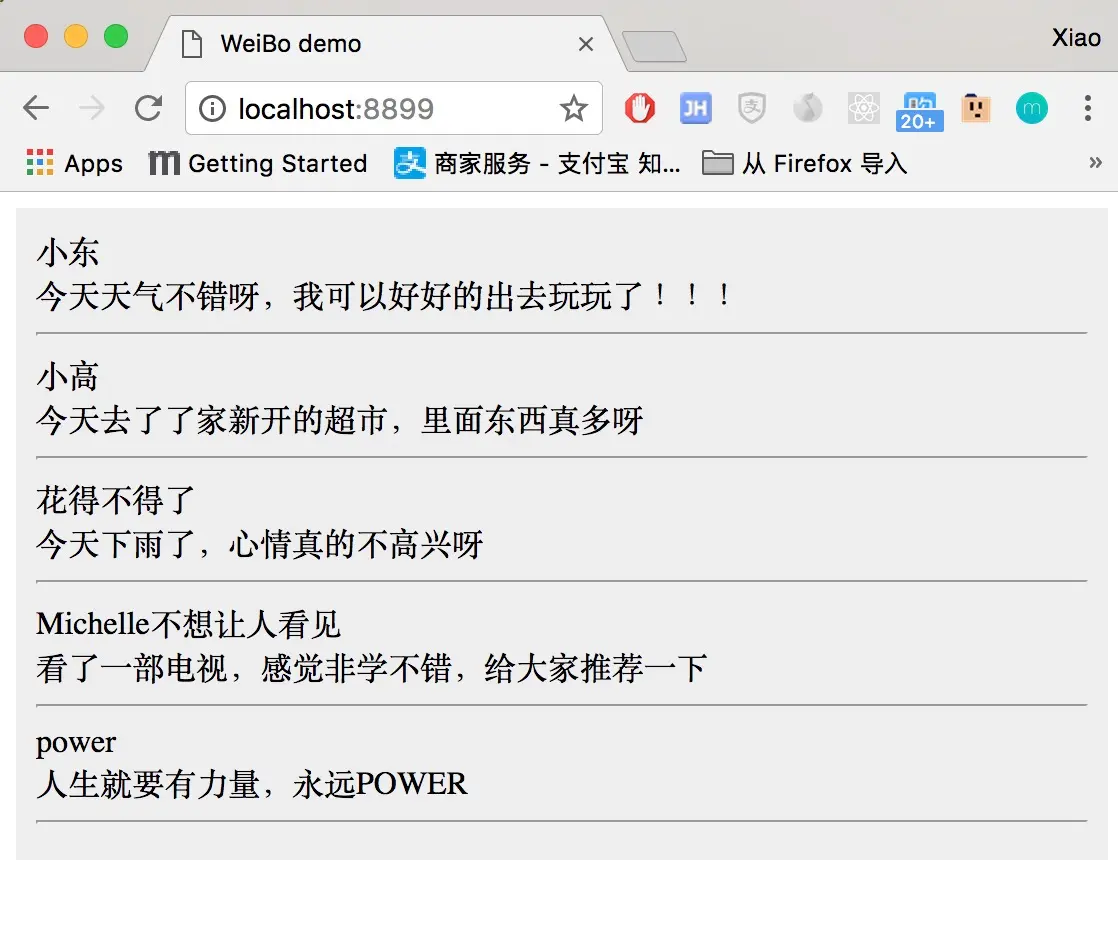
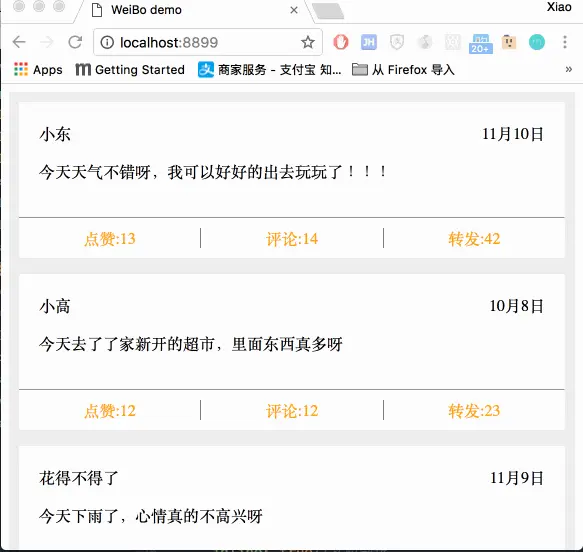
}7、运行一下看效果

我们看到 css 样式成功表现在微博上了。
3、完善微博列表
上面我们给微博添加了样式,但是这看起来还不是很舒心,我们把微博列表抽成一个组件,如下:

由图可以知道,这个组件基本上是上下分隔的,以分隔线为主。可以做成两个 view ,当然也可以自定义成两个组件。我们这里就分成图片列表组件 CommentListImgs.js 评论组件 CommentForm.js 和微博列表组件 WeiBoListItem.js,我们一步一步来,先做 WeiBoListItem.js,后面再一步步的添加 CommentForm.js 和 CommentListImgs.js
以下功能都是在上面的基础上完成的。
1、在app中新建 WeiBoListItem.js 组件
import React, { Component, PropTypes } from 'react';
import styles from '../css/ListItemStyle.css' ;
/**
* 微博评论列表组件
*/
export default class WeiBoListItem extends Component {
constructor(props) {
super(props);
this.state = {
//是否点击评论按钮标志
isComment:false,
//默认的条目数据
itemData:this.props.itemData,
//默认的点赞数
zanNum:this.props.itemData.NoCollect
}
}
render() {
//取得传递过来的数据
let data = this.props.itemData ;
return (
<div>
{this._renderHeadView(data)}
<hr className={styles.hrStyle}/>
{this._renderFooterView(data)}
</div>
);
}
/**
* 渲染顶部View
*/
_renderHeadView(data){
return(
<div className={styles.item}>
<div className={styles.topRightView}>
<div className={styles.nickNameAndSendTime}>
<span>{data.nickName}</span>
<span>{data.sendTime}</span>
</div>
<p>{data.content}</p>
</div>
</div>
)
}
/**
* 渲染底部View
*/
_renderFooterView(data){
return(
<div className={styles.commentViewStyle}>
<ul className={styles.ulStyle}>
<li className={styles.liStyle} >点赞:{this.state.zanNum}</li><div className={styles.shuxian}></div>
<li className={styles.liStyle} >评论:{data.NoComment}</li><div className={styles.shuxian}></div>
<li className={styles.liStyle} >转发:{data.NoPointGreat}</li>
</ul>
</div>
);
}
}2、在 css 目录中新建 ListItemStyle.css
.item{
display: flex;
background-color: #fff;
padding: 20px;
}
/*顶部view样式*/
.topRightView{
display: flex;
flex-direction: column;
flex:1
}
/*昵称和发送时间样式*/
.nickNameAndSendTime{
display: flex;
justify-content: space-between; /**主轴的对齐方式*/
}
/*横线样式*/
.hrStyle{
margin-top: -1px;
}
.ulStyle{
display:flex;
height: 40px;
align-items: center;
margin-left: -40px;
}
/*点赞 转发*/
.liStyle{
display: flex;
color: orange;
flex: 1.0;
font-size: 16px;
justify-content: center;
}
.commentViewStyle{
background-color: #fff;
margin-top: -17px;
}
.shuxian{
height: 20px;
width: 1px;
background-color: grey;
}3、修改WeiBoList.js

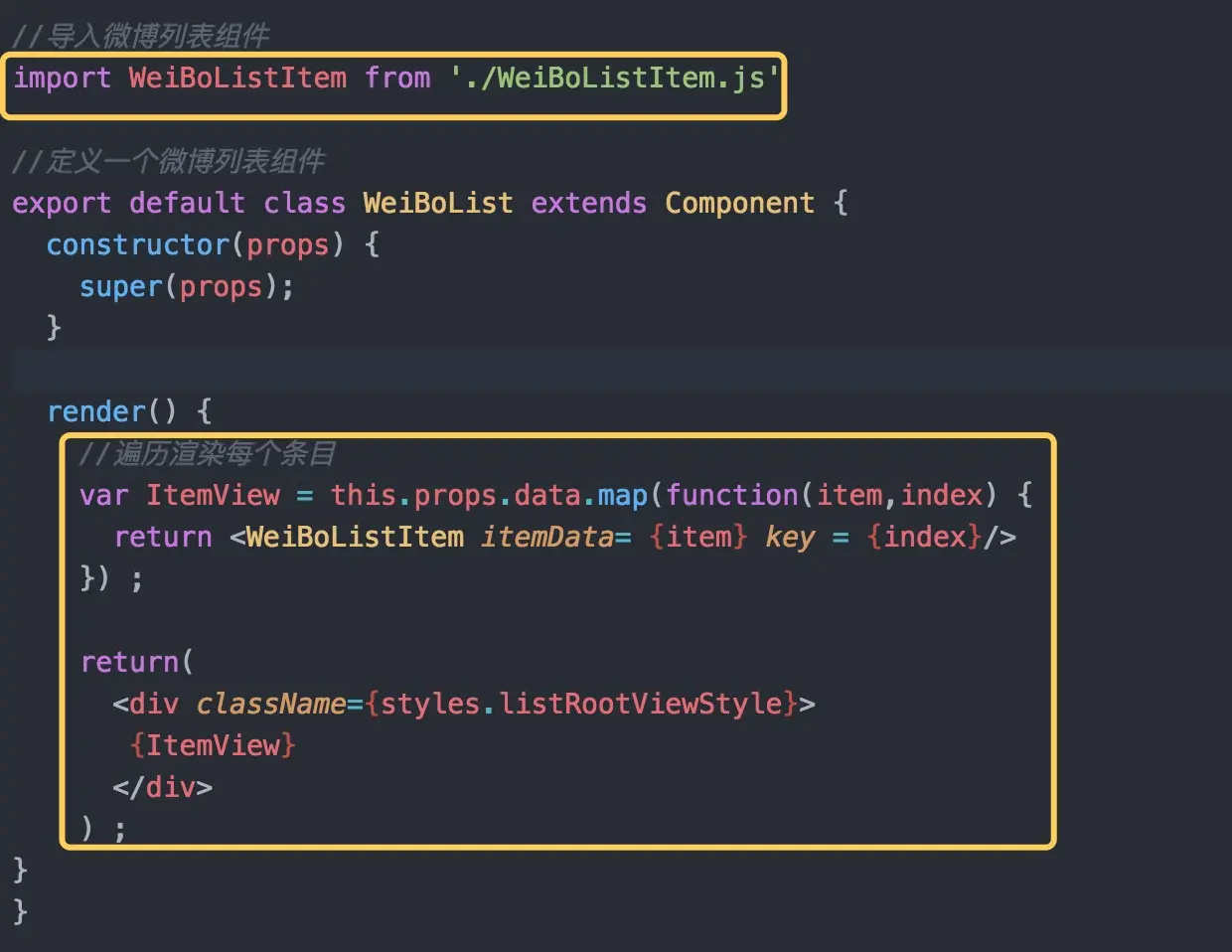
如图所示:我们修改的部分为黄色部分,最终WeiBoList.js为
import React, { Component, PropTypes } from 'react';
import styles from '../css/ListStyle.css' ;
//导入微博列表组件
import WeiBoListItem from './WeiBoListItem.js'
//定义一个微博列表组件
export default class WeiBoList extends Component {
constructor(props) {
super(props);
}
render() {
//遍历渲染每个条目
var ItemView = this.props.data.map(function(item,index) {
return <WeiBoListItem itemData= {item} key = {index}/>
}) ;
return(
<div className={styles.listRootViewStyle}>
{ItemView}
</div>
) ;
}
}
WeiBoList.propTypes = {
};4、运行看效果,就会看到我上面的效果图

到此为止,我们就把微博的基本雏形搞出来了,下一节我们把评论组件和头像等做出来,并且添加事件交互 。
Demo地址
https://github.com/githubchen001/react-lesson/tree/master/lesson02/10-weibodemo
如果觉得对你有用,就点个赞吧。






















 186
186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








